Html 背景 画像 全 画面

渐变背景背景图片下载 2953x3937像素jpg格式 编号zqwf8q47z 图精灵

纳兰词 一尺华丽 三寸忧伤古典诗词唯美治愈爱情 摘要书评试读 京东图书

产品市场与产品营销 应该怎么做 未来集市

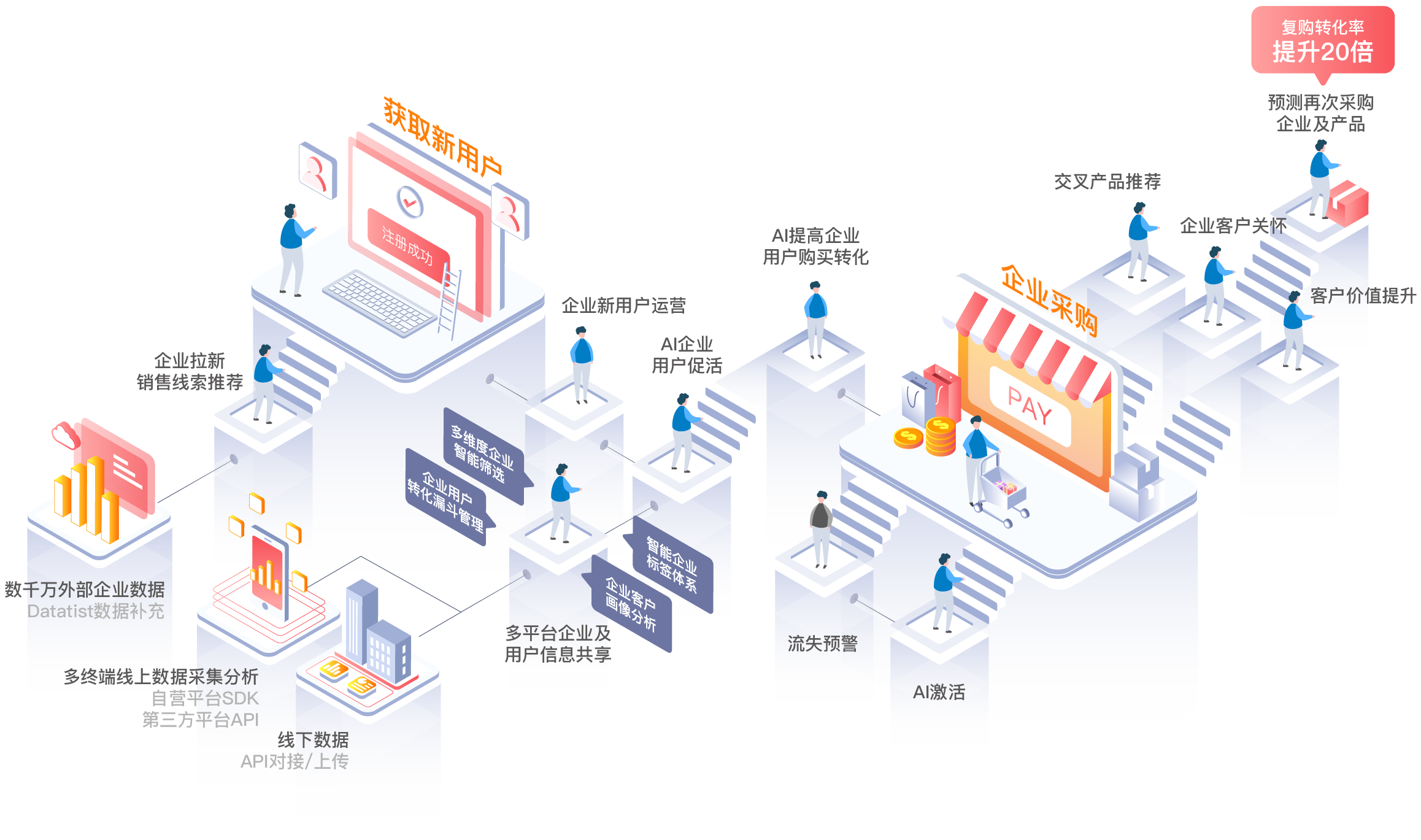
Datatist 上海画龙信息科技 世界预测营销云领跑者

Fhyw5i2vrvlpbm

Datatist 上海画龙信息科技 世界预测营销云领跑者
CSS3でフラッシュのようにフルスクリーン表示させます。 background-sizeの値にはauto、cover、contain、100% 100%、100% auto、auto 100%があり、今回はcoverを使いました。.

Html 背景 画像 全 画面. 背景に画像を使う方法をまとめました。background-sizeの値の coverと containの違いが分かりずらかったので動画にしました。背景に画像を指定するbackground-imageプロパティを使って値に url()で画像フ. Background-position は、背景画像の表示位置を指定するプロパティです。 このプロパティを body要素 に対して設定すると、文書全体の背景画像の表示位置を指定することができます。. 目次 1.サイトの背景に色を付けてみよう 1.1 背景全体に色を付ける 1.2 本文の背景 1.3 header 1.4 footer 1.5 HTML5の新要素対応 2.サイトの背景に画像を表示させよう 2.1 backgroundプロパティ 2.2 画像の表示方法 2.3 backgroundに色指定も 2.4 リピート無し 2.
今回は、そんな迫力満点のフルスクリーン、全画面で画像を表示する方法です。 方法はheightに「 vh 」という単位を使って、フルスクリーンにする画像を 背景画像 に設定します。 背景画像にするので、backgroundプロパティを使います。. 背景画像をサイズ変更可能にする方法はありますか? ブラウザウィンドウのサイズにかかわらず、画像と一緒にウェブページの背景を塗りつぶします。 また、ブラウザウィンドウが変わると、サイズを大きくしたり小さくしたり. 背景用の画像よりも画面サイズの方が大きい場合、背景の画像は初期設定では自動で繰り返して表示されるようになっています。この設定は background-repeat プロパティで変更が可能です。 背景画像の表示開始位置は初期設定では一番左上になっています。.
先ほどは背景一面に画像が表示されましたが、画像一枚を全画面に表示させたいこともありますよね。 背景画像を全画面表示させるには「background-sizeプロパティ」にcoverを指定します。 これでどのブラウザで見ても背景画像が. Css - 高さ - html 背景 画像 全 画面. 4 thoughts on “ YouTubeの動画を背景動画として全画面に表示する方法 ” しも at 16:11.
Video要素に、別の要素を「 position 」プロパティを使って重ねることで、動画背景の上にコンテンツがのっているように見せます。 CSSだけで動画背景を実装する. 背景画像の縦横比を保持したまま、常に背景画像の全体を表示させたいときに使用。 本来、装飾のためではない画像であれば背景画像ではなくimgタグで実装すべきですが、フォトサイトで威力発揮しそうです。 100% 100% - 横 縦 -. フルスクリーンで画像を背景として配置する方法です。 backgroundで背景全体が写真になるだけでオシャレなサイトになりますよね。 いろいろ方法はあるようですが、2つ紹介します。 CSSだけでbackgroundをフルスクリーンにする一番簡単な方法.
Html 背景画像 全画面 (7).

蓝色光线背景背景图片下载 3772x5413像素jpg格式 编号vwkf33g9v 图精灵

Kpy0fykx3ersvm

背景背景图片下载 3000x2400像素jpg格式 编号vrgfj2gr1 图精灵

小雨伞 保险特卖平台

Background Position 背景画像の表示位置を指定する 日経クロステック Xtech

It战略 Abeam Consulting China

19年高分获奖剧情 燃烧女子的肖像 新片大全

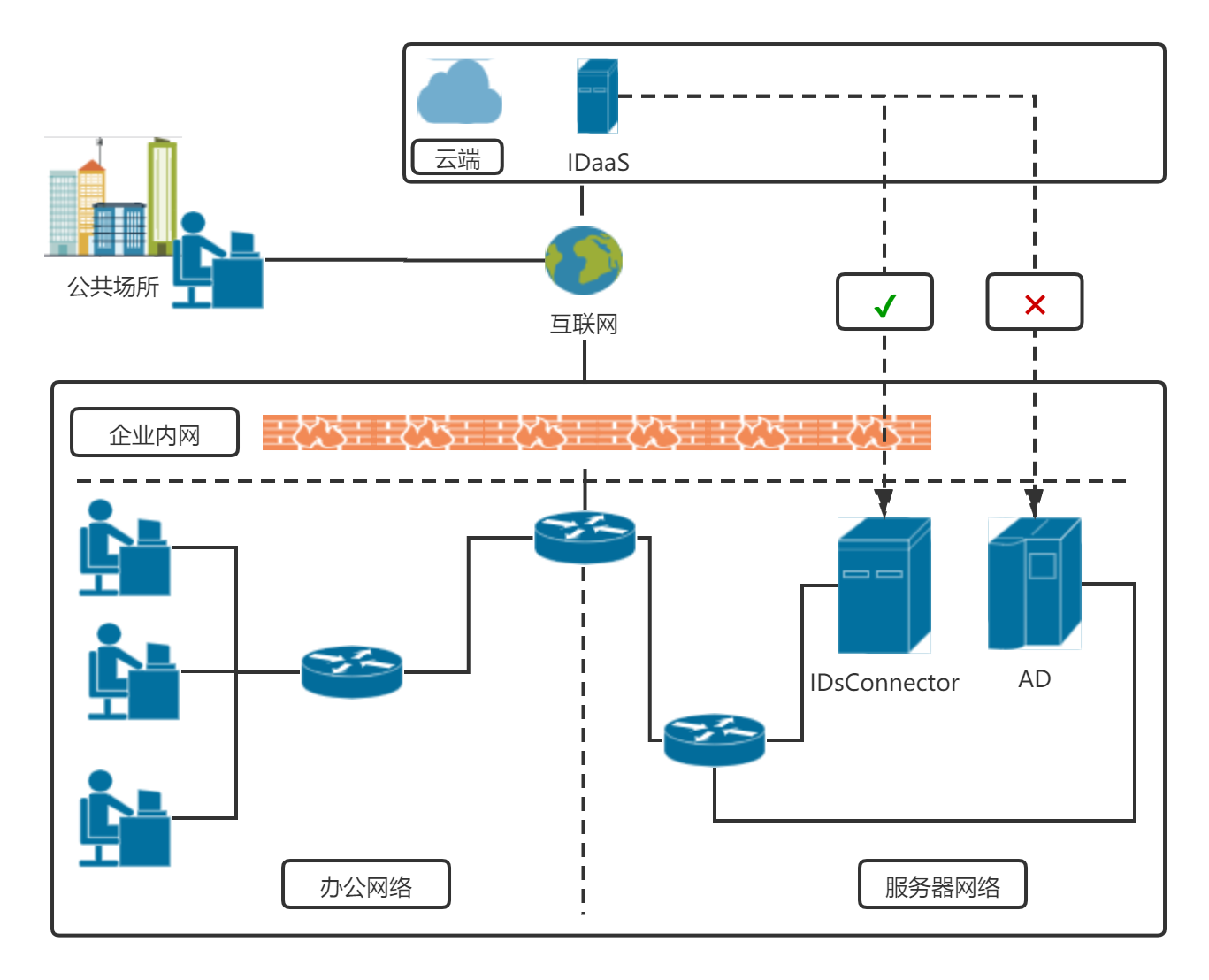
内网ad认证 其他 最佳实践 应用身份服务 阿里云

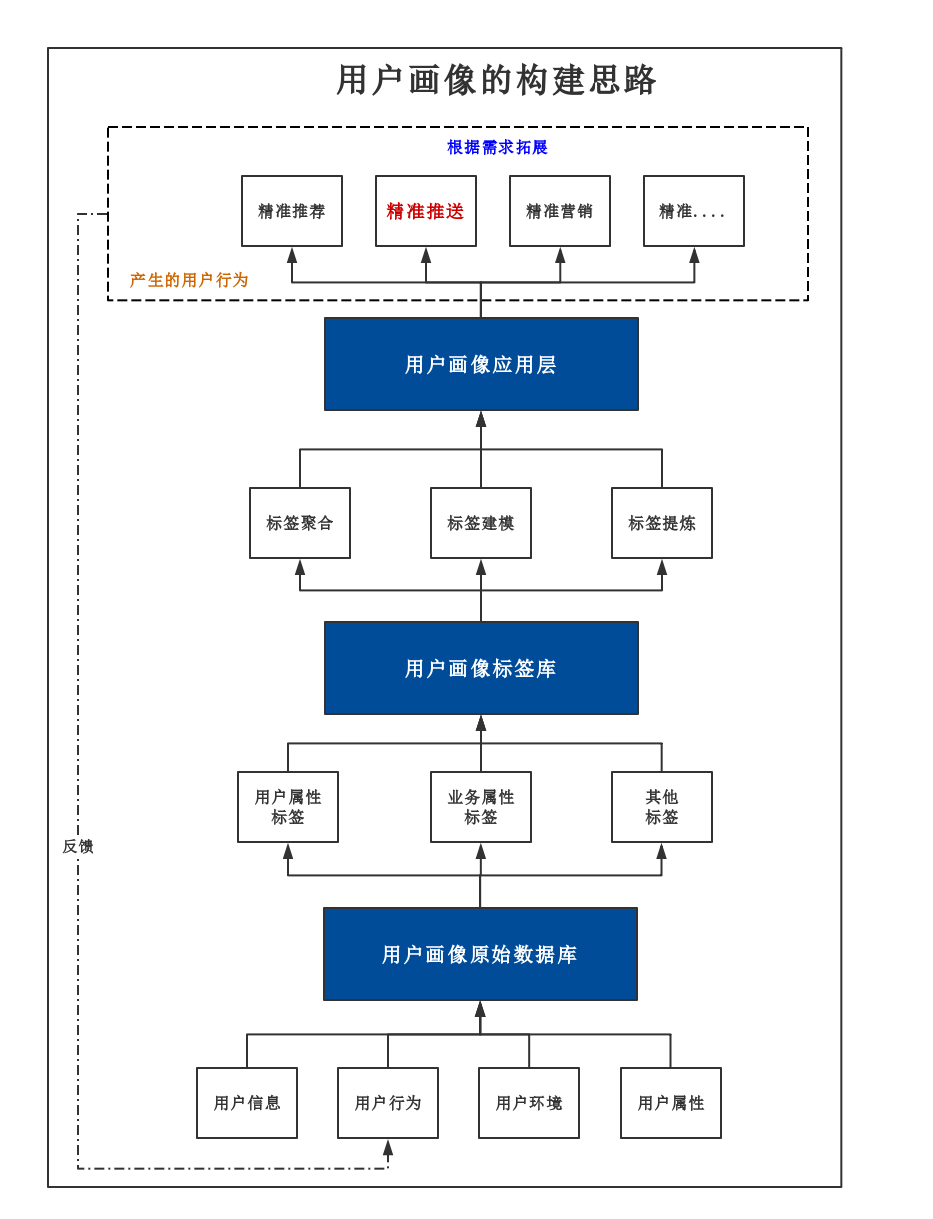
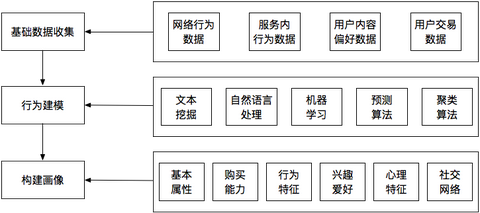
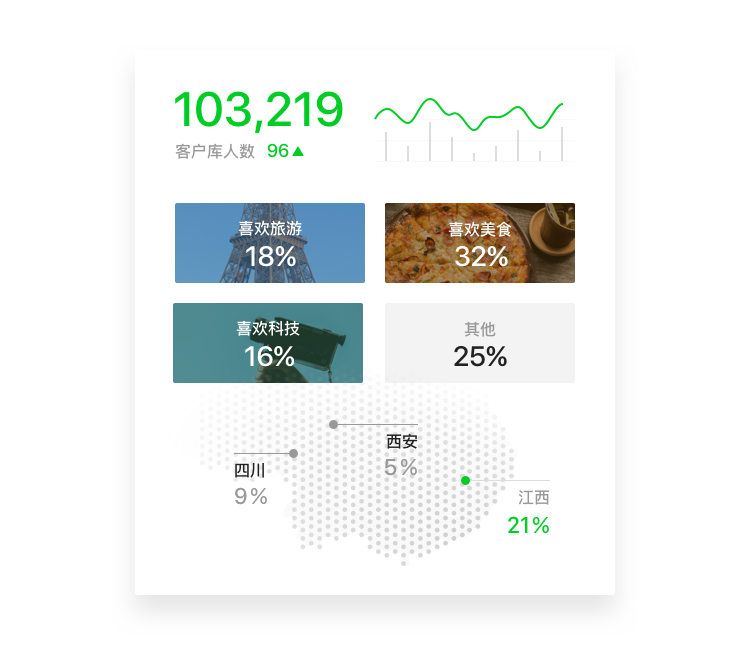
理解用户画像 天戈朱 博客园

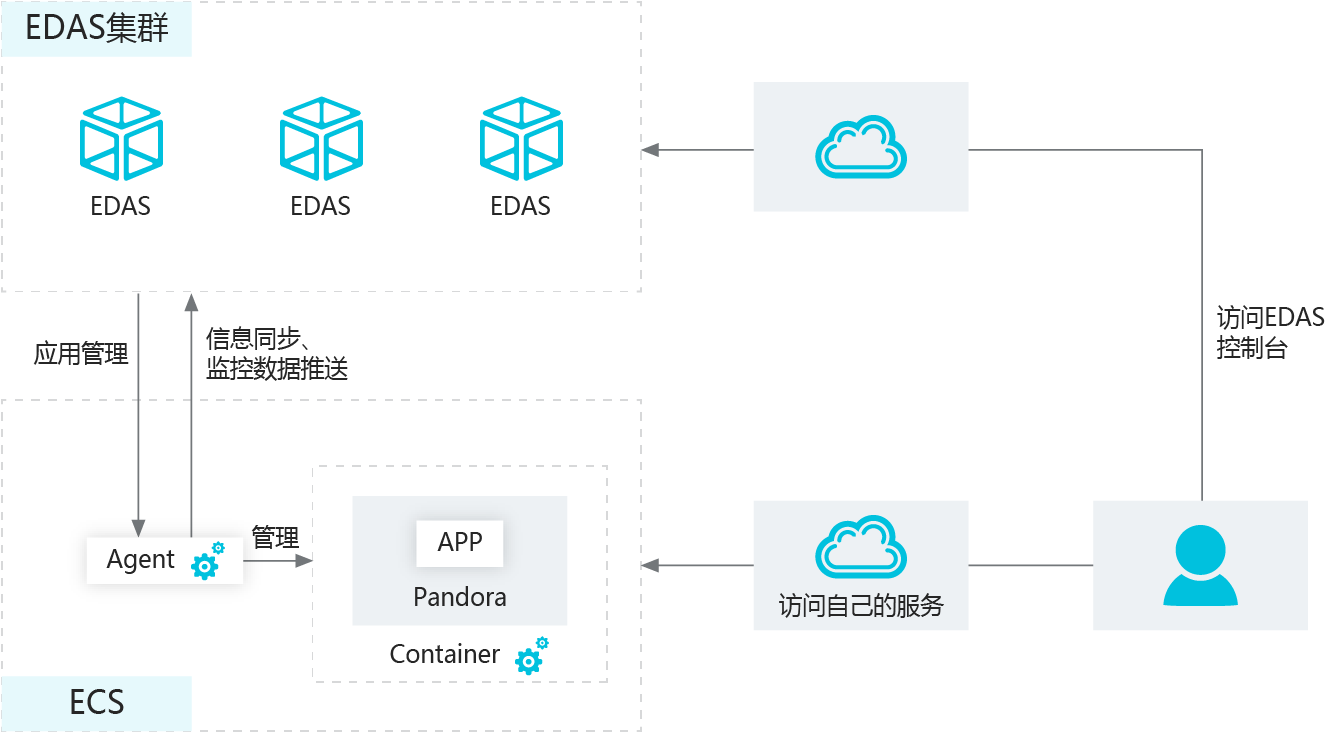
安装edas Agent Ecs 资源管理 Ecs集群用户指南 企业级分布式应用服务edas 阿里云

Q Tbn 3aand9gcrhwsgqfwknxjpkemggbspfm9kxkayyqpsyvw Usqp Cau

数极客 新零售大数据解决方案 零售行业数据分析 店铺数据分析

关于数据画像的定位 发展趋势和应用实践 Qzhida的博客 Csdn博客

转岗交互前 我做了哪些准备 下 设计文章 站酷 Zcool

仁云科技 数字化转型 Hr三支柱模型转型 Hr软件解决方案 Hr共享服务平台 Hr共享服务中心 Hrssc

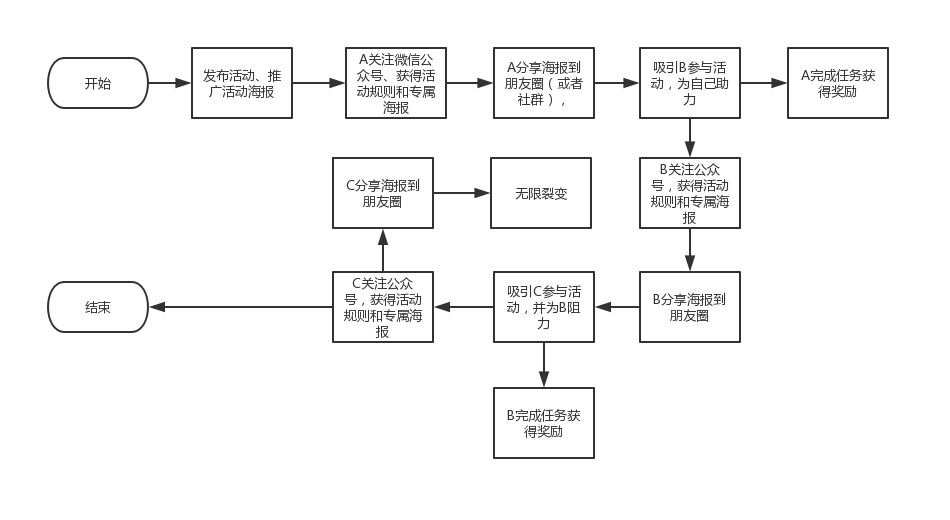
如何写一份99分的活动策划方案 爱运营

初心者向け Htmlで背景色を設定する簡単な方法 Codecampus

使用kafka Connect将mysql数据同步至消息队列kafka版 开源生态 生态对接 消息队列kafka版 阿里云

Css3 背景画像を薄くする方法 Qiita

初心者向け Htmlで背景色を設定する簡単な方法 Codecampus
数据中台 基于标签体系的360 用户画像 大数据 Csdn博客

Soul产品分析报告 不看脸 的灵魂社交是新一代的社交选择 用户

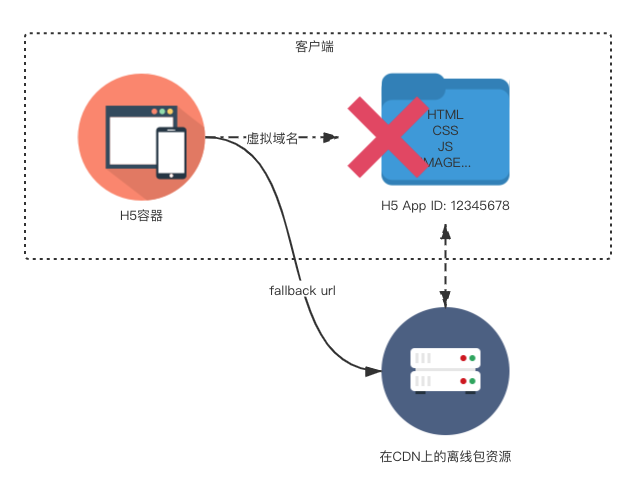
如何排查离线包验签失败的问题 H5 容器与离线包 问题排查指南 移动开发平台mpaas 阿里云

移动办公平台 选美信云 企业身份认证系统 选身份云 美云智数

趋势i 解析新拟态风格最全指南 Ui 网页 其他 观点 木七木七 原创文章 站酷 Zcool

离线包的加载过程是怎样的 H5 容器与离线包 问题排查指南 移动开发平台mpaas 阿里云

Beethoven钢琴下载 Beethoven钢琴意思 Beethoven钢琴价格 赏析 淘宝海外

推送系统从0到1 My Secret Rainbow

Fhyw5i2vrvlpbm

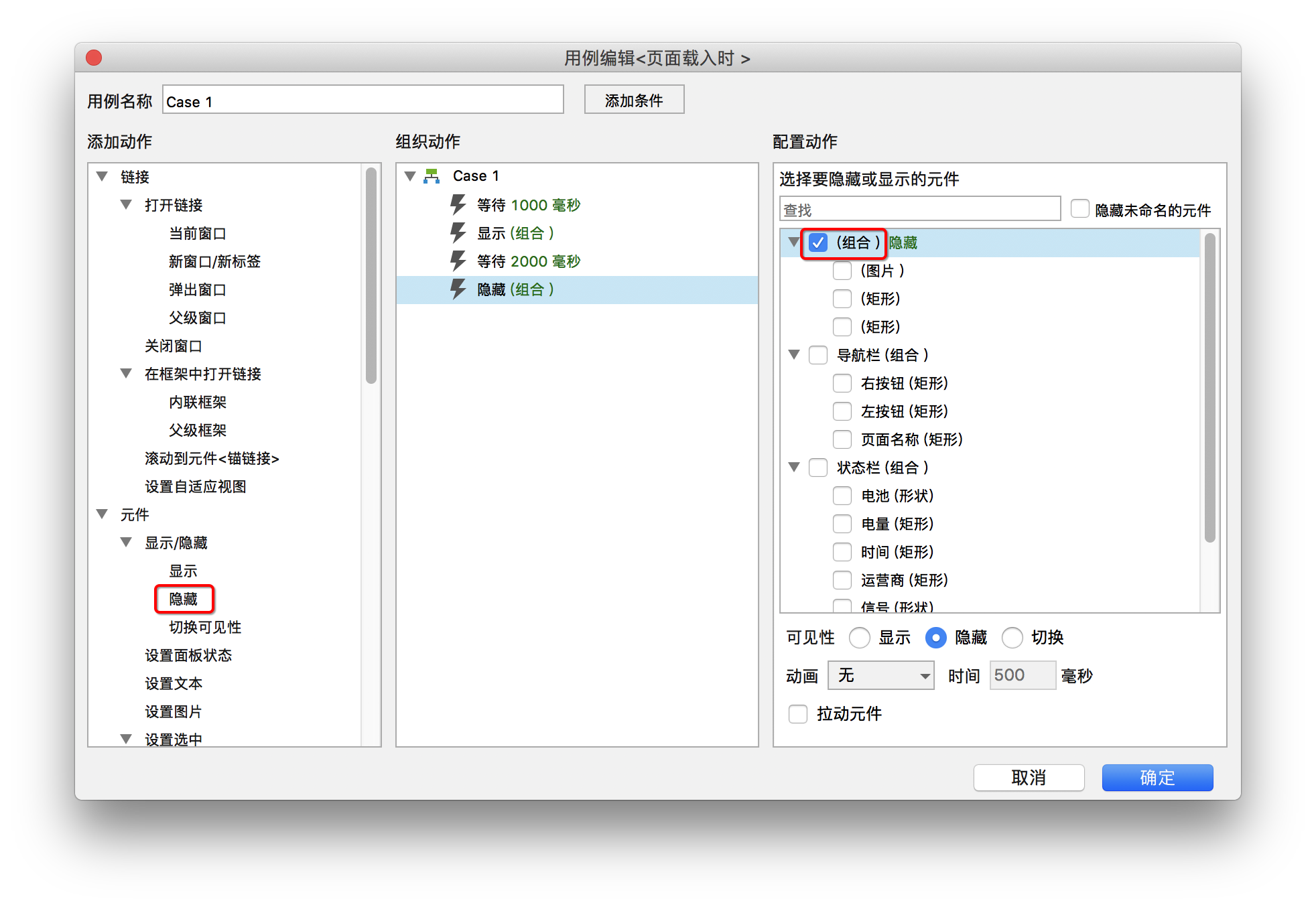
App吐司功能 如何用axure画出来 人人都是产品经理

巨龙天宫背景背景图片下载 19x844像素jpg格式 编号1lwfyo4gv 图精灵

Q Tbn 3aand9gcrghp 21iueqxn Udpiifuouxwbzgzdb1v1eg Usqp Cau
2

如何抓取网络包 开发者工具 问题排查指南 移动开发平台mpaas 阿里云

数据中心安全建设 数据中心安全防护 数据中心安全场景 深信服数据中心安全解决方案

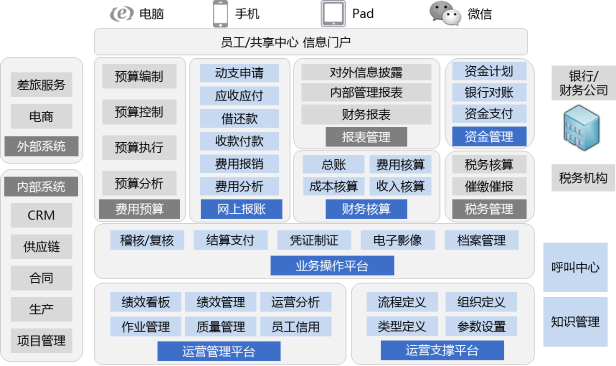
财务共享服务中心 浪潮

用户画像 5itech 博客园

Background Position 背景画像の表示位置を指定する 日経クロステック Xtech

Datatist 上海画龙信息科技 世界预测营销云领跑者

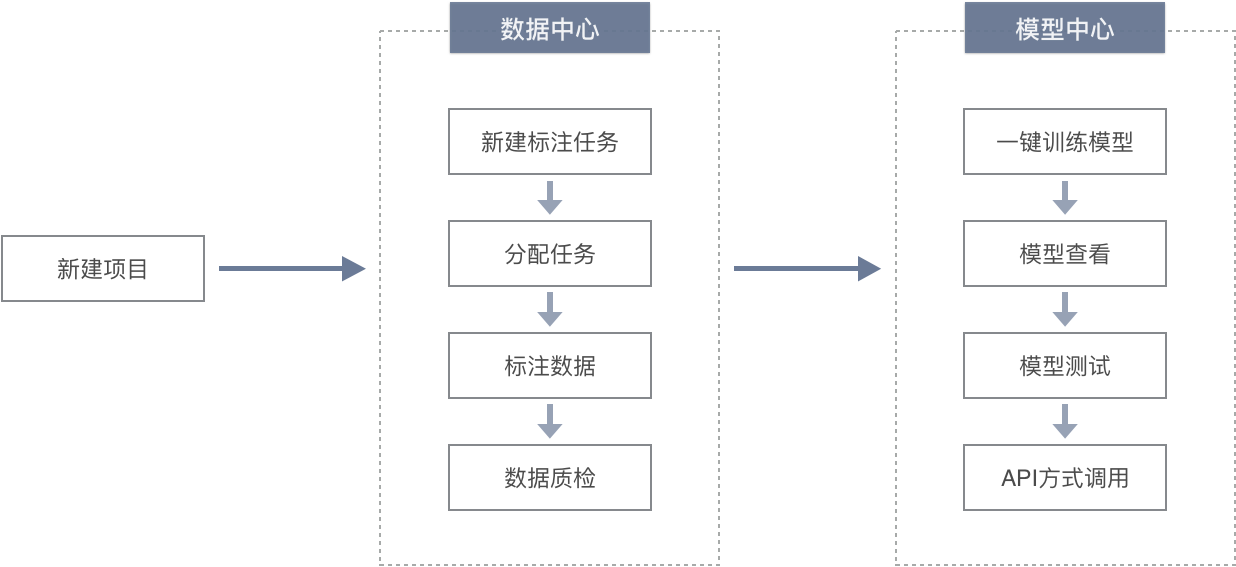
快速入门 Nlp自学习平台 自然语言处理 阿里云

广州市政府数据统一开放平台

Soul产品分析报告 不看脸 的灵魂社交是新一代的社交选择 人人都是产品经理

Datatist 上海画龙信息科技 世界预测营销云领跑者

エアコミケ用背景画像

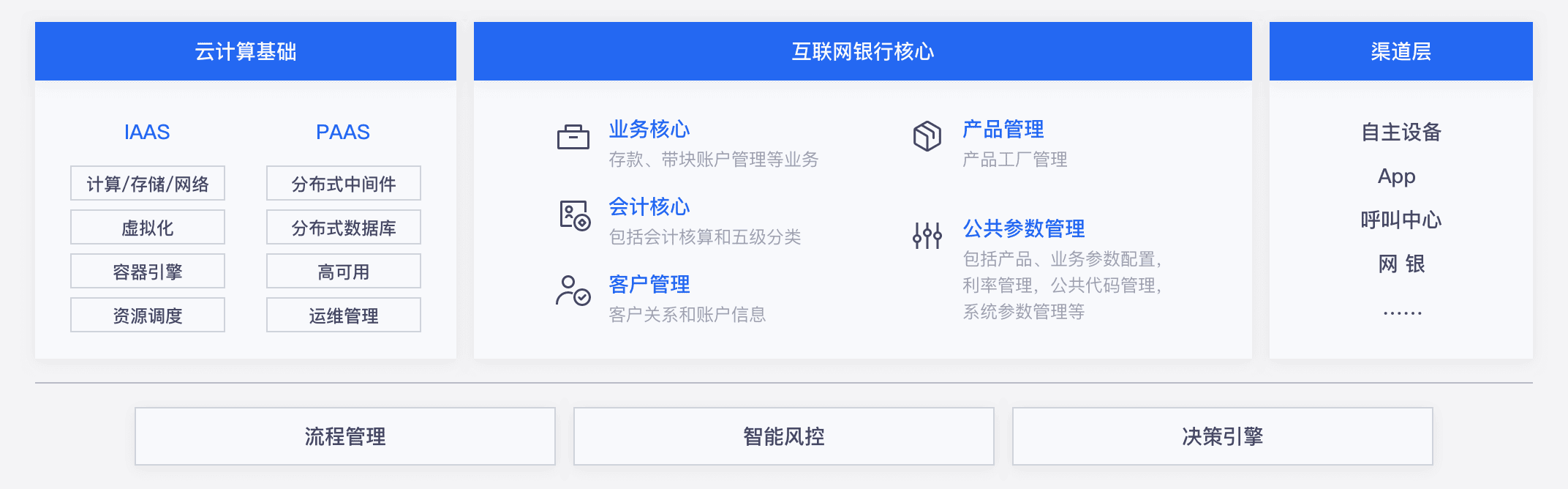
百度智能云 互联网核心解决方案

Kaggle基于黑色星期五交易数据的用户画像分析 Python 付你妹的脑袋瓜子 Csdn博客
用户画像标签体系 从零开始搭建实时用户画像 三 Xiangwang26的博客 Csdn博客

Kaggle基于黑色星期五交易数据的用户画像分析 Python 付你妹的脑袋瓜子 Csdn博客

It社区推荐资讯 Itindex Net Page 601 Chan Rssing Com

File Kuroda Fuji No Background And Black Color Drawing Svg 维基百科 自由的百科全书

渠道优化完全指南 如何最大化的获得转化效果

网易云音乐的竞品分析报告以及优化建议 人人都是产品经理

Cottage Himuka The Official Miyazaki Prefecture Travel Guide

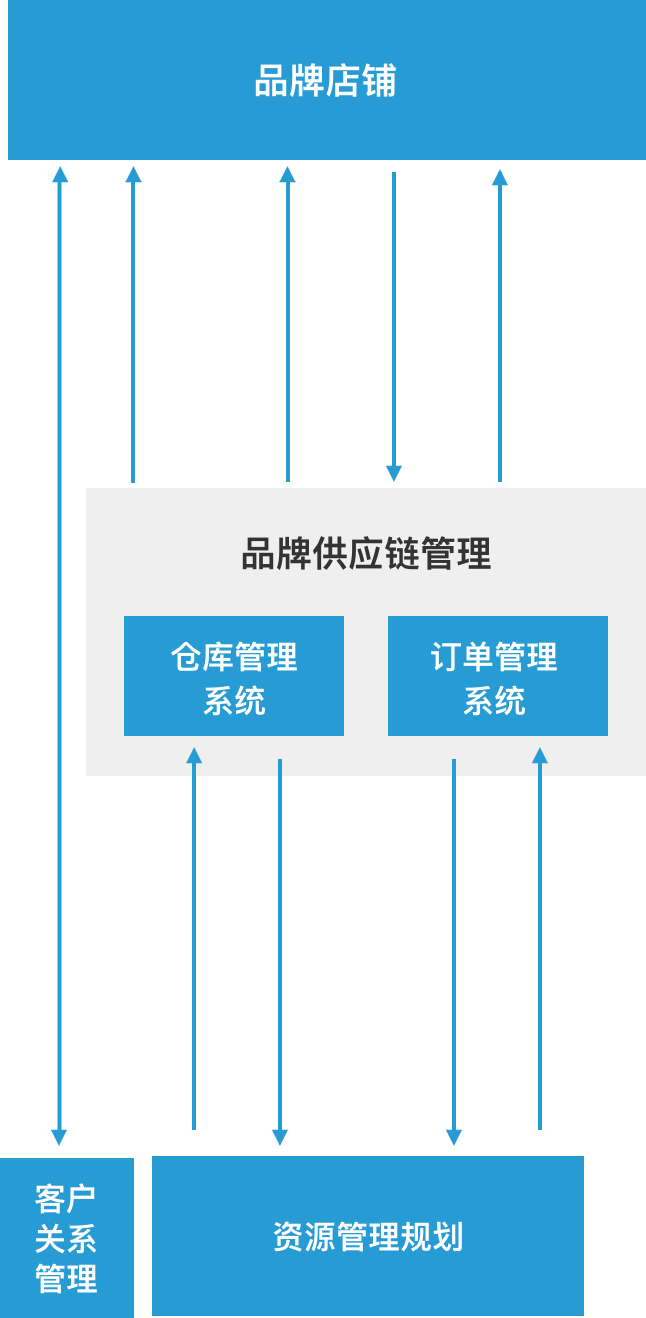
技术中心 电子商务系统解决方案及技术服务 宝尊

阿里云帮助中心 阿里云 领先的云计算服务提供商

File Maru Ni Jyuji No Background And Black Color Drawing Svg 维基百科 自由的百科全书

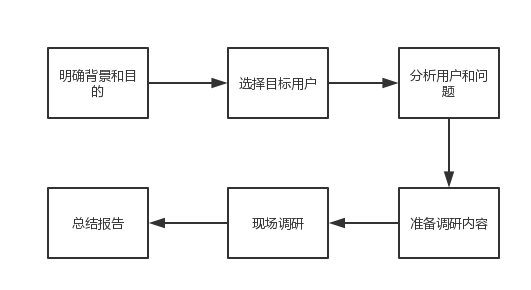
浅谈用户调研 沉默的阿泰斯 博客园

1 5万字 全方位讲解如何提升移动端表单的可用性

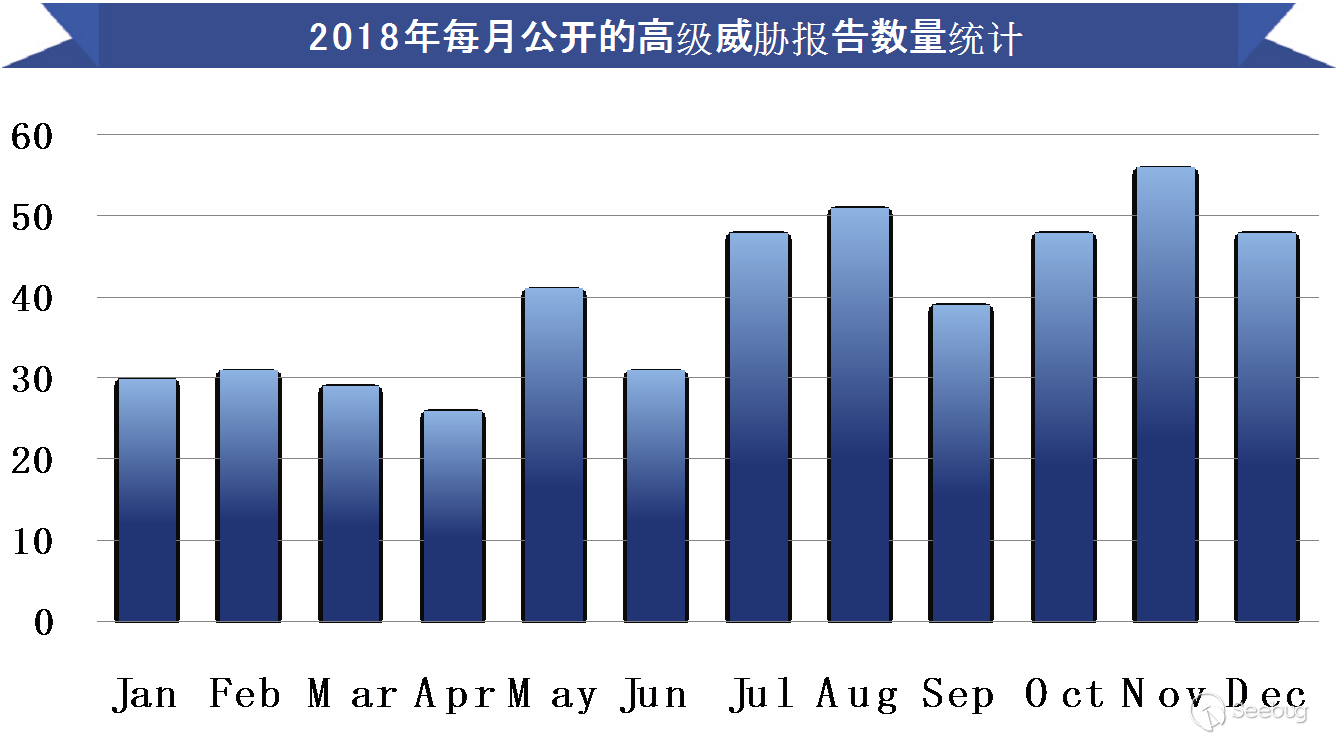
全球高级持续性威胁 Apt 18年总结报告

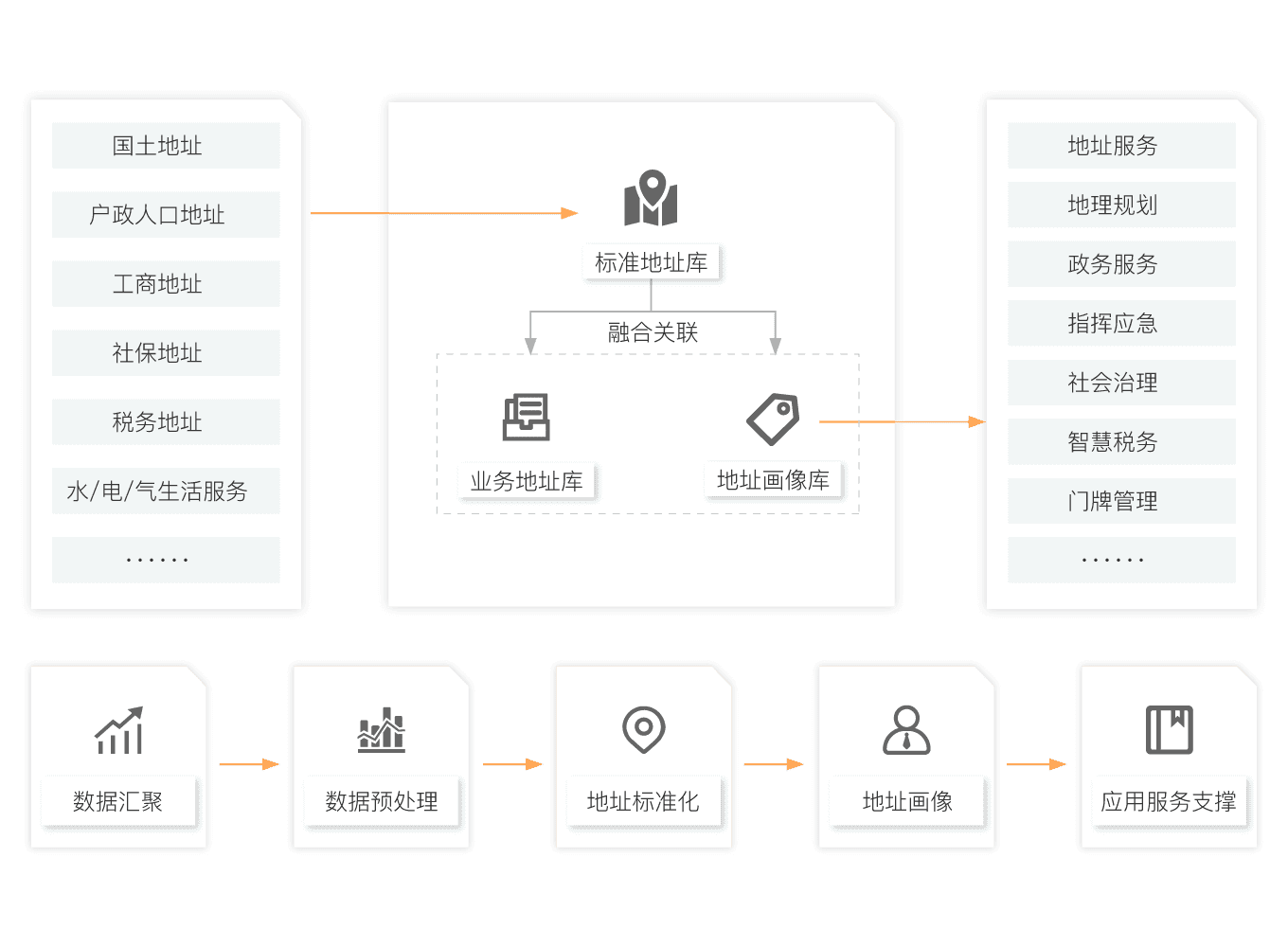
政企标准地址服务解决方案 标准地址 智慧政务 阿里云
1つのsvgスプライト画像をcss背景画像とインラインhtmlの両方で読み込む方法 Rriver

网易云音乐的竞品分析报告以及优化建议 人人都是产品经理

全流量威胁检测与溯源分析 睿眼网络攻击溯源系统

Css3 背景画像を無限スクロールさせる Infinite Scrolling Background がカッコいいですよ 株式会社オンズ

第六届中国电商与零售创新国际峰会18

大数据与人工智能技术在中信证券经纪业务中的应用 中信证券智能营销平台 专注金融科技与创新未央网

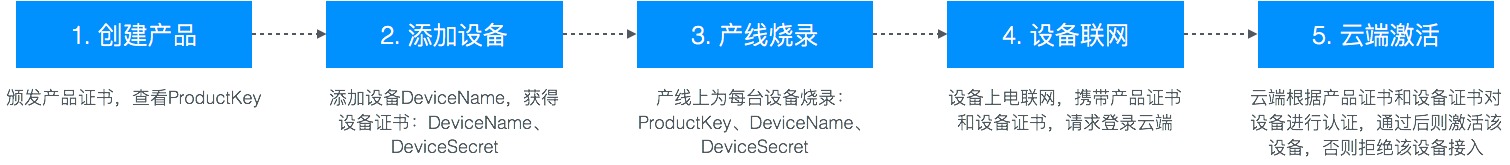
一机一密 设备安全认证 设备接入 阿里云物联网平台 阿里云

Cssの背景画像指定 Backgroundの使い方とプロパティの説明書

Q Tbn 3aand9gcrcwmlqnj4jq3iovh Jnlg Pyy0mgorzrwd A Usqp Cau

文艺小清新波点背景图背景图片下载 1873x2171像素jpg格式 编号1pyfg0yn1 图精灵
飞桨文字识别模型套件paddleocr首次开源 带来8 6m超轻量中英文ocr模型 百度大脑 Csdn博客

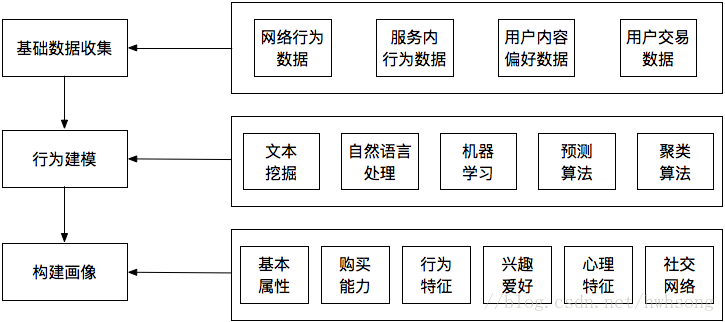
基于大数据的用户画像构建 理论篇 般若 Csdn博客

透明淡雅背景 淘宝装修素材 赢得网

关于数据画像的定位 发展趋势和应用实践 Qzhida的博客 Csdn博客

Html 白い部分に背景画像を配置したい Teratail

客服中心 腾讯企点官网

Soul产品分析报告 不看脸 的灵魂社交是新一代的社交选择 人人都是产品经理

Ai时代客户中心数据运营 客户世界

杭州大数据

五万字重磅钜献 Gartner 年十大战略技术趋势 附大量名词解释 全版 书悦微知书悦微知

客服中心 腾讯企点官网

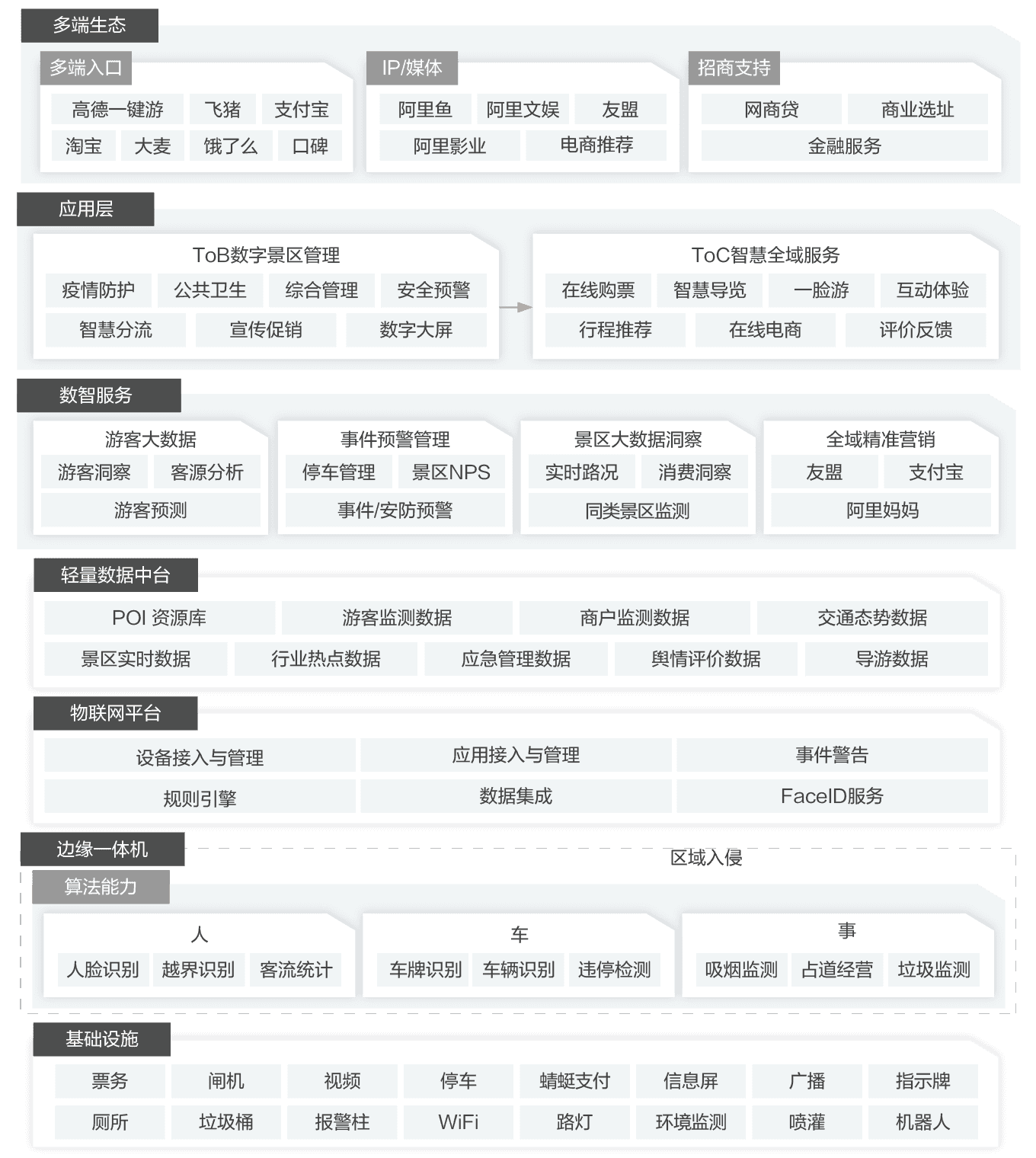
智慧景区解决方案 旅游 景区 阿里云

杭州大数据

百企万人终身免费 任子行安全远程办公解决方案
前端大全 自由微信 Freewechat

鼎赛科技 Topsek

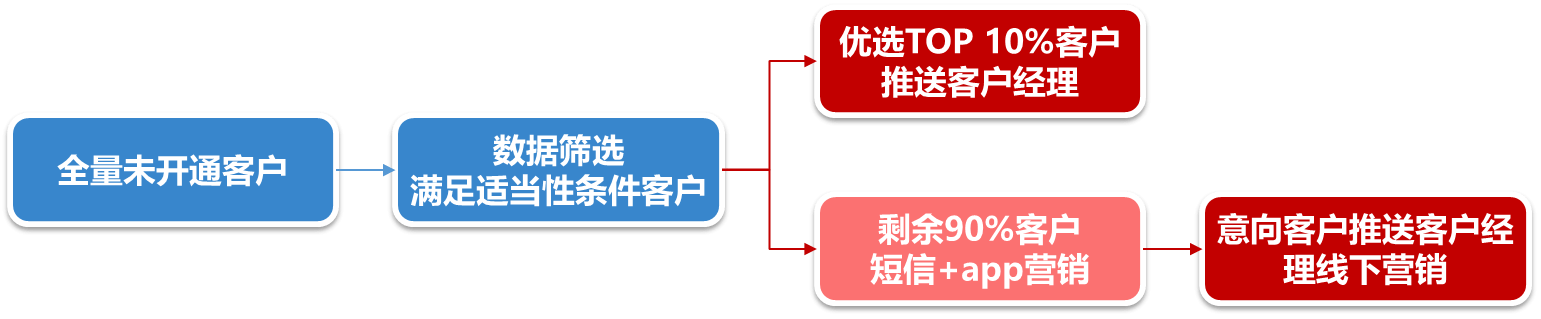
中国联通大数据精准外呼营销平台 为公司企业提供全面解决方案
首席架构师李佐辉 浙江移动sre转型实践 一个天秤座的架构师 Csdn博客

Css3 背景画像を薄くする方法 Qiita

透明淡雅背景 淘宝装修素材 赢得网

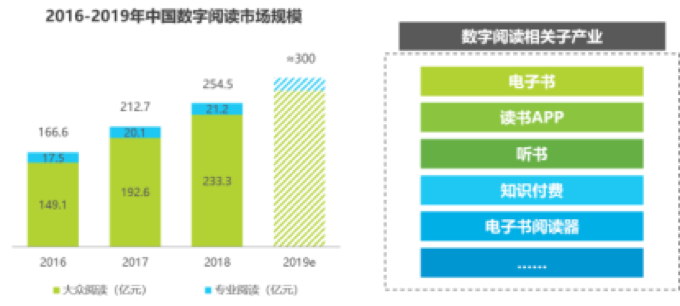
京东联合艾瑞发布19图书市场报告 纸电同步 成销售趋势 北晚新视觉

从设计师的角度来看 主流视频网站产品分析 人人都是产品经理

Cottage Himuka The Official Miyazaki Prefecture Travel Guide

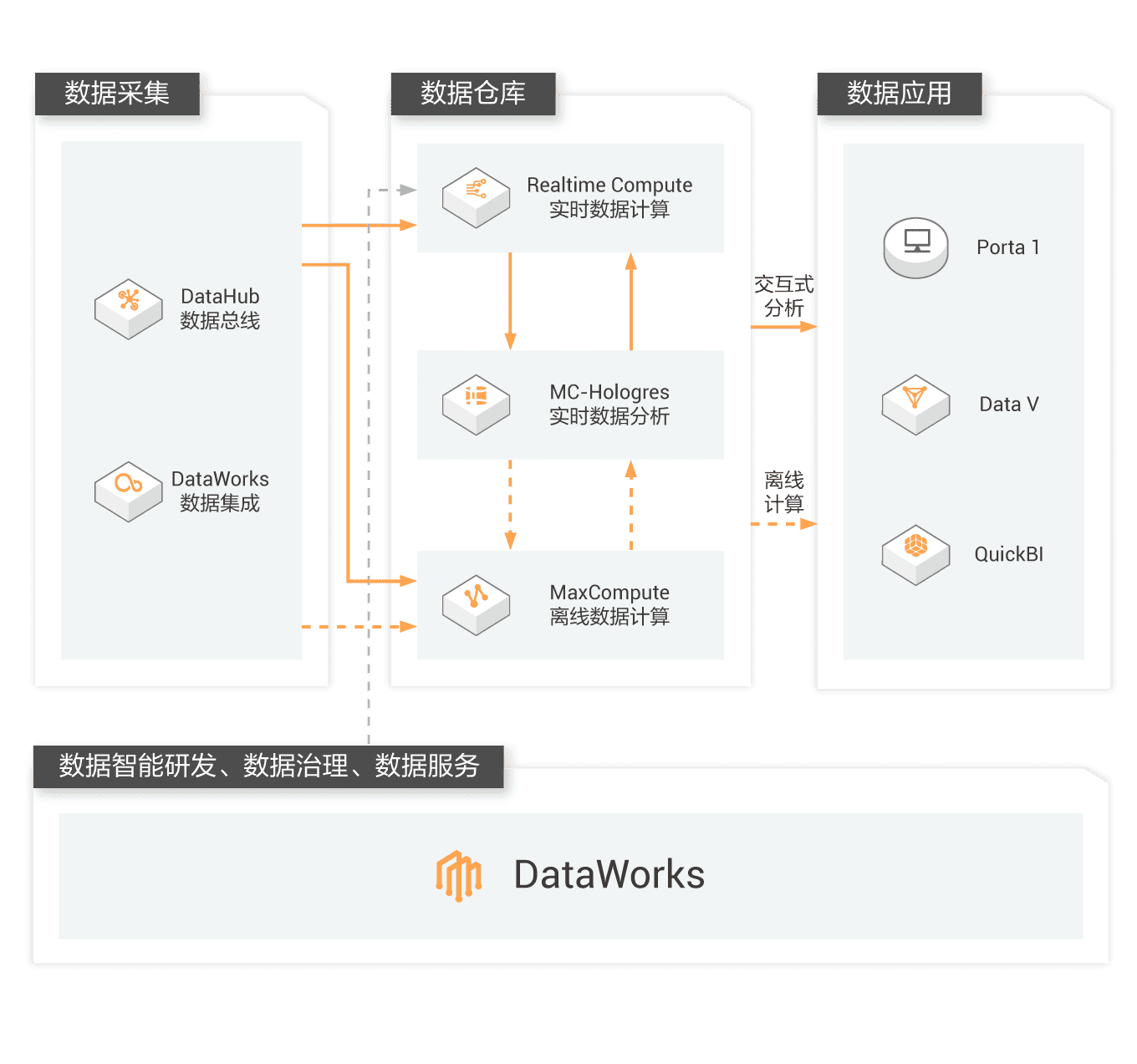
Dataworks 一站式大数据开发治理平台 阿里巴巴数据治理最佳实践 阿里云



