Html 背景 画像 全画面

背景图背景图片下载 1400x710像素jpg格式 编号ve7feeoqz 图精灵
تحميل Image Cutter 背景除去 背景透明化 画像切り出し 1 0 Apk لـ Android

Geekpwn 国际安全极客大赛

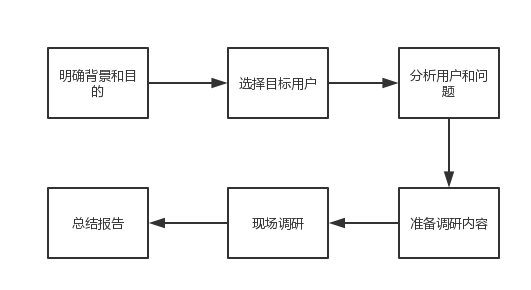
浅谈用户调研 沉默的阿泰斯 博客园

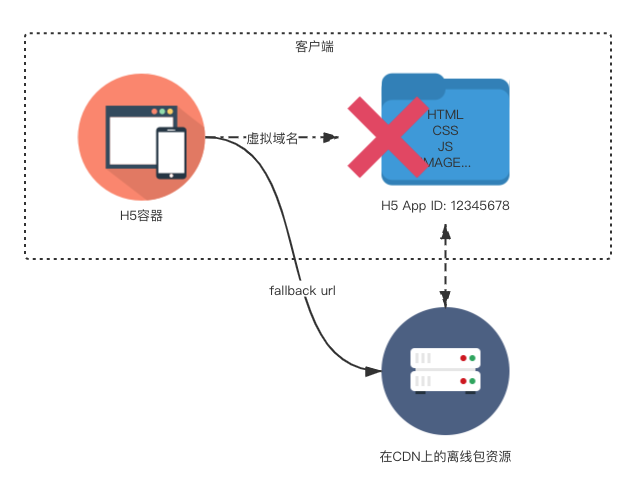
如何排查离线包验签失败的问题 H5 容器与离线包 问题排查指南 移动开发平台mpaas 阿里云

文艺小清新波点背景图背景图片下载 1873x2171像素jpg格式 编号1pyfg0yn1 图精灵
Background-position は、背景画像の表示位置を指定するプロパティです。 このプロパティを body要素 に対して設定すると、文書全体の背景画像の表示位置を指定することができます。.

Html 背景 画像 全画面. ・画像は背景画像として指定する。 ・レスポンシブなので、横サイズの拡大縮小に対応できる指定をする。 上記2点に注意しながら、下記のCSSをindex.htmlに追記します。.jumbotron { background:url(main.jpg) center no-repeat;. 背景画像のサイズを指定しています。 autoは横幅を、100%は高さの指定になります。ここでは単位が % であるところに注意です。 CSS9行目、background-position:. Webサイトは、その中に書かれていた内容よりも、ページ全体のイメージが記憶に残ることがよくあります。 このようなイメージを形作るのに重要となるのがページ全体の背景だと思います。 そこで今回は、CSSを使ってWebサイトの背景を設定する方法を紹介します。 目次 1.サイトの背景に色を.
今回はjQueryプラグイン「Vegas2」の実装方法について解説していきたいと思います! Vegas2はブラウザや要素を指定して、その背景にスライドショーをフルサイズ表示することができます! まずは早速デモをご覧ください。 この. フルスクリーンで画像を背景として配置する方法です。 backgroundで背景全体が写真になるだけでオシャレなサイトになりますよね。 いろいろ方法はあるようですが、2つ紹介します。 CSSだけでbackgroundをフルスクリーンにする一番簡単な方法. ※背景画像の画面上の位置は、background-position:center;を指定して、中央に表示されたものとします。 PCモニターサイズ19 × 1080の場合.
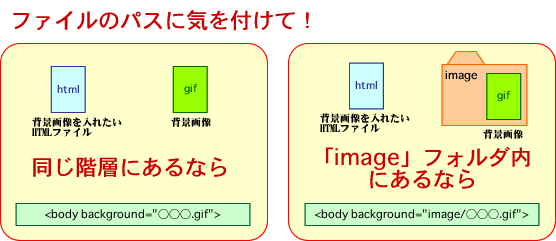
HTMLの用意 Step 1 魔法の単位”vw”, “vh”で要素の幅と高さを常に画面の高さに保つ Step 2 “flexible box (flexbox)”で縦横中央配置を実現 Step 3 “background-size:. 画像が表示されない場合 背景画像の表示方法 を読んで再設定。 それでも、画像が表示されない場合は、 画像の保存場所やhtml,cssの記述間違いなどの単純ミスと考え、 再度見直したり別の画像を配置してみるのが手っ取り早い確認方法です。 注意:1. HTML要素の背景に画像を配置するとき、画像を要素の幅に合わせたいことがあります。 このように画像の表示幅を指定するときは、background-sizeプロパティを使います。 今回は次の画像を使って、要素に合わせて表示幅を調整していきます。 背景に設定する画像.
背景画像の縦横比を保持したまま、常に背景画像の全体を表示させたいときに使用。 本来、装飾のためではない画像であれば背景画像ではなくimgタグで実装すべきですが、フォトサイトで威力発揮しそうです。 100% 100% - 横 縦 -. Video要素に、別の要素を「 position 」プロパティを使って重ねることで、動画背景の上にコンテンツがのっているように見せます。 CSSだけで動画背景を実装する.

百企万人终身免费 任子行安全远程办公解决方案

程序员文库

仁云科技 数字化转型 Hr三支柱模型转型 Hr软件解决方案 Hr共享服务平台 Hr共享服务中心 Hrssc

初心者向け Htmlで背景色を設定する簡単な方法 Codecampus

Ai时代客户中心数据运营 客户世界

Beethoven钢琴下载 Beethoven钢琴意思 Beethoven钢琴价格 赏析 淘宝海外

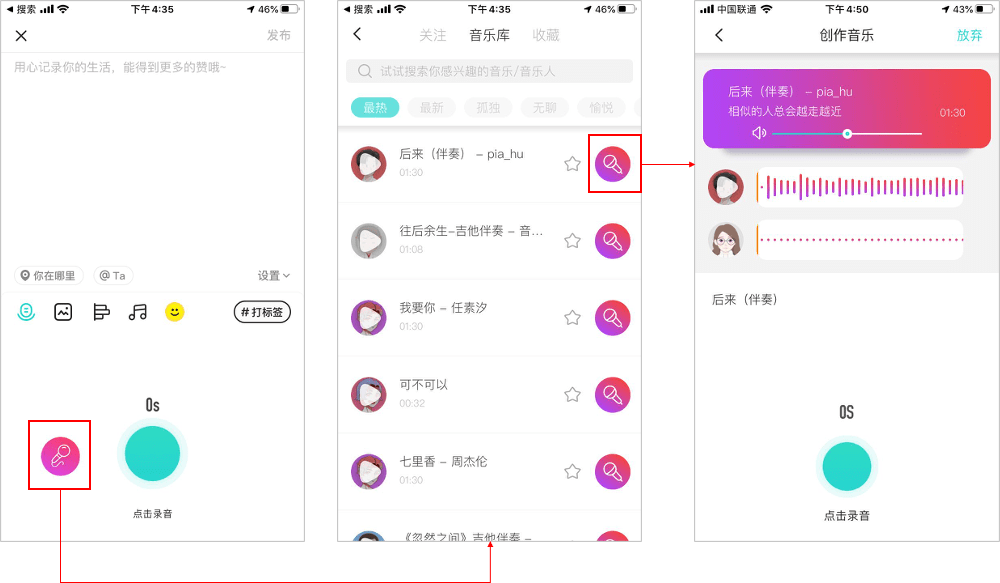
Soul产品分析报告 不看脸 的灵魂社交是新一代的社交选择

Background Position 背景画像の表示位置を指定する 日経クロステック Xtech

Css3 背景画像を無限スクロールさせる Infinite Scrolling Background がカッコいいですよ 株式会社オンズ

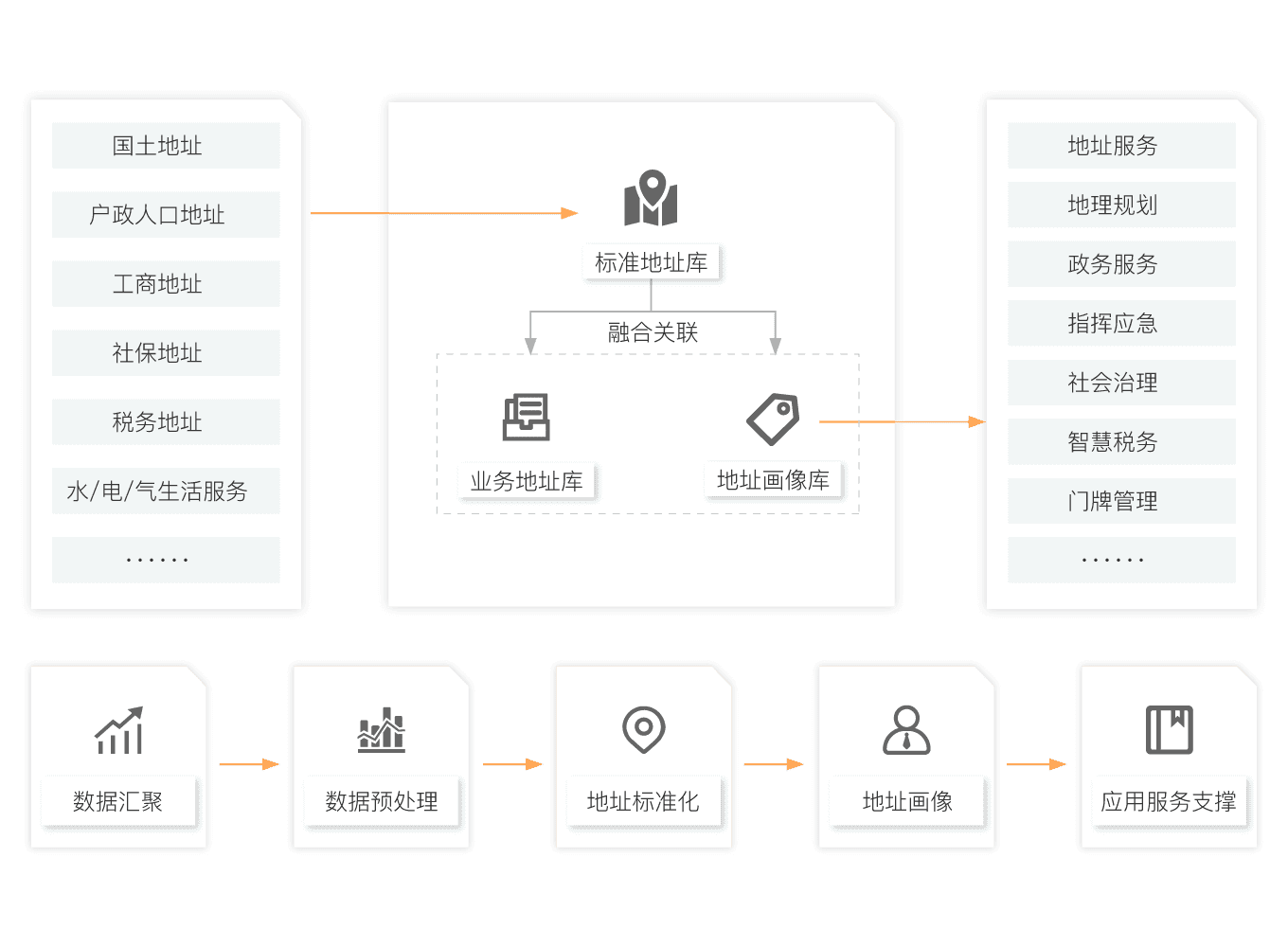
政企标准地址服务解决方案 标准地址 智慧政务 阿里云

蓝色光线背景背景图片下载 3772x5413像素jpg格式 编号vwkf33g9v 图精灵

Ai时代客户中心数据运营 客户世界

广发证券校园招聘

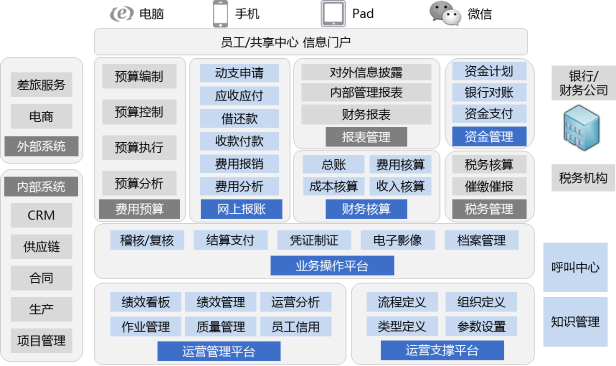
财务共享服务中心 浪潮

渠道优化完全指南 如何最大化的获得转化效果

中国联通大数据精准外呼营销平台 为公司企业提供全面解决方案

Kpy0fykx3ersvm

渐变背景背景图片下载 2953x3937像素jpg格式 编号zqwf8q47z 图精灵

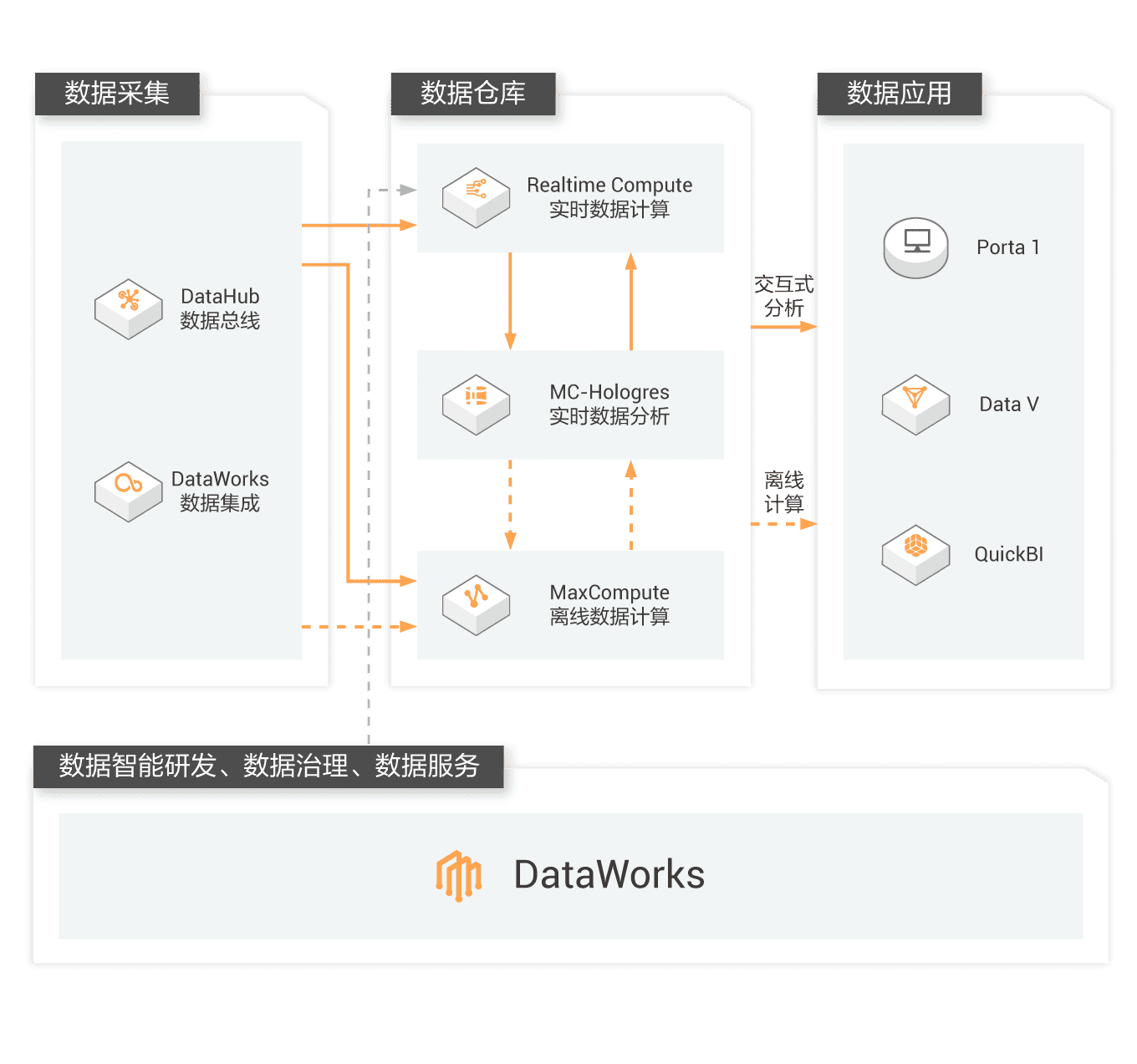
Dataworks 一站式大数据开发治理平台 阿里巴巴数据治理最佳实践 阿里云

如何画好一张架构图 内含知识图谱 阿里巴巴云原生的个人空间 Oschina

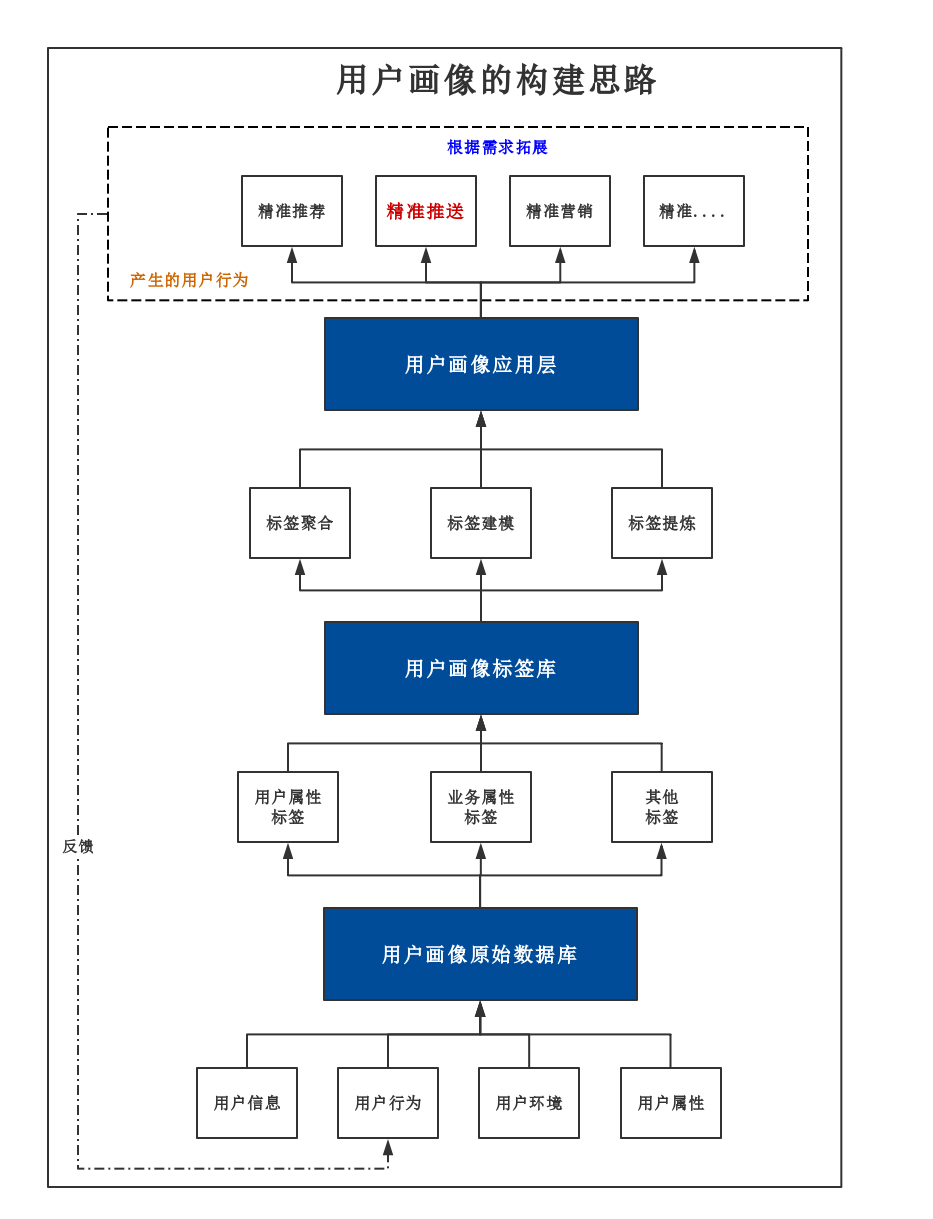
你真的理解用户画像吗 设计文章 站酷 Zcool

推送系统从0到1 My Secret Rainbow

Html 白い部分に背景画像を配置したい Teratail
用户体验旅程图 概念 实操 模板

勒索病毒预防解决方案 云安全 阿里云

小雨伞 保险特卖平台
Drawing Pixel Text Yellow Font Line Icon Design 图形png剪纸艺术免费下载 1金宝搏网站

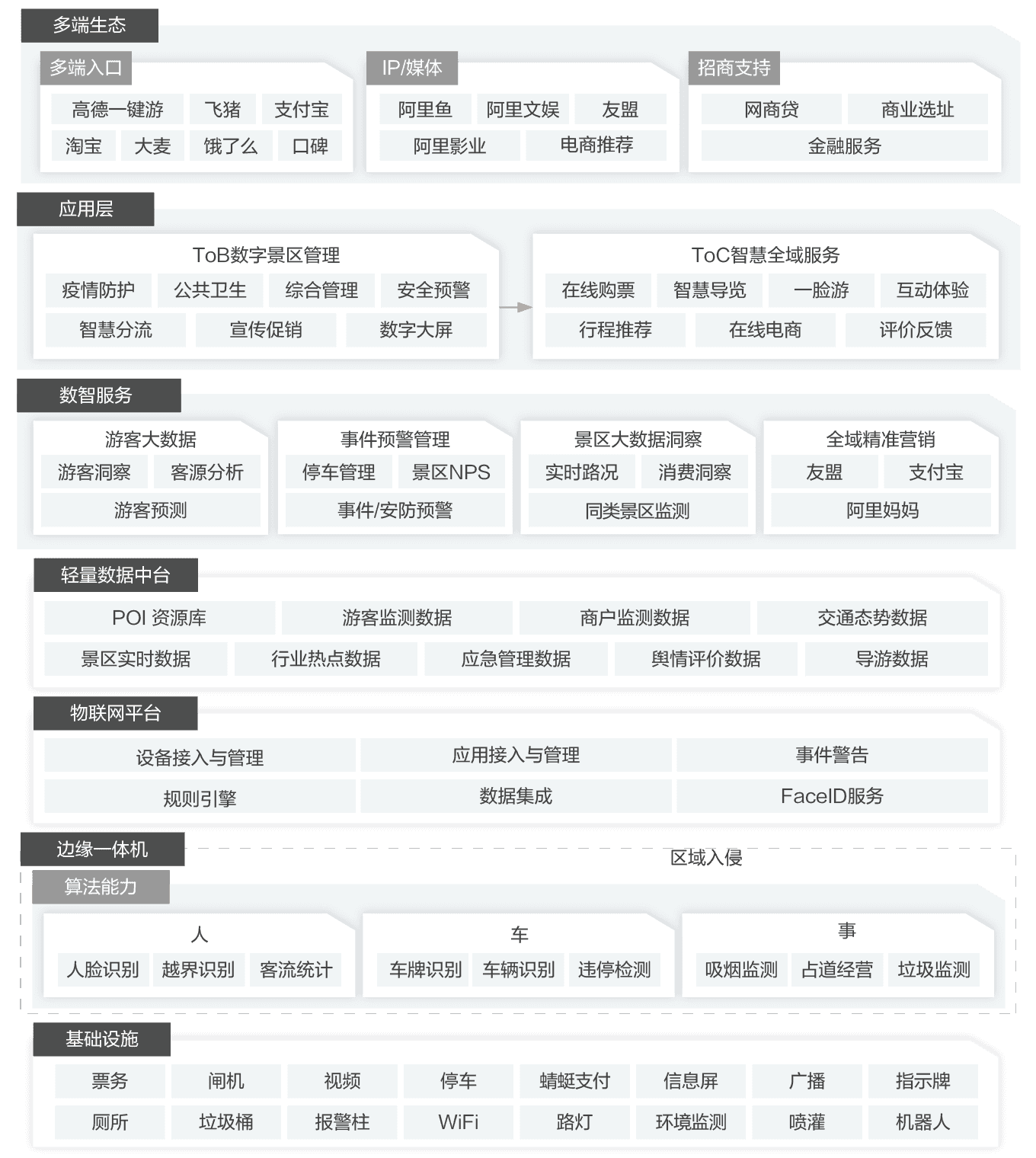
智慧景区解决方案 旅游 景区 阿里云

程序员文库 利用efs 快速搭建nfs 文件系统

用户画像 Davawang 博客园
1つのsvgスプライト画像をcss背景画像とインラインhtmlの両方で読み込む方法 Rriver

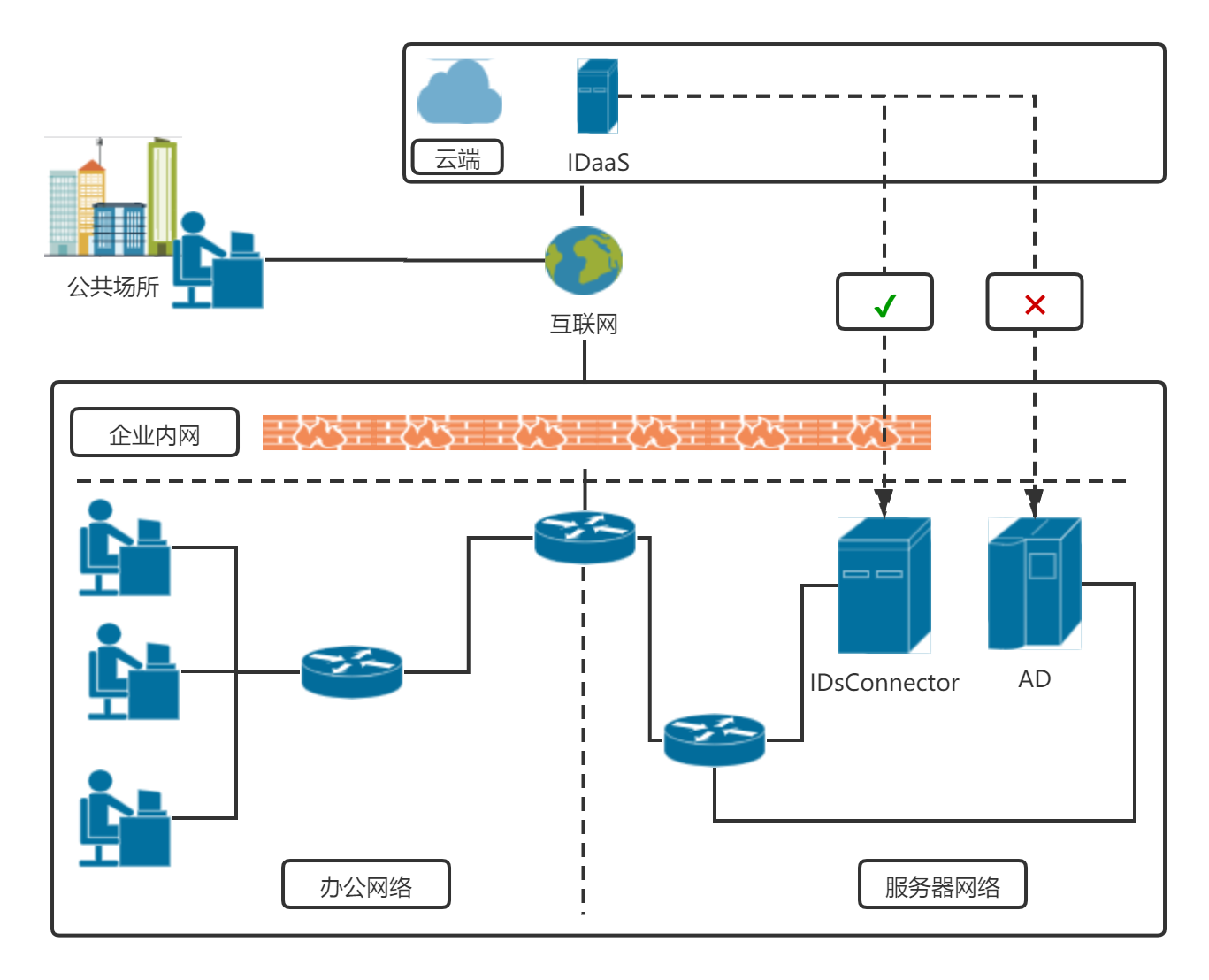
内网ad认证 其他 最佳实践 应用身份服务 阿里云
概述 伏羲实验室用户画像组开放课题

用户画像 5itech 博客园

エアコミケ用背景画像

关于增长黑客 我有不一样的见解 运营派

Commercialestate Wifipix
飞桨文字识别模型套件paddleocr首次开源 带来8 6m超轻量中英文ocr模型 百度大脑 Csdn博客

透明淡雅背景 淘宝装修素材 赢得网

Ip画像中的重要维度 Ip应用场景 Aiwenipgeolocation的博客 Csdn博客

客服中心 腾讯企点官网

It战略 Abeam Consulting China

Html コピペでok 画像の上にテキストを重ねてみよう

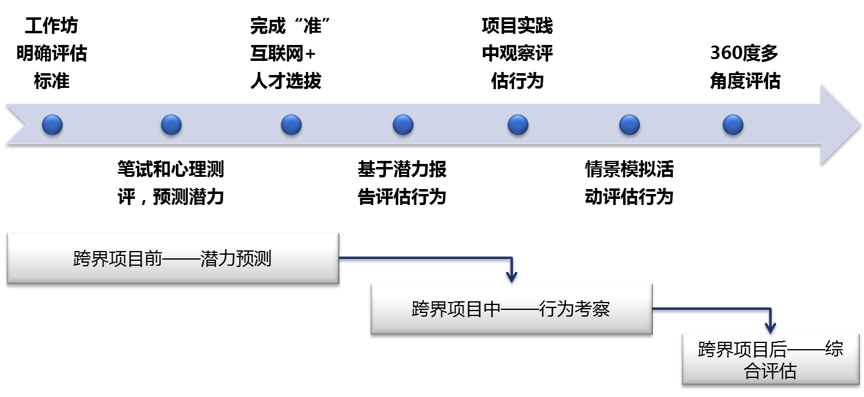
创新测评模式 互联网 选才育才探索实践 益言普道咨询

关于数据画像的定位 发展趋势和应用实践 Qzhida的博客 Csdn博客

Datatist 上海画龙信息科技 世界预测营销云领跑者

关于数据画像的定位 发展趋势和应用实践 Qzhida的博客 Csdn博客
用户画像 使用antlr构建用户筛选的dsl 大数据星球 浪尖 Csdn博客

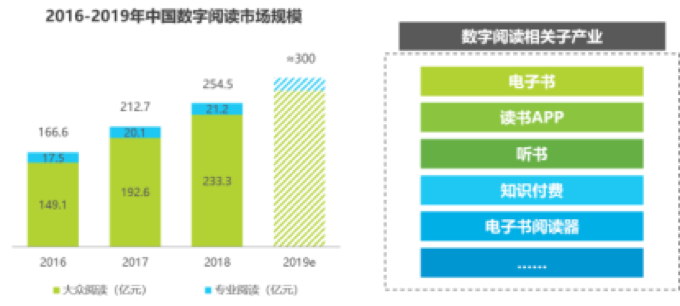
京东联合艾瑞发布19图书市场报告 纸电同步 成销售趋势 北晚新视觉

鼎赛科技 Topsek

使用kafka Connect将mysql数据同步至消息队列kafka版 开源生态 生态对接 消息队列kafka版 阿里云

Soul产品分析报告 不看脸 的灵魂社交是新一代的社交选择 人人都是产品经理

初心者向け Htmlで背景色を設定する簡単な方法 Codecampus

客服中心 腾讯企点官网

程序员文库 利用efs 快速搭建nfs 文件系统

Datatist 上海画龙信息科技 世界预测营销云领跑者

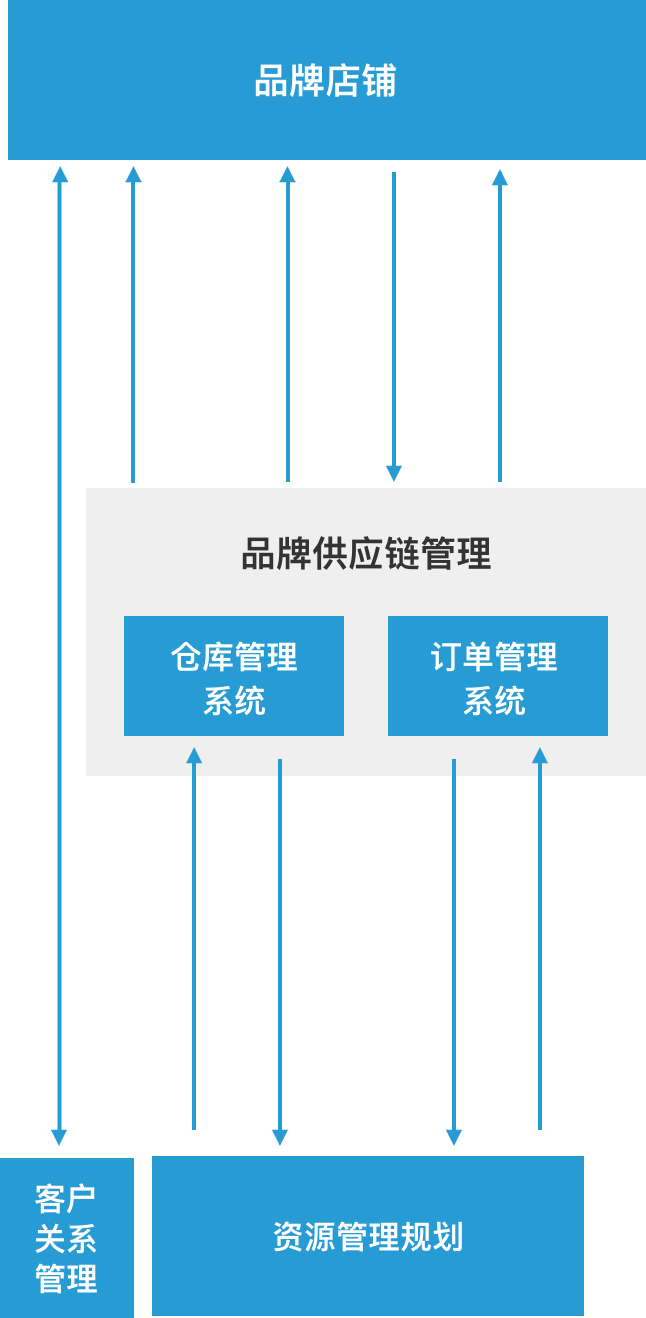
技术中心 电子商务系统解决方案及技术服务 宝尊

亚太智能决策研究院

Css Cssの記述で 背景画像やテキストの上に背景画像を重ねる方法 Devolen

Css3 背景画像を薄くする方法 Qiita

Html初心者入門 Select要素とは何 使い方も解説 Webcamp Navi

巨龙天宫背景背景图片下载 19x844像素jpg格式 编号1lwfyo4gv 图精灵

File Kuroda Fuji No Background And Black Color Drawing Svg 维基百科 自由的百科全书

Background Position 背景画像の表示位置を指定する 日経クロステック Xtech

Css3 背景画像を薄くする方法 Qiita

趋势i 解析新拟态风格最全指南 Ui 网页 其他 观点 木七木七 原创文章 站酷 Zcool

如何抓取网络包 开发者工具 问题排查指南 移动开发平台mpaas 阿里云

大数据智能洞察 知识图谱 数据可视化技术 东海陈光剑的博客 Csdn博客

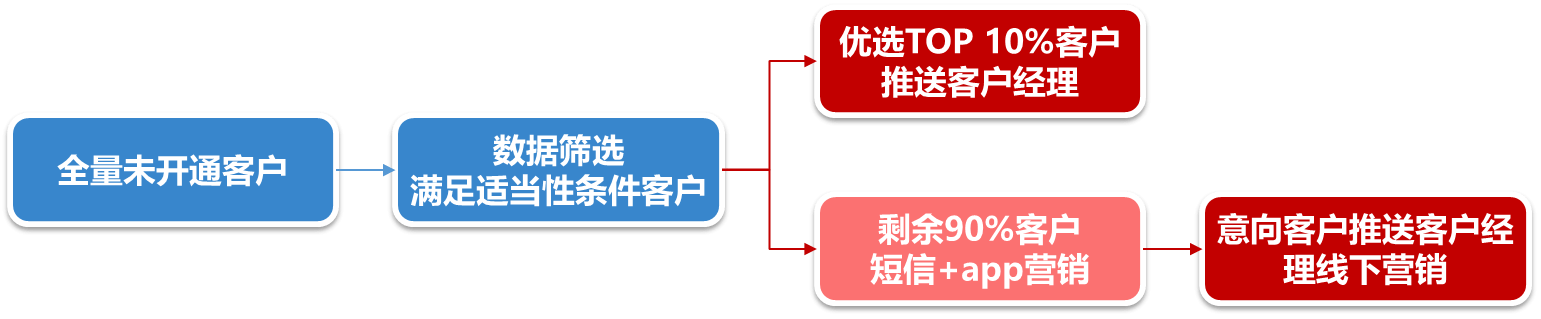
大数据与人工智能技术在中信证券经纪业务中的应用 中信证券智能营销平台 专注金融科技与创新未央网

网易云音乐的竞品分析报告以及优化建议 人人都是产品经理

如何设计出更好的按钮 人人都是产品经理

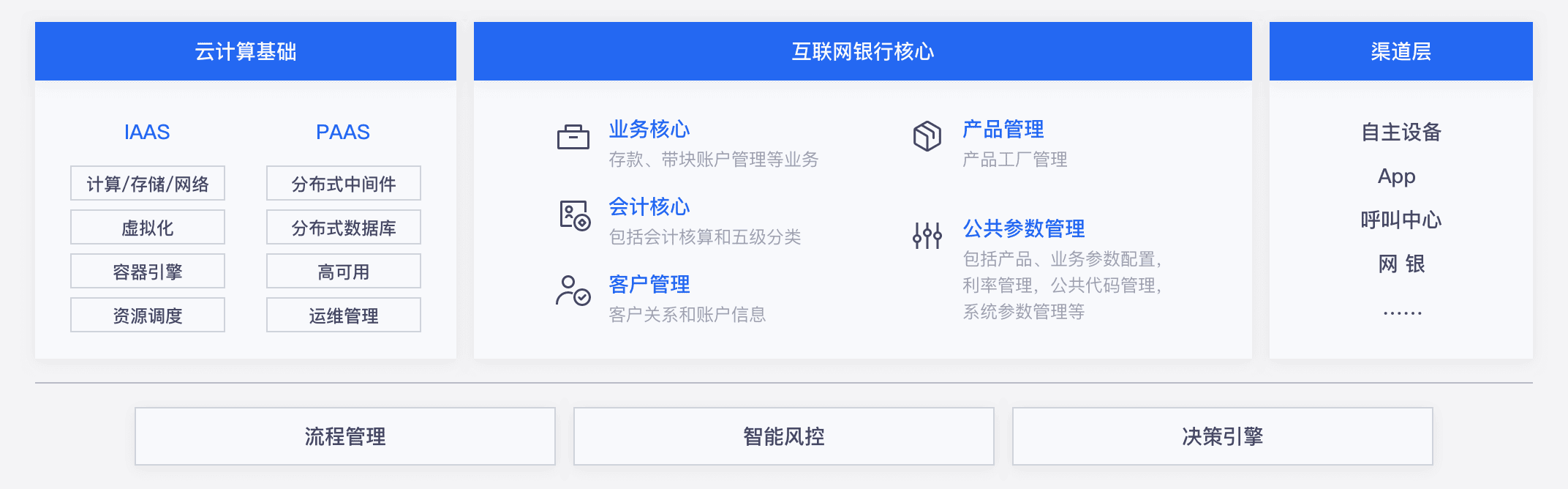
百度智能云 互联网核心解决方案

背景に画像を入れてみよう ホームページは難しくない

五万字重磅钜献 Gartner 年十大战略技术趋势 附大量名词解释 全版 书悦微知书悦微知
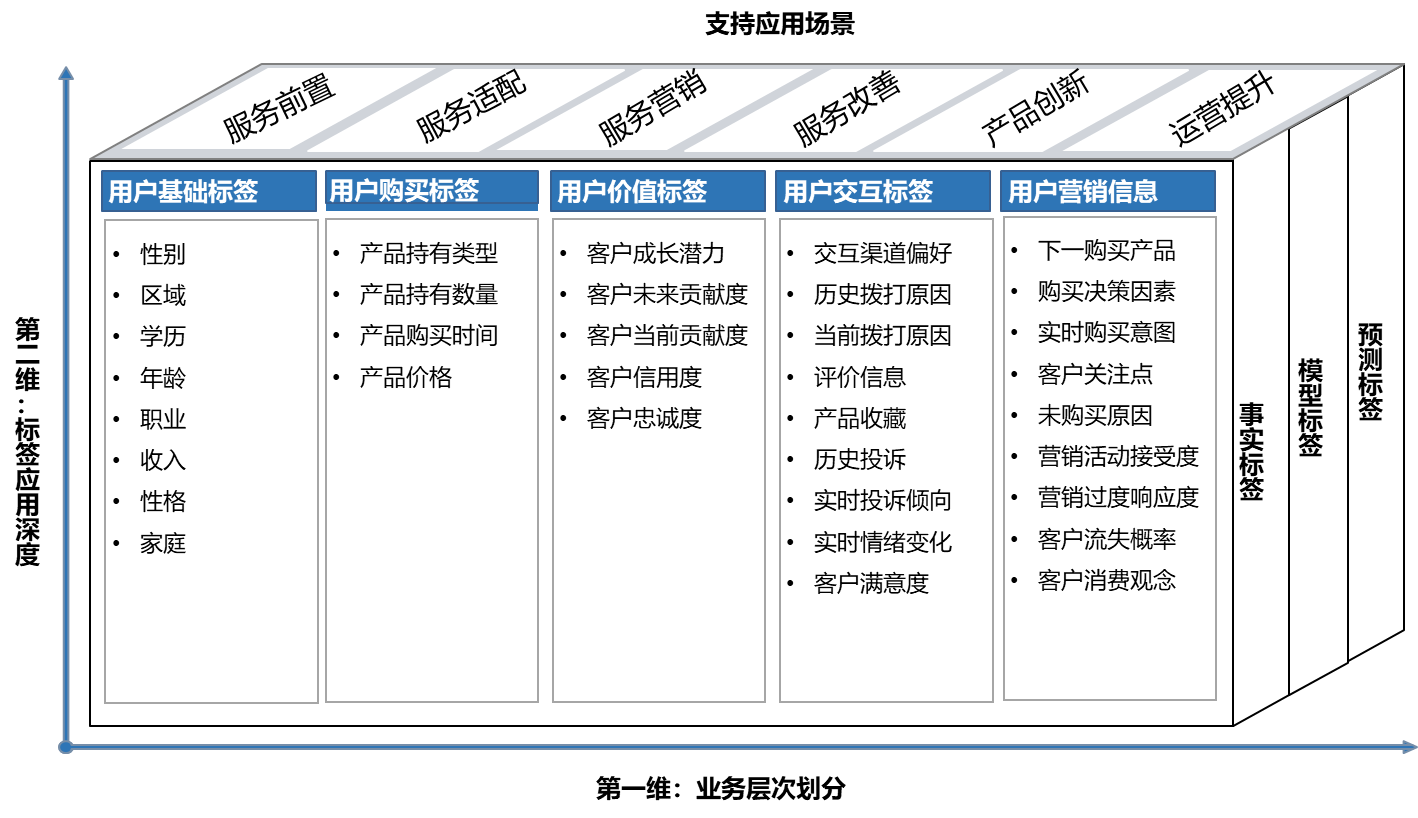
用户画像标签体系 从零开始搭建实时用户画像 三 Xiangwang26的博客 Csdn博客

透明淡雅背景 淘宝装修素材 赢得网

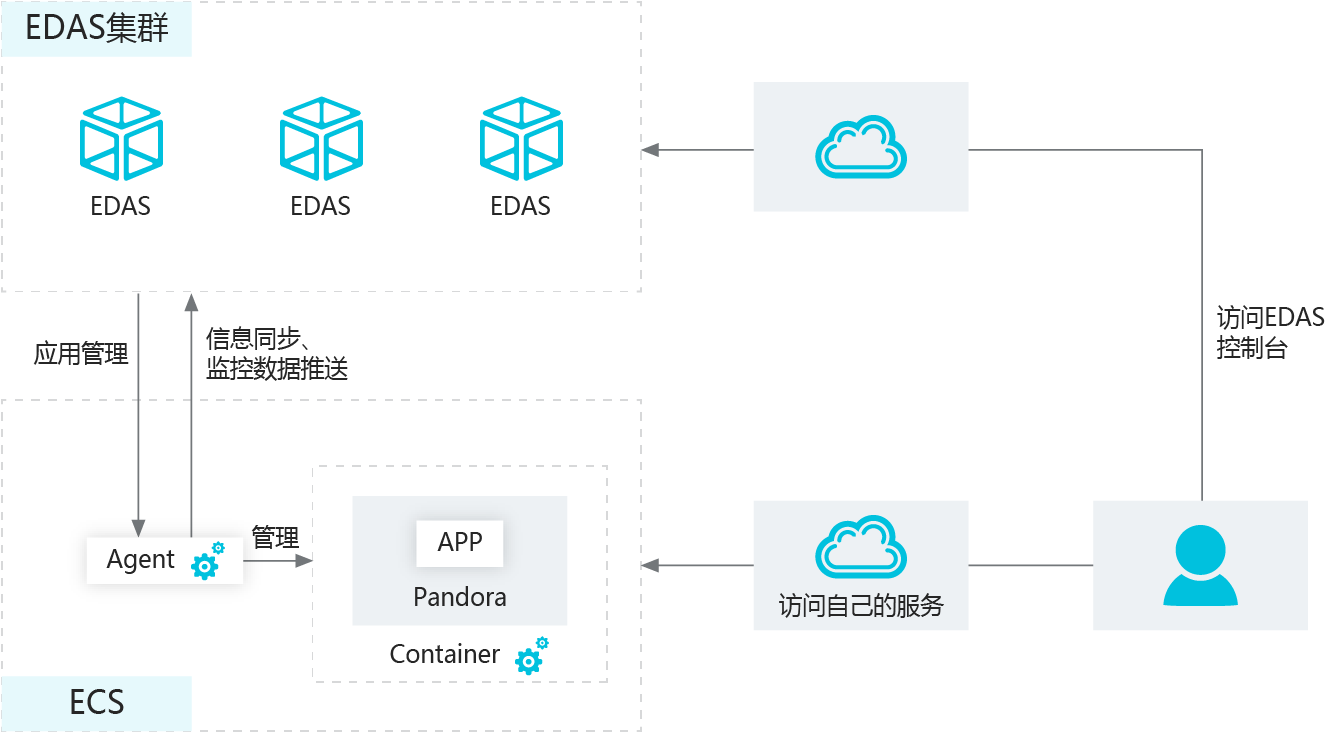
安装edas Agent Ecs 资源管理 Ecs集群用户指南 企业级分布式应用服务edas 阿里云
疫情后首秀 文创透明屏黑科技带来视觉风暴 腾讯新闻

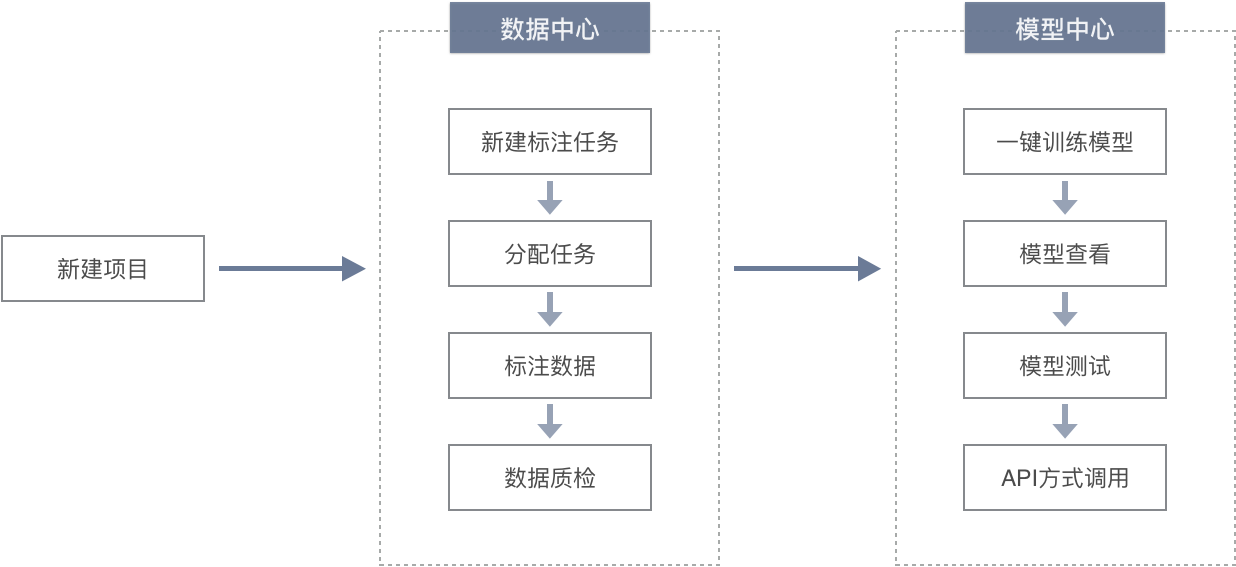
快速入门 Nlp自学习平台 自然语言处理 阿里云

Datatist 上海画龙信息科技 世界预测营销云领跑者

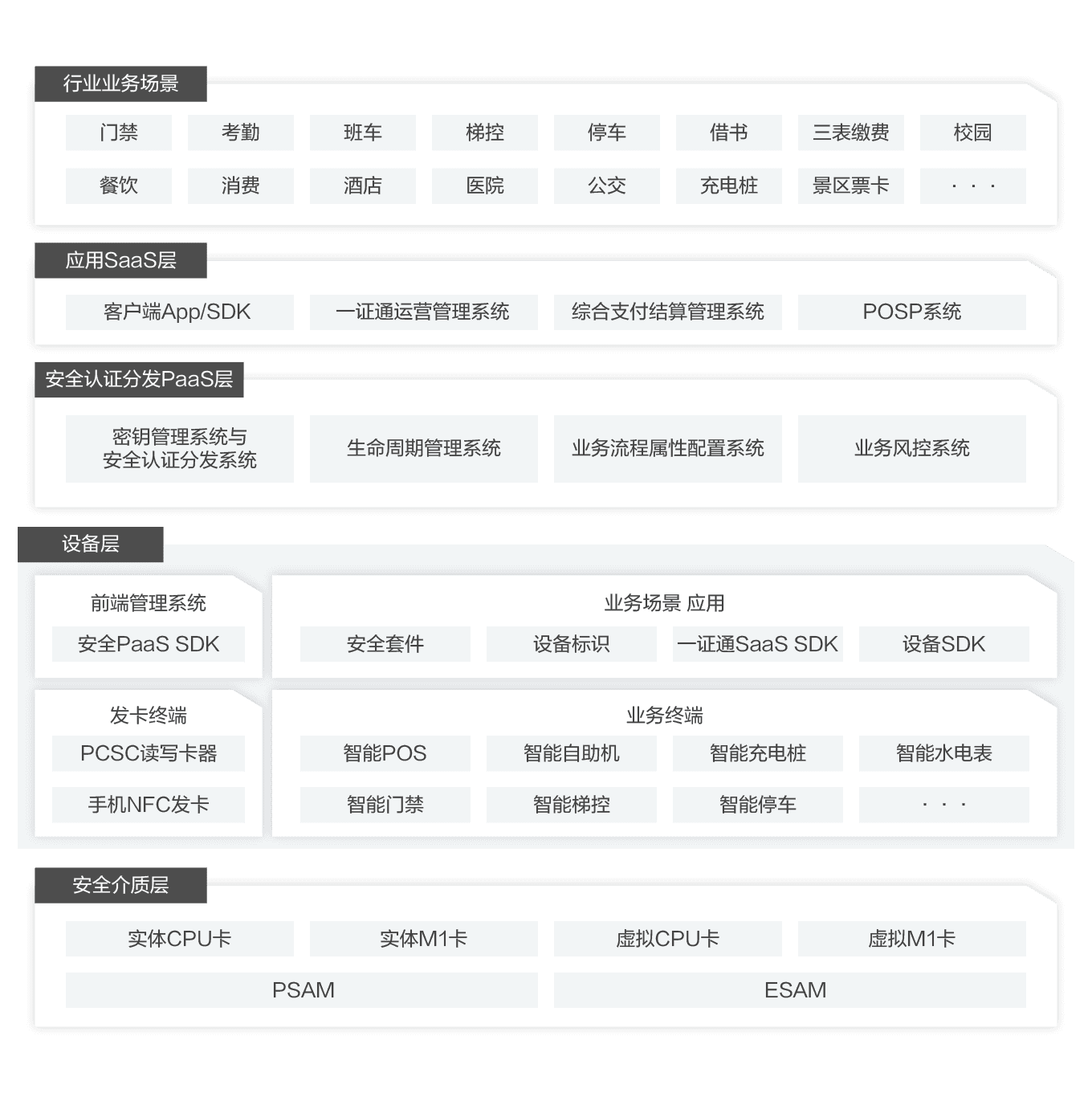
可信一证通解决方案 安全 阿里云

Soul产品分析报告 不看脸 的灵魂社交是新一代的社交选择 人人都是产品经理

理解用户画像 天戈朱 博客园
2

卲青研报 400篇卲青相关研究报告下载 迈博知名分析师

Soul产品分析报告 不看脸 的灵魂社交是新一代的社交选择 用户

Cssの背景画像指定 Backgroundの使い方とプロパティの説明書
数据中台 基于标签体系的360 用户画像 大数据 Csdn博客

网易云音乐的竞品分析报告以及优化建议 人人都是产品经理

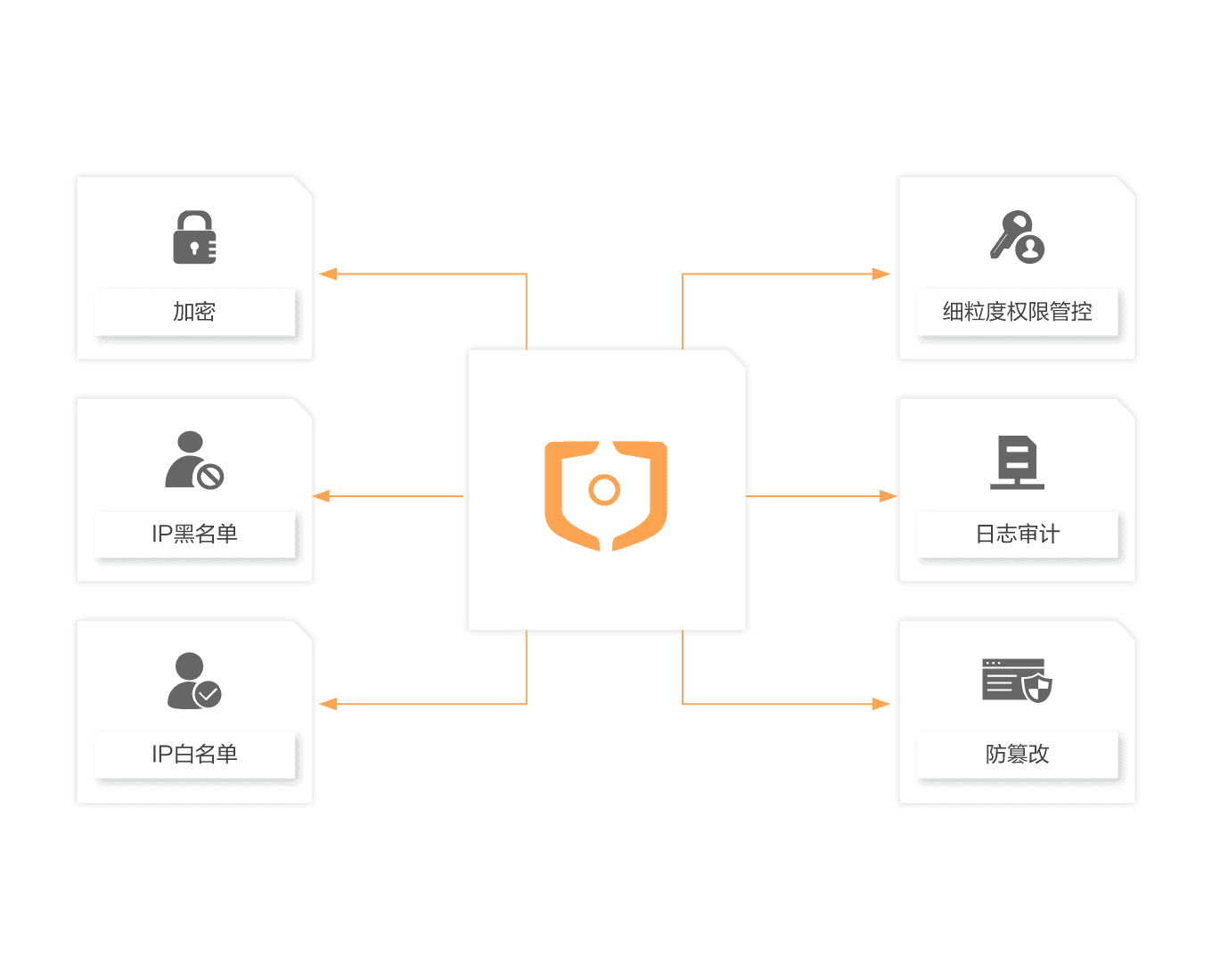
数据中心安全建设 数据中心安全防护 数据中心安全场景 深信服数据中心安全解决方案

广州市政府数据统一开放平台

仁云科技 数字化转型 Hr三支柱模型转型 Hr软件解决方案 Hr共享服务平台 Hr共享服务中心 Hrssc

数极客 电商大数据分析解决方案 如何做电商数据分析 电商数据分析工具

产品市场与产品营销 应该怎么做 未来集市



