Html 背景画像 全画面

网易云音乐的竞品分析报告以及优化建议 人人都是产品经理

推送系统从0到1 My Secret Rainbow

Ai时代客户中心数据运营 客户世界

网易云音乐的竞品分析报告以及优化建议 人人都是产品经理

初心者向け Htmlで背景色を設定する簡単な方法 Codecampus

Kpy0fykx3ersvm
※背景画像の画面上の位置は、background-position:center;を指定して、中央に表示されたものとします。 PCモニターサイズ19 × 1080の場合.

Html 背景画像 全画面. こんばんは、Webプログラマの篠田です。 今回は、Webブラウザ上で動画の自動全画面(フルスクリーン)表示をする方法をご紹介します。 動画の自動での全画面(フルスクリーン)表示はできない! いきなり、タイトル否定をしているような内容となってしまいましたね。. HTML要素の背景に画像を配置するとき、画像を要素の幅に合わせたいことがあります。 このように画像の表示幅を指定するときは、background-sizeプロパティを使います。 今回は次の画像を使って、要素に合わせて表示幅を調整していきます。 背景に設定する画像. HTMLで背景に画像を挿入するには、body要素にbackground属性で画像を指定します。 <body background="画像ファイル名またはURL"> ~ </body>.
Background-position は、背景画像の表示位置を指定するプロパティです。 このプロパティを body要素 に対して設定すると、文書全体の背景画像の表示位置を指定することができます。. HTMLの用意 Step 1 魔法の単位”vw”, “vh”で要素の幅と高さを常に画面の高さに保つ Step 2 “flexible box (flexbox)”で縦横中央配置を実現 Step 3 “background-size:. # html, bodyに100%で全画面に背景を表示する full-page クラスに height を 親の要素 に対して 100% の高さとする。 full-page クラスのついている div の親要素として body 、 html がいるのでこの2つにも height:.
CSS3でフラッシュのようにフルスクリーン表示させます。 background-sizeの値にはauto、cover、contain、100% 100%、100% auto、auto 100%があり、今回はcoverを使いました。. 今回はjQueryプラグイン「Vegas2」の実装方法について解説していきたいと思います! Vegas2はブラウザや要素を指定して、その背景にスライドショーをフルサイズ表示することができます! まずは早速デモをご覧ください。 この. 」はボックスを背景のセンターに表示させるために指定しています。 「 width 」は任意の値で問題ありません。.
Iframe だと反応しないみたいなので, jsdo.it ページの “Smart Phone” ボタンで 起動して画面をクリックしてみてください. 」と「 z-index 」は必ず指定する必要があります。 「 z-index 」は動画ファイルよりも小さい値を指定します。 「 display:. 背景1, 背景2, 背景3;}のように「,」カンマ区切りで記述する(backgroundでも可)。.
背景画像のサイズを指定しています。 autoは横幅を、100%は高さの指定になります。ここでは単位が % であるところに注意です。 CSS9行目、background-position:. フルスクリーンで画像を背景として配置する方法です。 backgroundで背景全体が写真になるだけでオシャレなサイトになりますよね。 いろいろ方法はあるようですが、2つ紹介します。 CSSだけでbackgroundをフルスクリーンにする一番簡単な方法.

数据中心安全建设 数据中心安全防护 数据中心安全场景 深信服数据中心安全解决方案

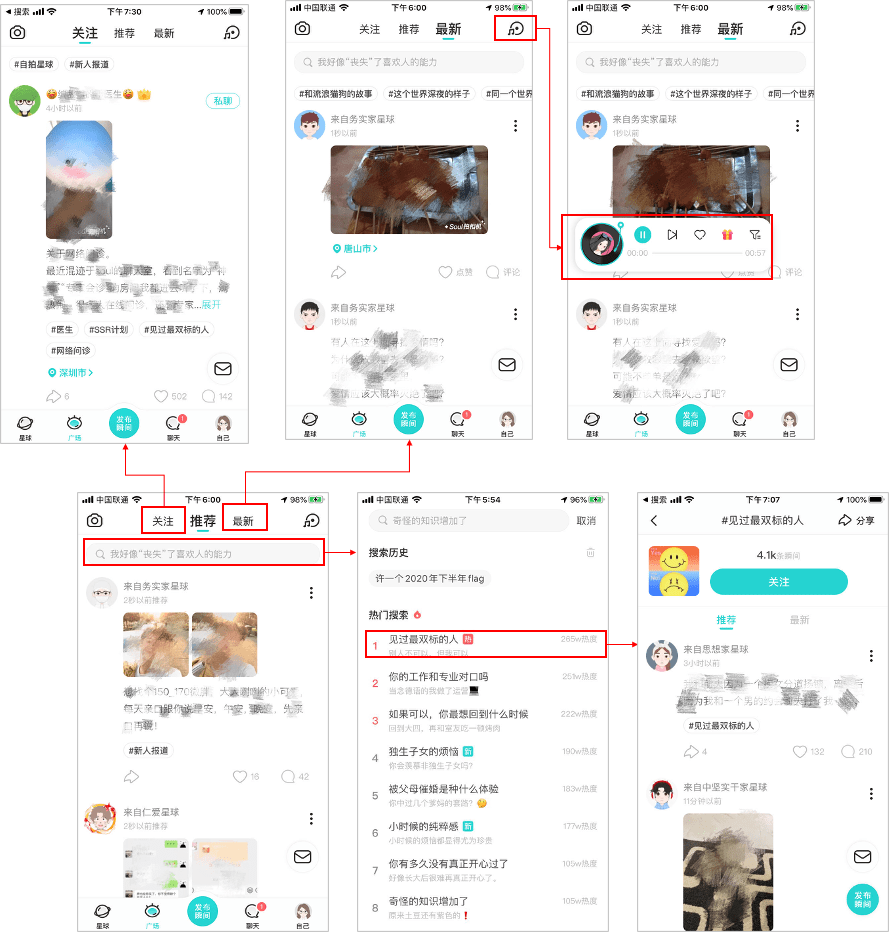
Soul产品分析报告 不看脸 的灵魂社交是新一代的社交选择 用户

Html コピペでok 画像の上にテキストを重ねてみよう

1 5万字 全方位讲解如何提升移动端表单的可用性

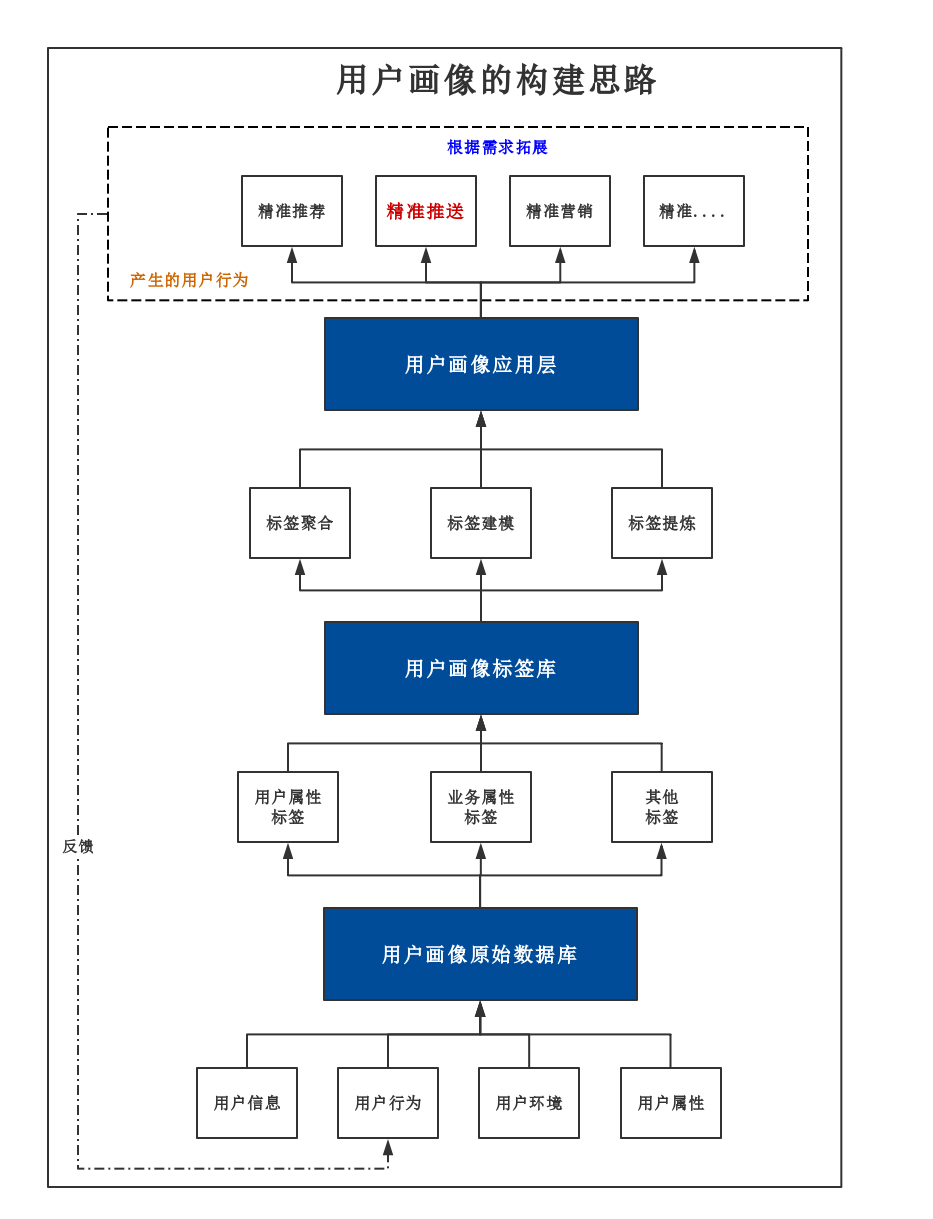
理解用户画像 天戈朱 博客园

Q Tbn 3aand9gcrcwmlqnj4jq3iovh Jnlg Pyy0mgorzrwd A Usqp Cau

Datatist 上海画龙信息科技 世界预测营销云领跑者

Css3 背景画像を薄くする方法 Qiita

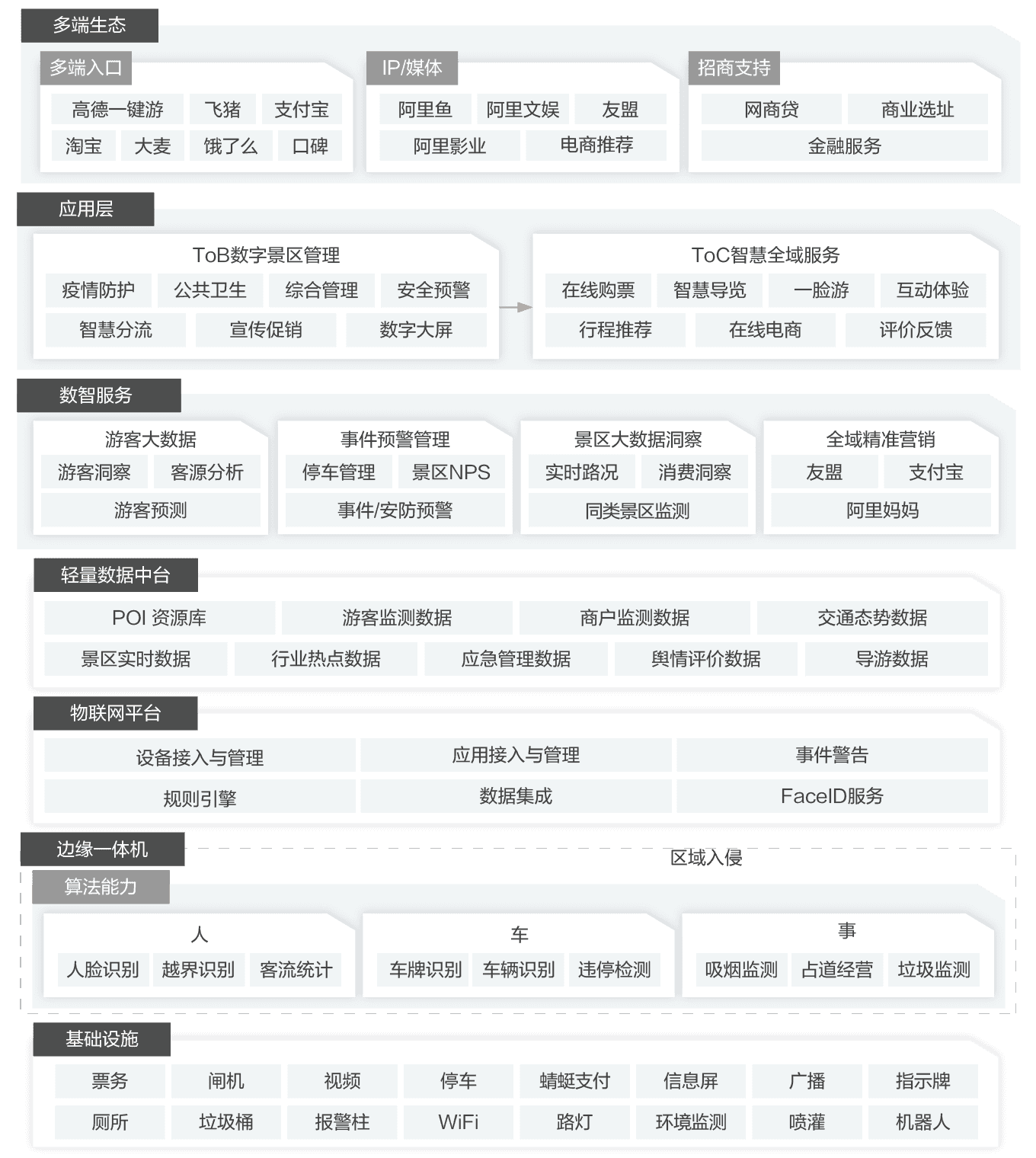
智慧景区解决方案 旅游 景区 阿里云

数极客 电商大数据分析解决方案 如何做电商数据分析 电商数据分析工具

蓝色光线背景背景图片下载 3772x5413像素jpg格式 编号vwkf33g9v 图精灵

B端组件化思考 基本规范篇 人人都是产品经理

Cssの背景画像指定 Backgroundの使い方とプロパティの説明書

广州市政府数据统一开放平台

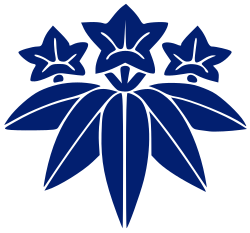
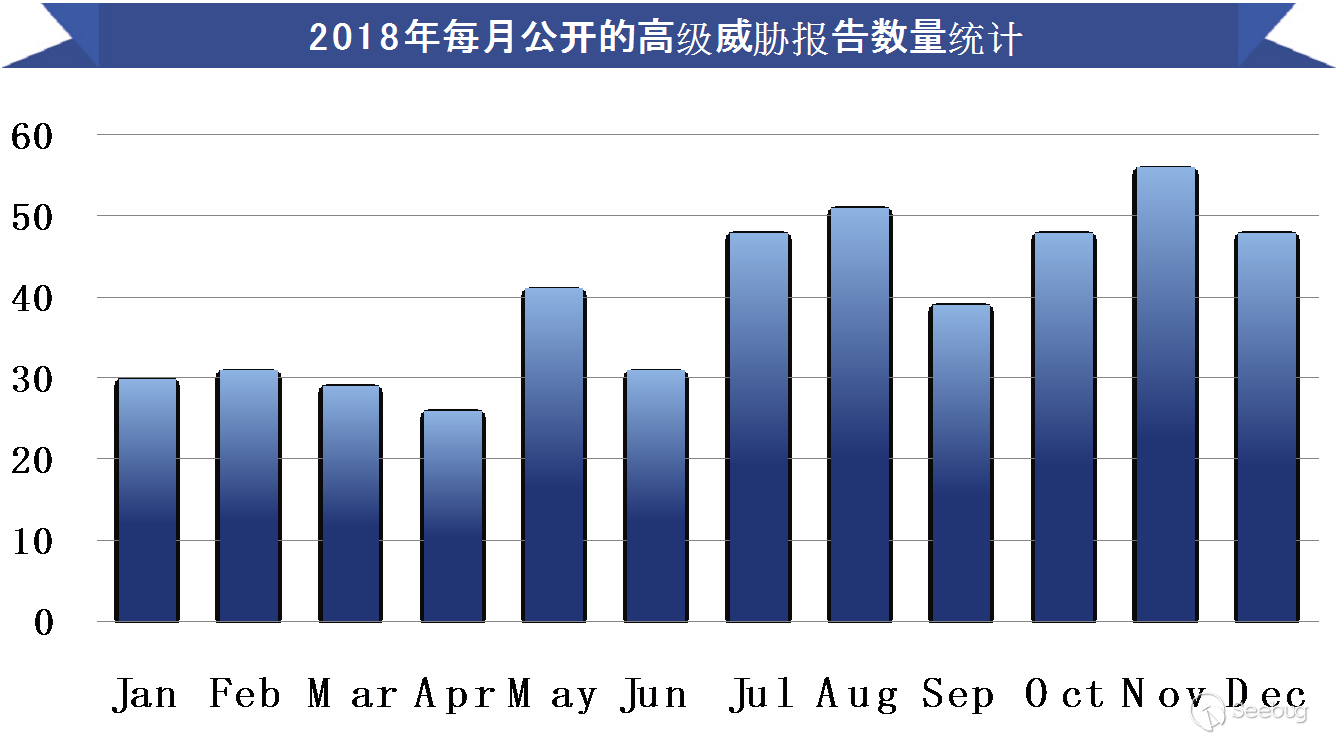
全球高级持续性威胁 Apt 18年总结报告

Geekpwn 国际安全极客大赛

使用kafka Connect将mysql数据同步至消息队列kafka版 开源生态 生态对接 消息队列kafka版 阿里云

Html 白い部分に背景画像を配置したい Teratail

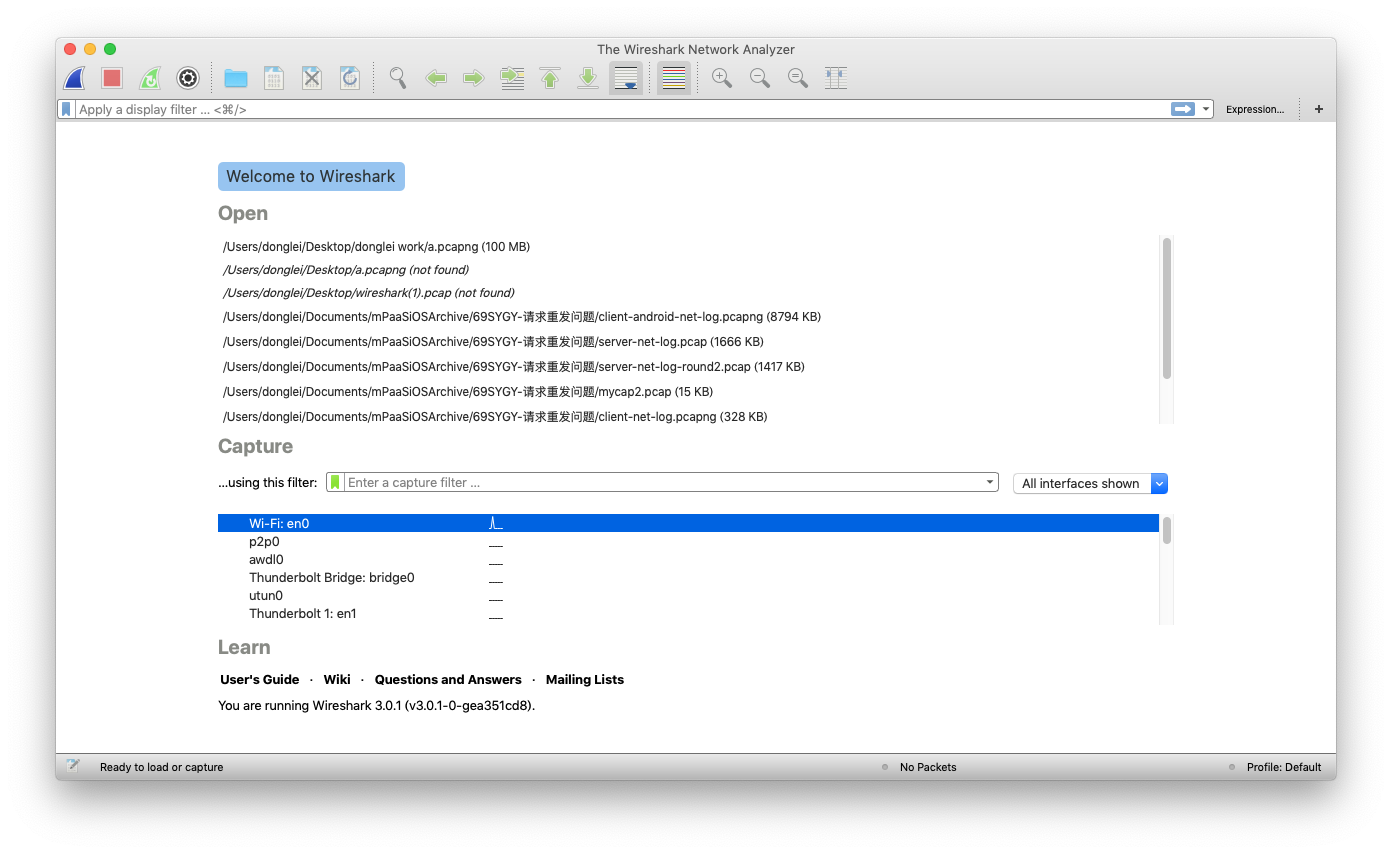
如何抓取网络包 开发者工具 问题排查指南 移动开发平台mpaas 阿里云

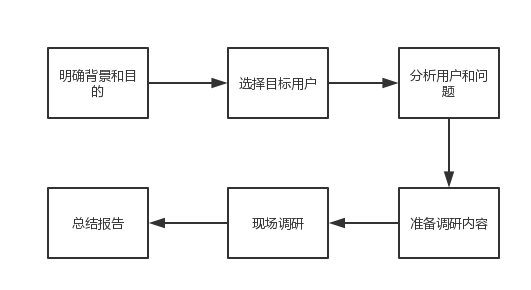
浅谈用户调研 沉默的阿泰斯 博客园
Drawing Pixel Text Yellow Font Line Icon Design 图形png剪纸艺术免费下载 1金宝搏网站

仁云科技 数字化转型 Hr三支柱模型转型 Hr软件解决方案 Hr共享服务平台 Hr共享服务中心 Hrssc

琉苏教学 琉苏价格 琉苏功效 批发 淘宝海外

趋势i 解析新拟态风格最全指南 Ui 网页 其他 观点 木七木七 原创文章 站酷 Zcool

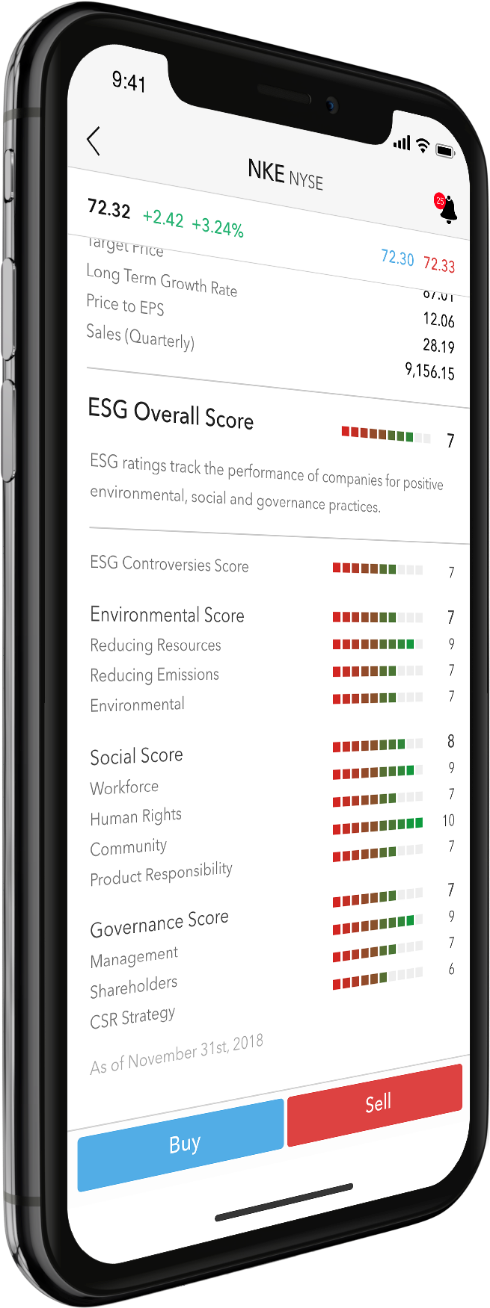
盈透证券 Ibkr新闻第8期
1つのsvgスプライト画像をcss背景画像とインラインhtmlの両方で読み込む方法 Rriver

大数据与人工智能技术在中信证券经纪业务中的应用 中信证券智能营销平台 专注金融科技与创新未央网

程序员文库 利用efs 快速搭建nfs 文件系统

转岗交互前 我做了哪些准备 下 设计文章 站酷 Zcool

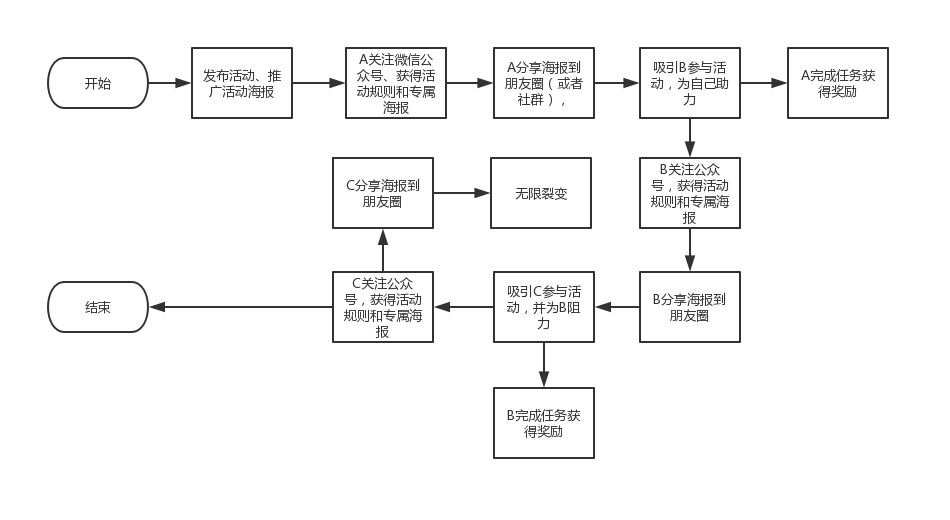
如何写一份99分的活动策划方案 爱运营
تحميل Image Cutter 背景除去 背景透明化 画像切り出し 1 0 Apk لـ Android

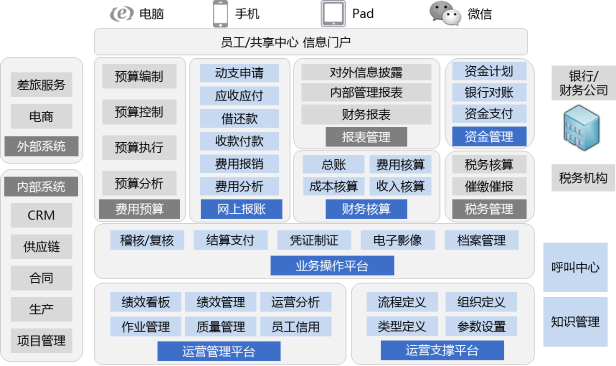
财务共享服务中心 浪潮
飞桨文字识别模型套件paddleocr首次开源 带来8 6m超轻量中英文ocr模型 百度大脑 Csdn博客

Commercialestate Wifipix

Html初心者入門 Select要素とは何 使い方も解説 Webcamp Navi

亚太智能决策研究院

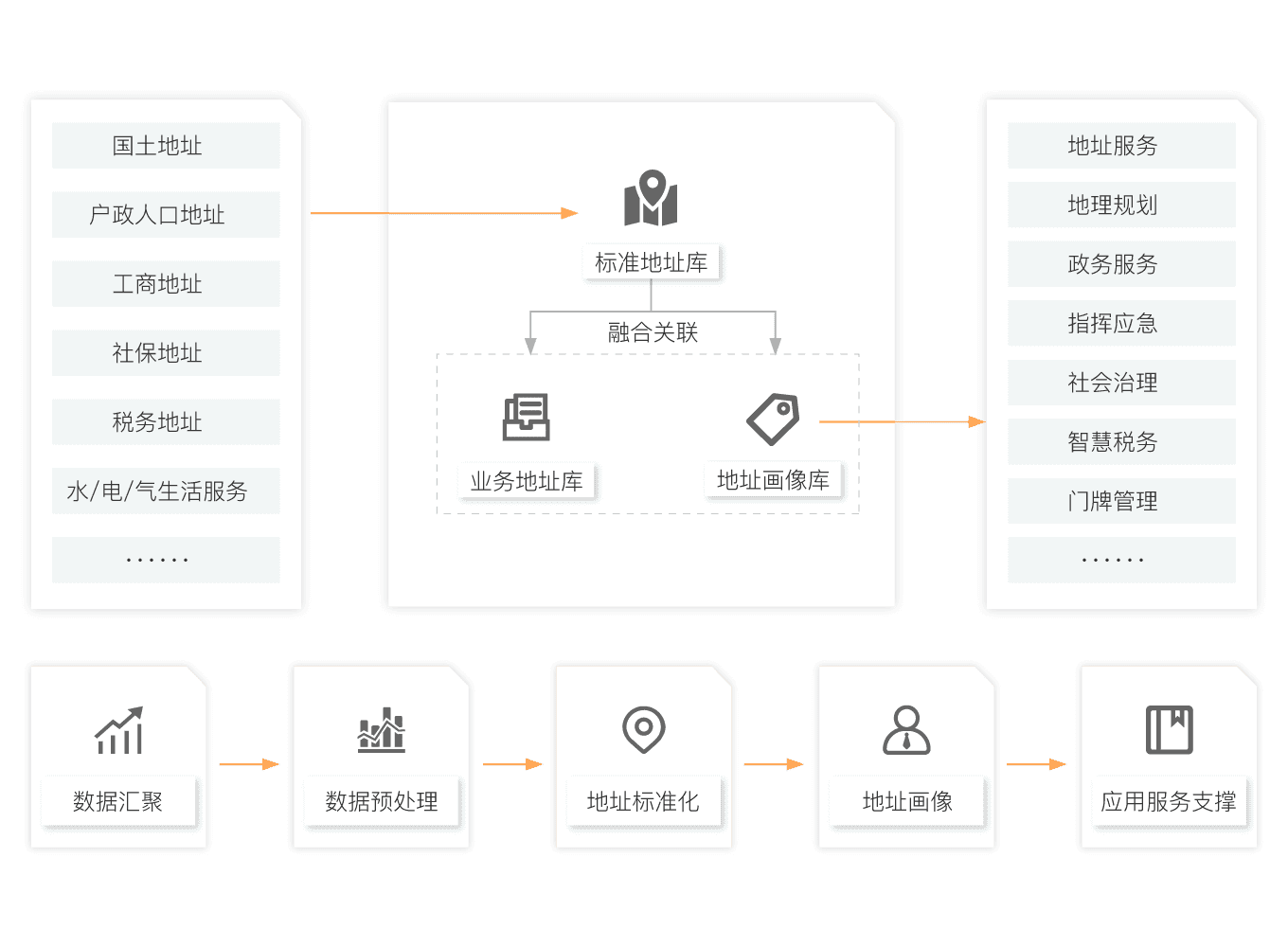
政企标准地址服务解决方案 标准地址 智慧政务 阿里云
疫情后首秀 文创透明屏黑科技带来视觉风暴 腾讯新闻

大数据智能洞察 知识图谱 数据可视化技术 东海陈光剑的博客 Csdn博客

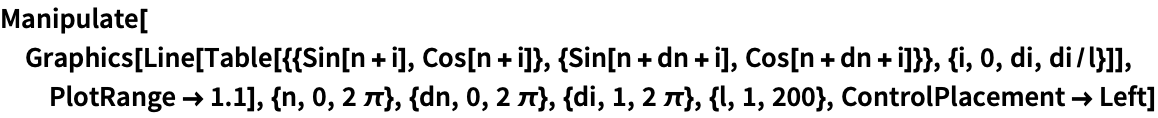
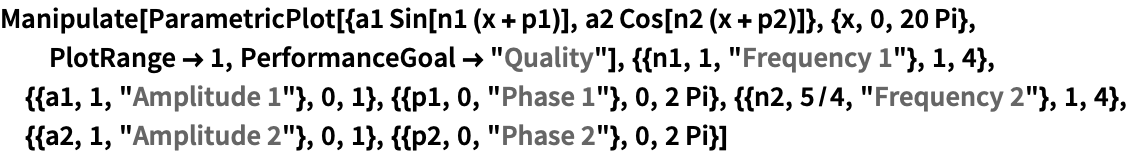
Manipulate 简介 Wolfram 语言参考资料

产品市场与产品营销 应该怎么做 未来集市

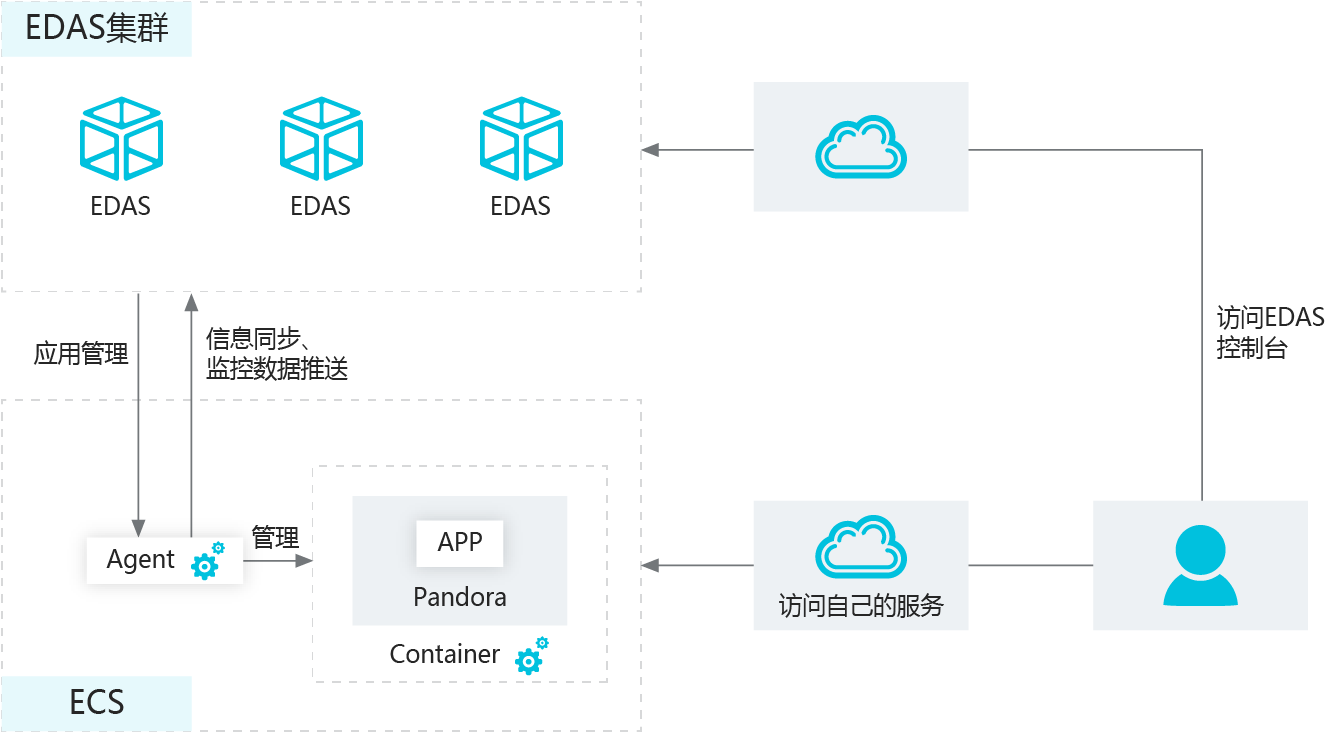
安装edas Agent Ecs 资源管理 Ecs集群用户指南 企业级分布式应用服务edas 阿里云

程序员文库

五万字重磅钜献 Gartner 年十大战略技术趋势 附大量名词解释 全版 书悦微知书悦微知

渐变背景背景图片下载 2953x3937像素jpg格式 编号zqwf8q47z 图精灵

エアコミケ用背景画像

私域流量池 社交电商运营全攻略 私域流量微博微信朋友圈营销推广书籍 摘要书评试读 京东图书

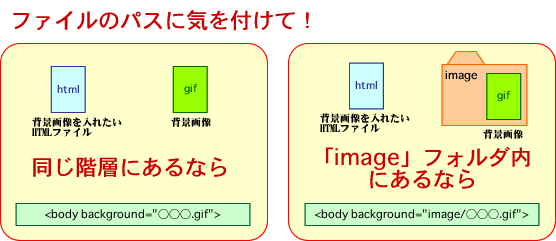
背景に画像を入れてみよう ホームページは難しくない

Wordpressの背景画像を設定する基礎知識とcss指定方法 株式会社バズったー

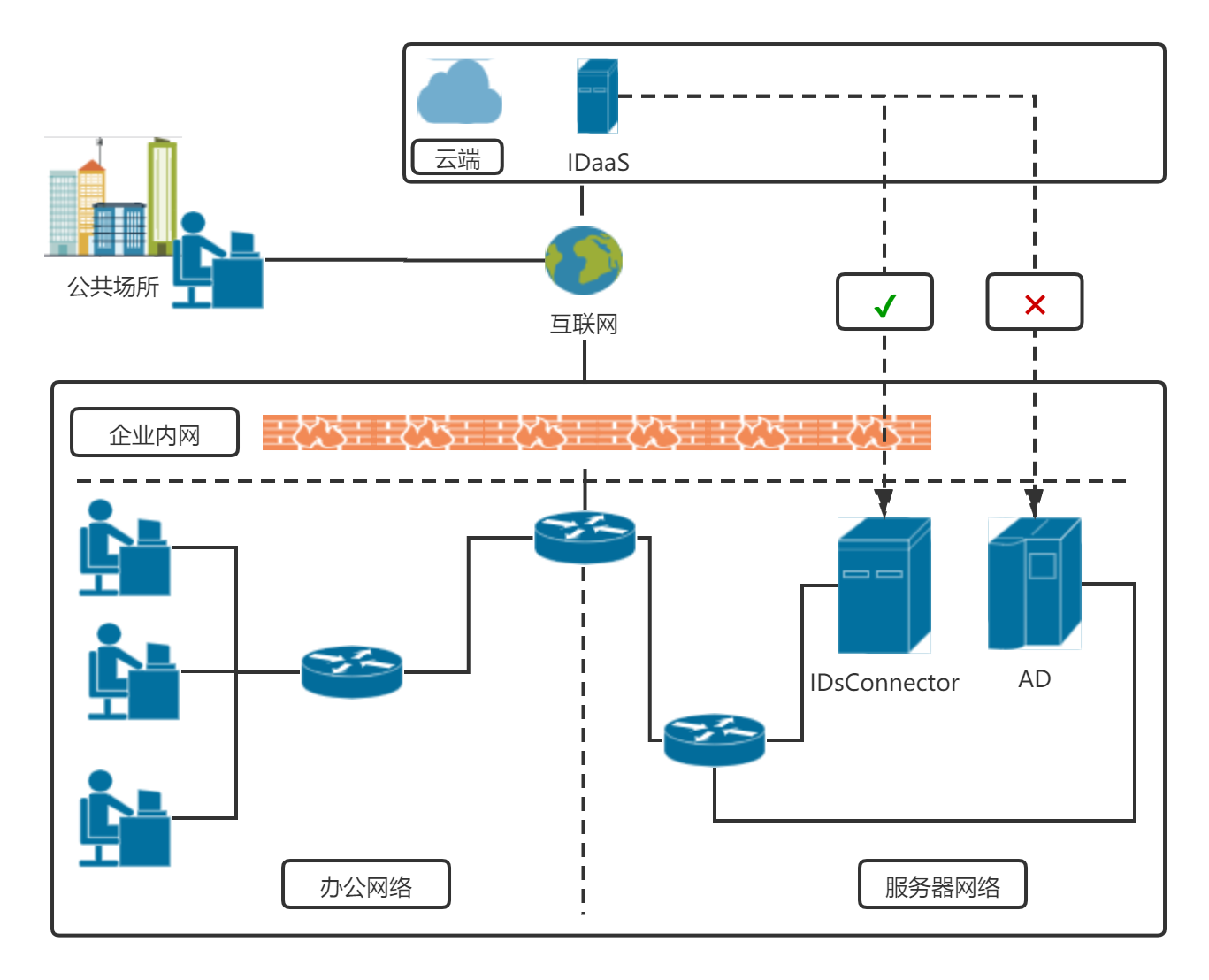
内网ad认证 其他 最佳实践 应用身份服务 阿里云

如何抓取网络包 开发者工具 问题排查指南 移动开发平台mpaas 阿里云

Q Tbn 3aand9gcrhwsgqfwknxjpkemggbspfm9kxkayyqpsyvw Usqp Cau

百企万人终身免费 任子行安全远程办公解决方案

客服中心 腾讯企点官网

客服中心 腾讯企点官网

巨龙天宫背景背景图片下载 19x844像素jpg格式 编号1lwfyo4gv 图精灵

Soul产品分析报告 不看脸 的灵魂社交是新一代的社交选择

初心者向け Htmlで背景色を設定する簡単な方法 Codecampus
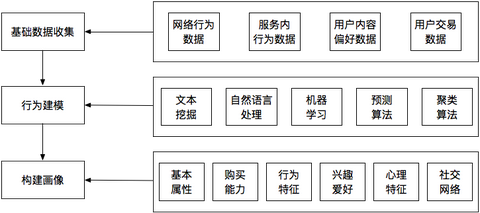
用户画像标签体系 从零开始搭建实时用户画像 三 Xiangwang26的博客 Csdn博客

中国联通大数据精准外呼营销平台 为公司企业提供全面解决方案

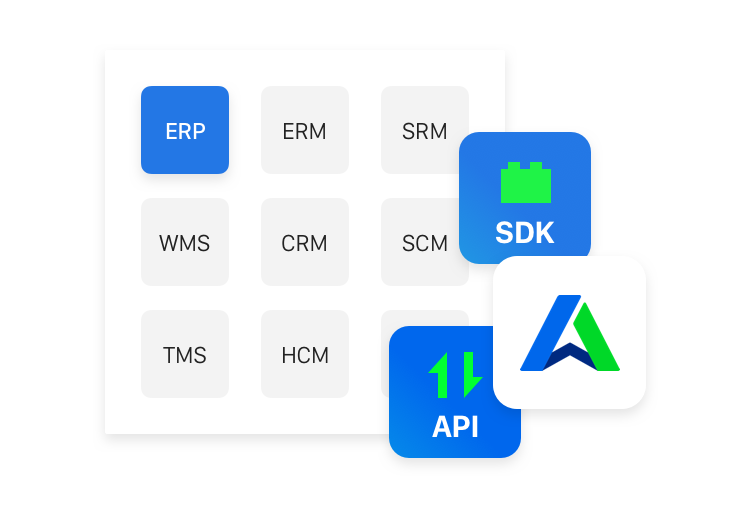
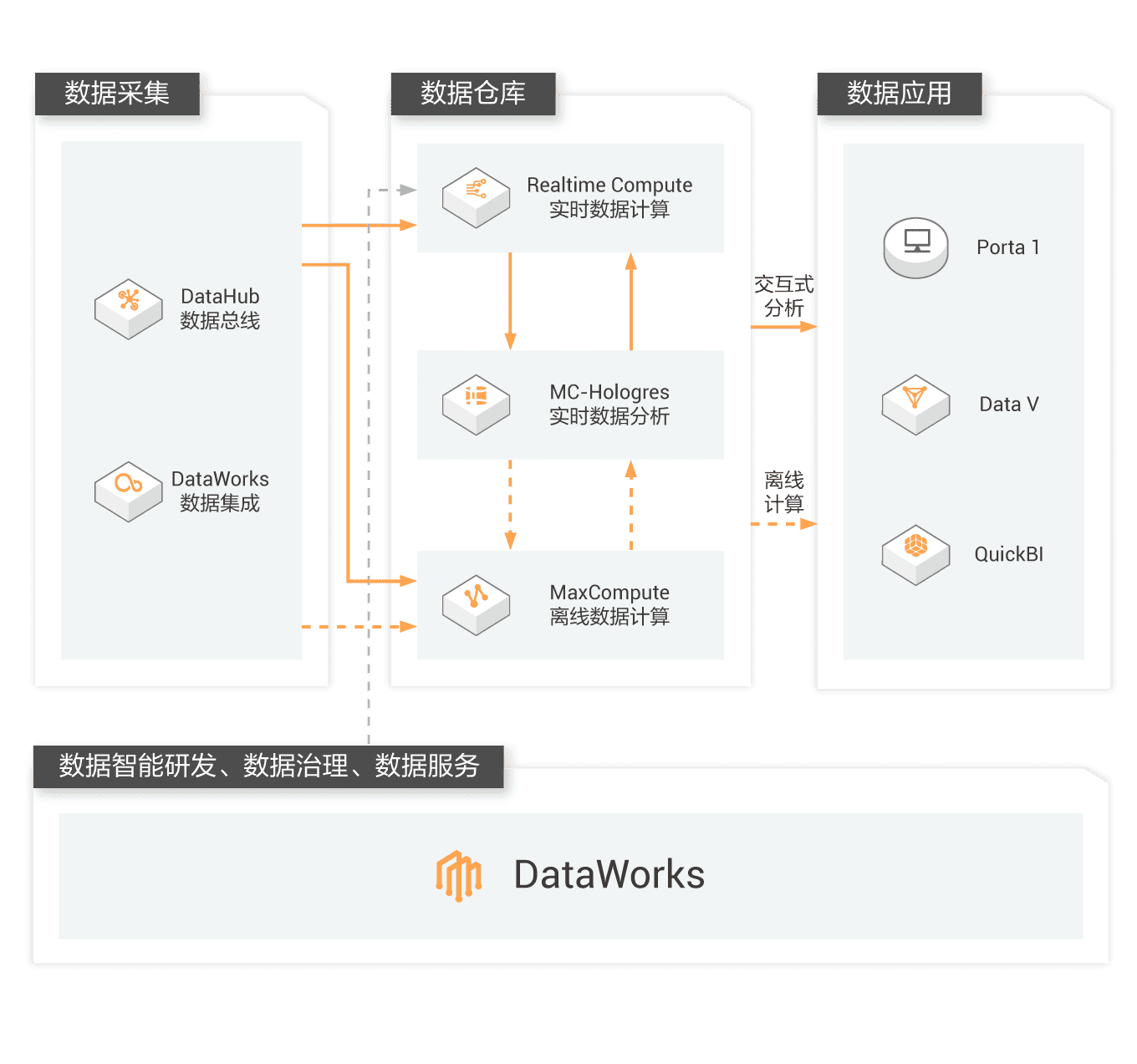
Dataworks 一站式大数据开发治理平台 阿里巴巴数据治理最佳实践 阿里云

Background Position 背景画像の表示位置を指定する 日経クロステック Xtech

File Kuroda Fuji No Background And Black Color Drawing Svg 维基百科 自由的百科全书

Css Cssの記述で 背景画像やテキストの上に背景画像を重ねる方法 Devolen
用户画像 使用antlr构建用户筛选的dsl 大数据星球 浪尖 Csdn博客

Datatist 上海画龙信息科技 世界预测营销云领跑者

关于数据画像的定位 发展趋势和应用实践 Qzhida的博客 Csdn博客

背景背景图片下载 19x1715像素jpg格式 编号1ygfgl851 图精灵

广发证券校园招聘

Perfect Full Page Background Image Css Tricks

快速入门 Nlp自学习平台 自然语言处理 阿里云

关于数据画像的定位 发展趋势和应用实践 Qzhida的博客 Csdn博客

鼎赛科技 Topsek

Soul产品分析报告 不看脸 的灵魂社交是新一代的社交选择 人人都是产品经理
2

Css3 背景画像を無限スクロールさせる Infinite Scrolling Background がカッコいいですよ 株式会社オンズ

渠道优化完全指南 如何最大化的获得转化效果

用户画像 5itech 博客园

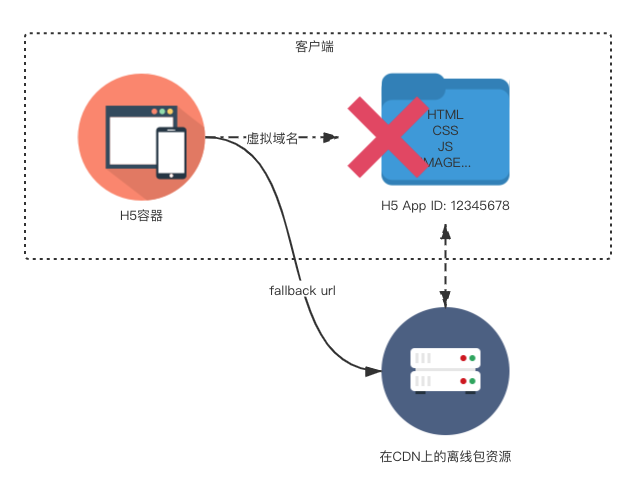
如何排查离线包验签失败的问题 H5 容器与离线包 问题排查指南 移动开发平台mpaas 阿里云

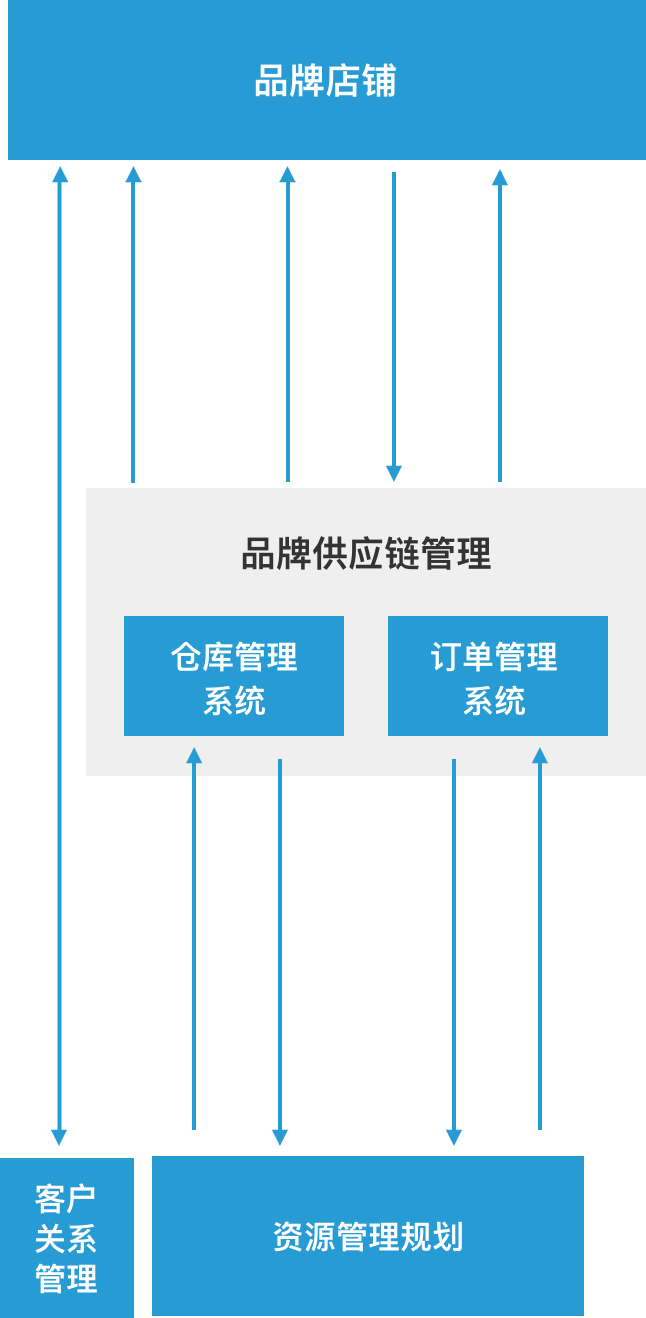
技术中心 电子商务系统解决方案及技术服务 宝尊

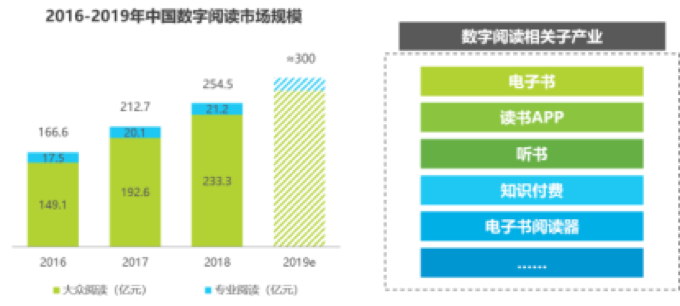
京东联合艾瑞发布19图书市场报告 纸电同步 成销售趋势 北晚新视觉

小雨伞 保险特卖平台

Beethoven钢琴下载 Beethoven钢琴意思 Beethoven钢琴价格 赏析 淘宝海外

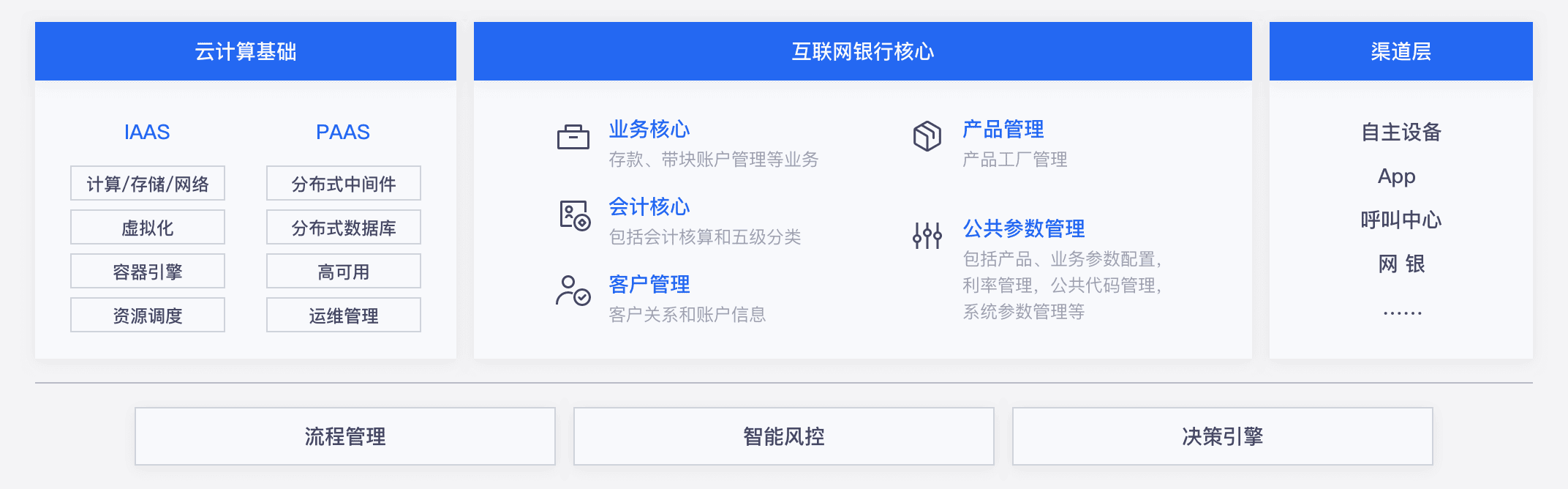
百度智能云 互联网核心解决方案

仁云科技 数字化转型 Hr三支柱模型转型 Hr软件解决方案 Hr共享服务平台 Hr共享服务中心 Hrssc

用户画像 Davawang 博客园

透明淡雅背景 淘宝装修素材 赢得网

Background Position 背景画像の表示位置を指定する 日経クロステック Xtech

程序员文库 利用efs 快速搭建nfs 文件系统

Css3 背景画像を薄くする方法 Qiita
直播回顾 获取ios 用户 您还可以这么做 谷歌开发者 Csdn博客

如何设计出更好的按钮 人人都是产品经理

Manipulate 简介 Wolfram 语言参考资料

Kaggle基于黑色星期五交易数据的用户画像分析 Python 付你妹的脑袋瓜子 Csdn博客



