グラデーション Web デザイン

虹色のグラデーションのかわいいカーネーションの花束イラスト無料フリー656 素材good

青系グラデーション円形ロゴ 上品 大人 シンプル 冷静 信頼 青 青色 ブルー グラデーション 空色 ゴシック体 流線型 ロゴ デザイン ロゴデザイン オリジナルロゴ デザイナーズロゴ ロゴデザイン インスピレーション ビジネスロゴ ロゴデザイン

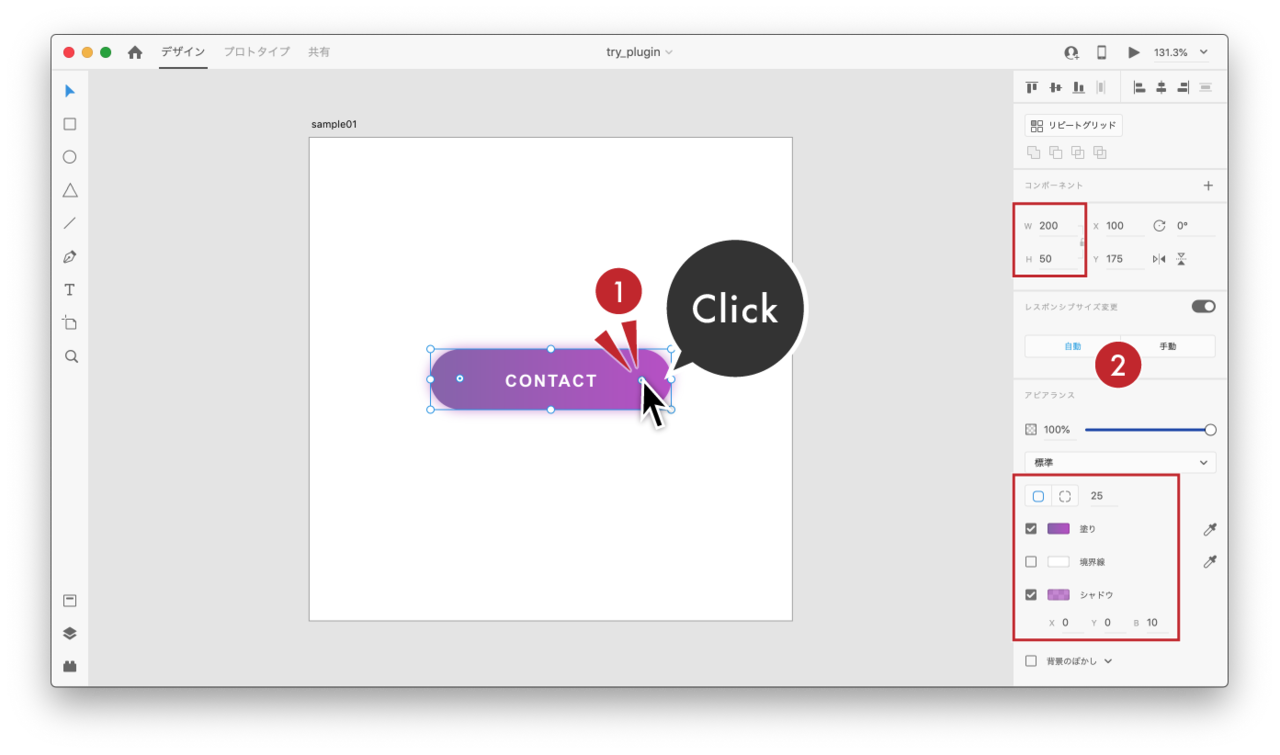
3 7 アピアランス 塗り 境界線 シャドウ の使い方 Ui Uxデザインツール Adobe Xd 入門

デザイナーでなくても知っておきたいフラットデザインのこと 成果につながるwebスキルアッププログラム

Illustrator いろいろ作る 曲線にグラデーション ジグザグ線 Webデザインの勉強と製作 あかとんぼ

Webデザイン イラスト ロゴ制作と無料素材 Tigpig
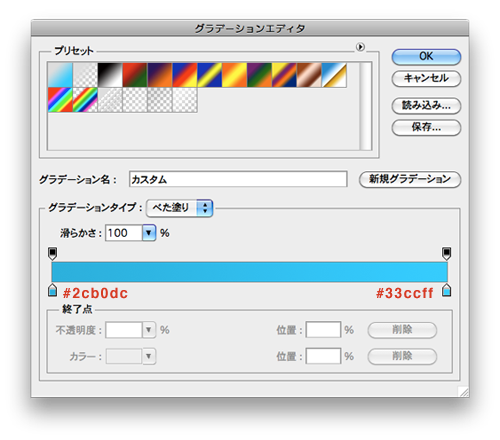
Photoshopでグラデーションを描画する方法はいくつかありますが、本記事では ・基本のグラデーションツールの使い方 ・オリジナルのグラデーションを作る方法 ・シェイプの塗りをグラデーションにする方法 について丁寧に解説していきます。.

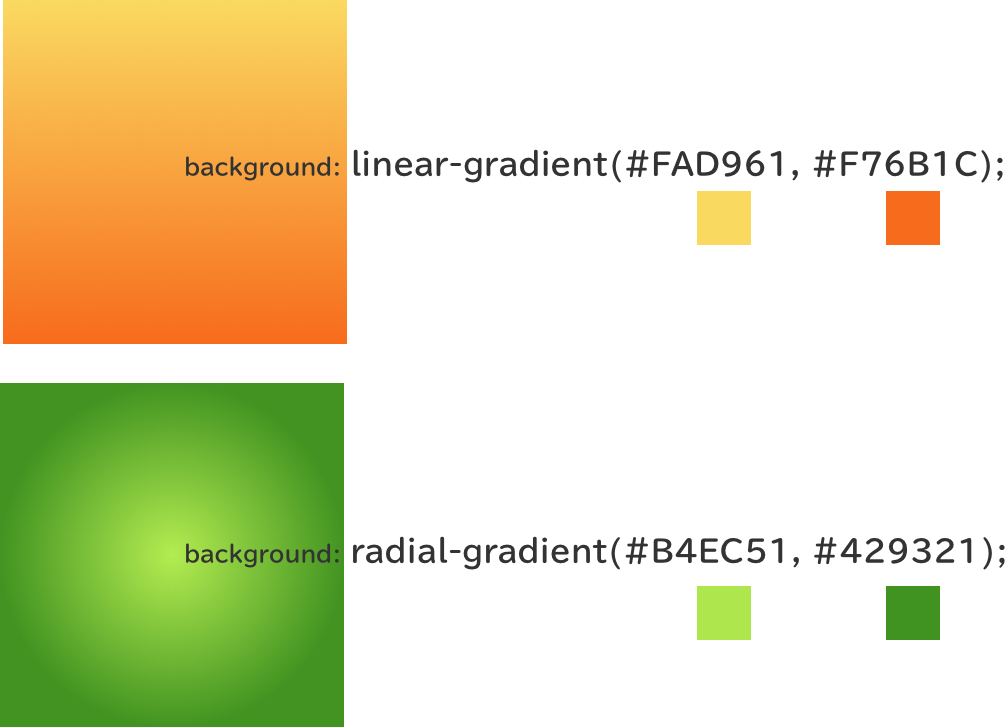
グラデーション web デザイン. CSS グラデーションは gradient データ型で表現され、2つ以上の色の間の連続的な変化から成る image の特殊型です。グラデーションは3種類から選択することができます。 線形 ( linear ) (linear-gradient 関数によって生成)、 放射 ( radial ) (radial-gradient 関数によって生成)、 扇形 ( conic ) (conic-gradient 関数に. このグラデーションの表現手法が本格的に日本にも来るだろうと確信したのは、6月8日から開催されることが発表されたAppleの開発者会議「WWDC 15」のサイトを見たときです。 サイトトップのWWDC 15のロゴも透明なグラデーションですが、注目すべきは. Webデザイン WEB制作 web制作 Web制作 アコーディオン イラスト ジェネレーター スタイルシート チュートリアル テクスチャ デザイン ドロップシャドウ フリー素材 素材.
さて、webデザインギャラリーなどで紹介されているwebサイトを見ていて、ふと心惹かれるものがありました。 それは美しいグラデーションです。 グラデーションと言っても幅がありすぎるのですが、中でも 複数の色(色相)を組み合わせたグラデーション.

18年はグラデーションが流行 その理由とデザインの方法を解説 デザイン グラデーション アイデア

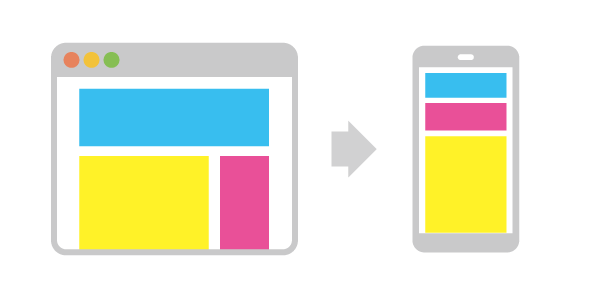
1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum

タイトル 見出しの表現力を高める フォントの種類と デザインとアイデア ブログ アニメーション動画の制作ならウゴモーション 企業向け

Ey Ityjlsuvrwm

色彩検定1級2次の基礎知識 11 配色理論 5 色彩検定1級2次における配色技法 2 Itaming Note

Webデザイナー向け Cssを手軽に楽しむ Dabblet Moongift

1年で未経験からwebデザイナーになった主婦の勉強法 スクール在学中からできる5つのコト 未経験からママがフリーランスwebデザイナーになる

コーダーから見た美しいデザインデータのつくりかた 指示補足編 Sria Blog 宮城県仙台市のwebシステム開発 スマホアプリ開発

Cssのネタ帳 グラデーション編 3 ホームページ制作 グラフィックデザイン アプリコットデザイン

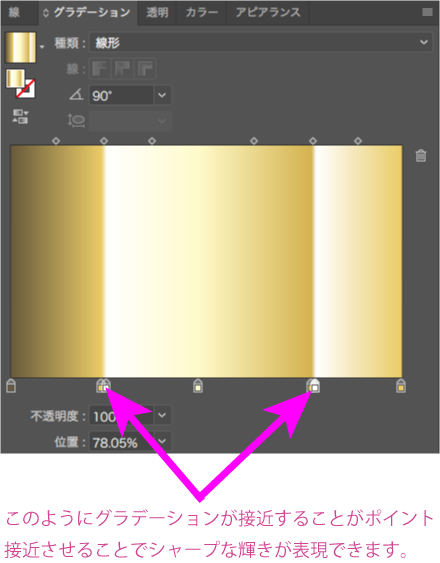
Illustrator イラストレーター のグラデーションで文字を金色 ゴールド にする方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い

地方のフリーランスwebデザイナーが作るホームページ無料素材 ホームページ用ボタン素材07

19年注目トレンド グラデーション 大解剖 人気の秘密や実用的な使い方 無料素材まとめ Photoshopvip
デザイン入稿について ご利用ガイド トートバッグにオリジナルプリント 1個 格安にてご提供

年賀 Happy New Year 21のラフな手書き文字と囲み罫のwebデザイン素材 グラデーション 600pix ネットショップ制作などに使える約5000点のwebデザイン素材 Tigpig

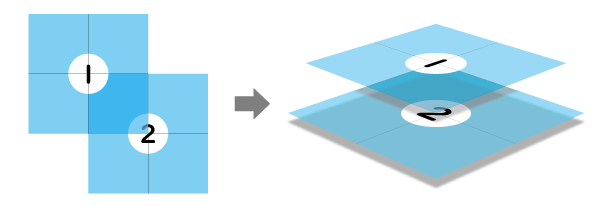
K 背景色やグラデーションと背景画像を同時に反映させる場合 Css覚え書き Web K Campus Webデザイナーのための技術系メモサイト

デザイン入稿について ご利用ガイド トートバッグにオリジナルプリント 1個 格安にてご提供

独学でも身につくwebデザイン講座 未経験からでもitスキルや資格を独学で習得できる学習サイト キラキャリ

18年はグラデーションが流行 その理由とデザインの方法を解説 Seleqt セレキュト デザイン グラデーション 流行

Webデザイントレース 01 Pocari Sweat Sasalog

プロが教えるデザインでやってはいけない8つのこと タカフミのデザインについて思うこと

マーケティング担当者が知っておくべき63のウェブデザイン用語

Webデザイン Uiux のスキルハックまとめ Rishiru 理知る

Suzuki Akihiro Portfolio Site

18年はグラデーションが流行 その理由とデザインの方法を解説 Seleqt セレキュト

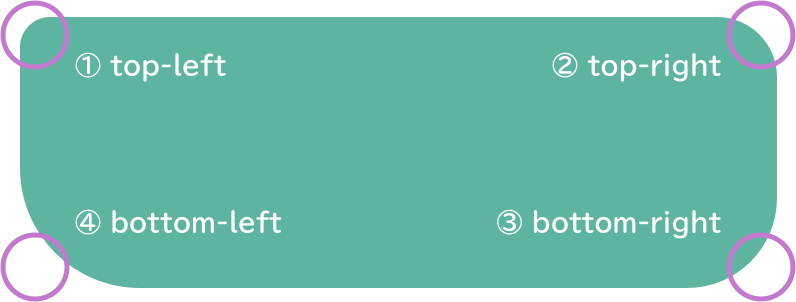
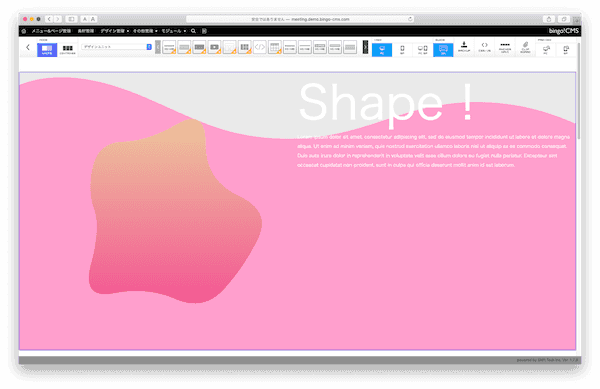
カスタムユニットで 流体シェイプ を実装しよう アーカイブ Cmsはbingo Cms 低価格 高機能webデザイナー向けcms

デザイン 1pxの仕切り線 Usao777 S Blog

無料イラスト フレーム Be Bop Info

歴史から考えるフラットデザインとマテリアルデザインの違いとは Ux Milk

独学でも身につくwebデザイン講座 未経験からでもitスキルや資格を独学で習得できる学習サイト キラキャリ

アクア風ボタンの簡単な作り方 さいたま 川口のホームページ制作は関東ダイイチ

デザインスキルを身につける デザイン力を上げる9つの方法 Ki Web Design Labo

Css角丸とグラデーションで表現方法を広げてみよう Laro

Webのデザイン は Illustratorで作れるの Dtp仕事術 Illustrator Photoshop デザインの参考書

年賀 Happy New Year 21のラフな手書き文字と囲み罫のwebデザイン素材 グラデーション 600pix ネットショップ制作などに使える約5000点のwebデザイン素材 Tigpig

Ggplot2でグラデーションを変更する 続き R プログラマー 天文博士 占い師 ミサキのブログ

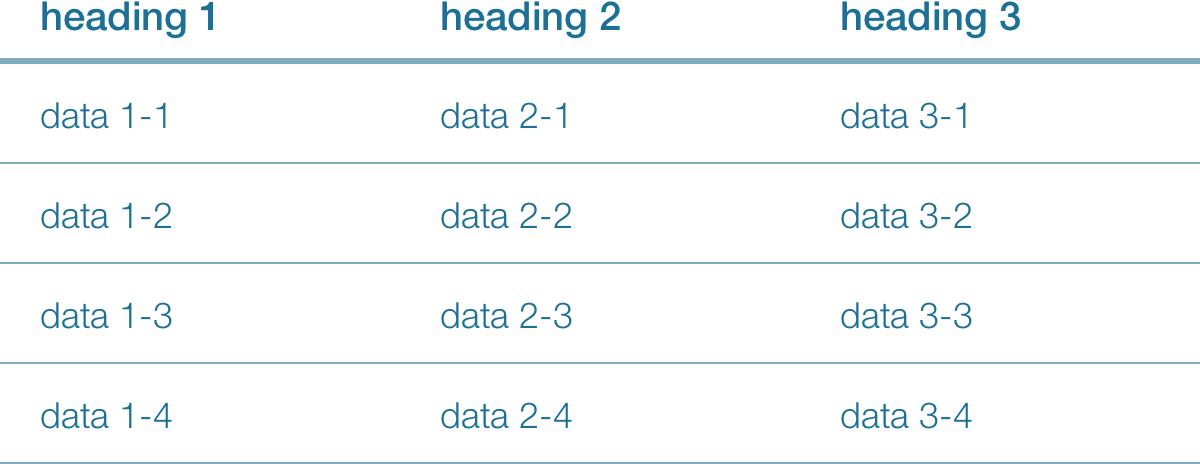
いろいろなウェブサイトで使える汎用的なテーブルデザイン集 オウンドメディア 大阪市天王寺区sohoホームページ制作 デザイン サプライ Designsupply

Adobe Xd User Guide

使いやすい 商用利用可能なフリーボタン素材 ボタン背景30選 Workship Magazine ワークシップマガジン
ハロウィン Happy Halloween 19の手書き文字とカボチャのイラストとピンクとオレンジのグラデーション背景のwebデザイン素材 丸形 600 600pix ネットショップ制作などに使える約5000点のwebデザイン素材 Tigpig

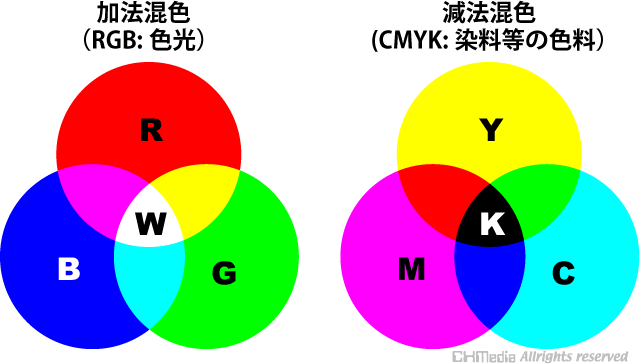
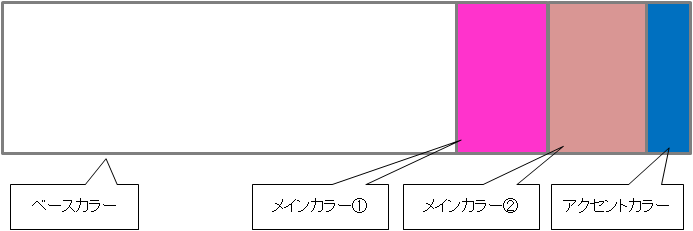
Webデザイン 開発教室 Webデザインのカラーコーディネート基礎 Cxmedia

カスタムユニットで 流体シェイプ を実装しよう アーカイブ Cmsはbingo Cms 低価格 高機能webデザイナー向けcms

18年はグラデーションが流行 その理由とデザインの方法を解説 Seleqt セレキュト

Webパフォーマンス向上のためにcssグラデーションを活用しよう フロントエンドblog ミツエーリンクス

Illustrator イラストレーター のグラデーションで文字を金色 ゴールド にする方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い ウェブデザイン イラストレーター グラデーション

感想 書籍 Webデザイン コミュニケーションの教科書 ブログ Iori St

不透明マスクの使い方 さいたま 川口のホームページ制作は関東ダイイチ

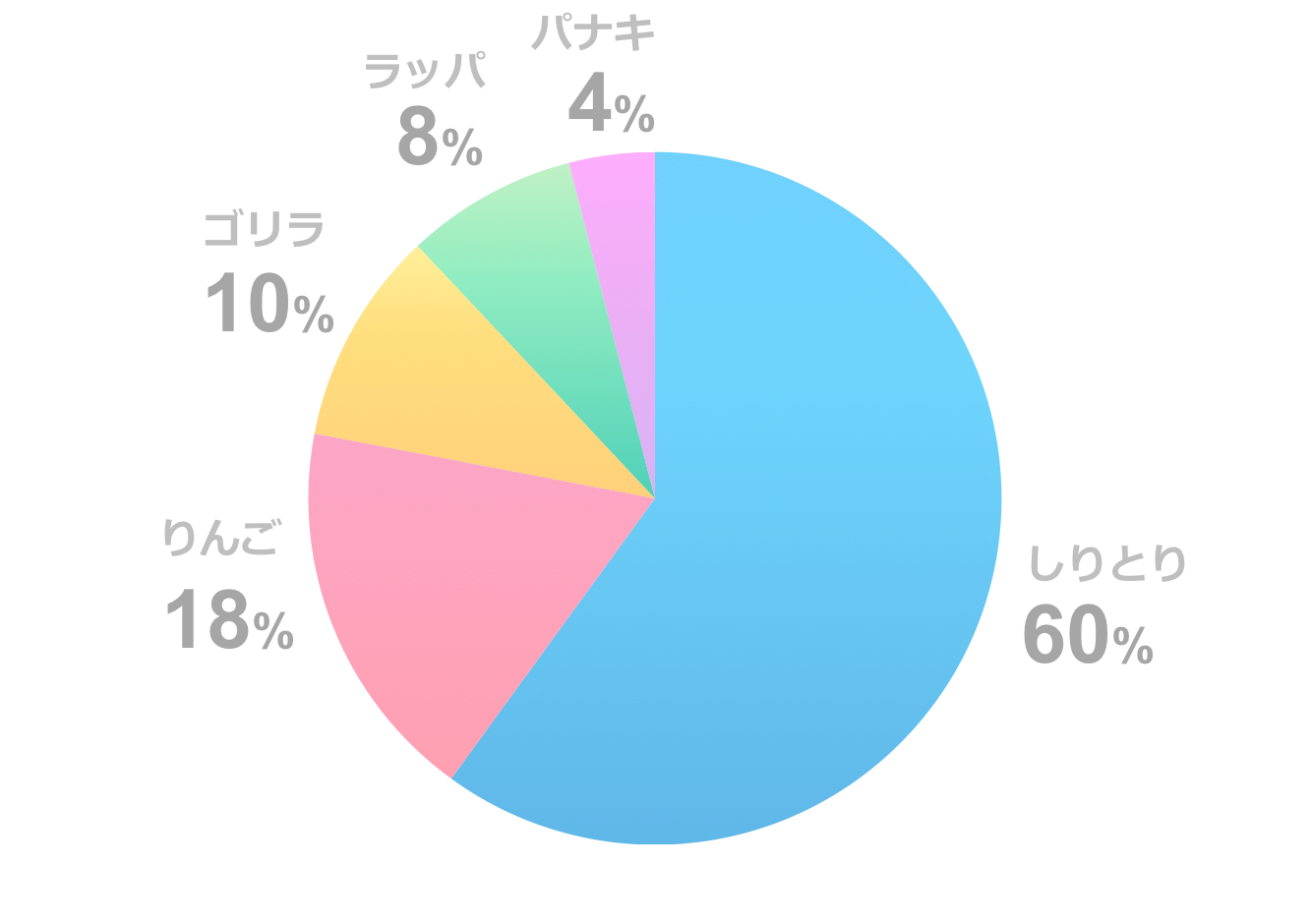
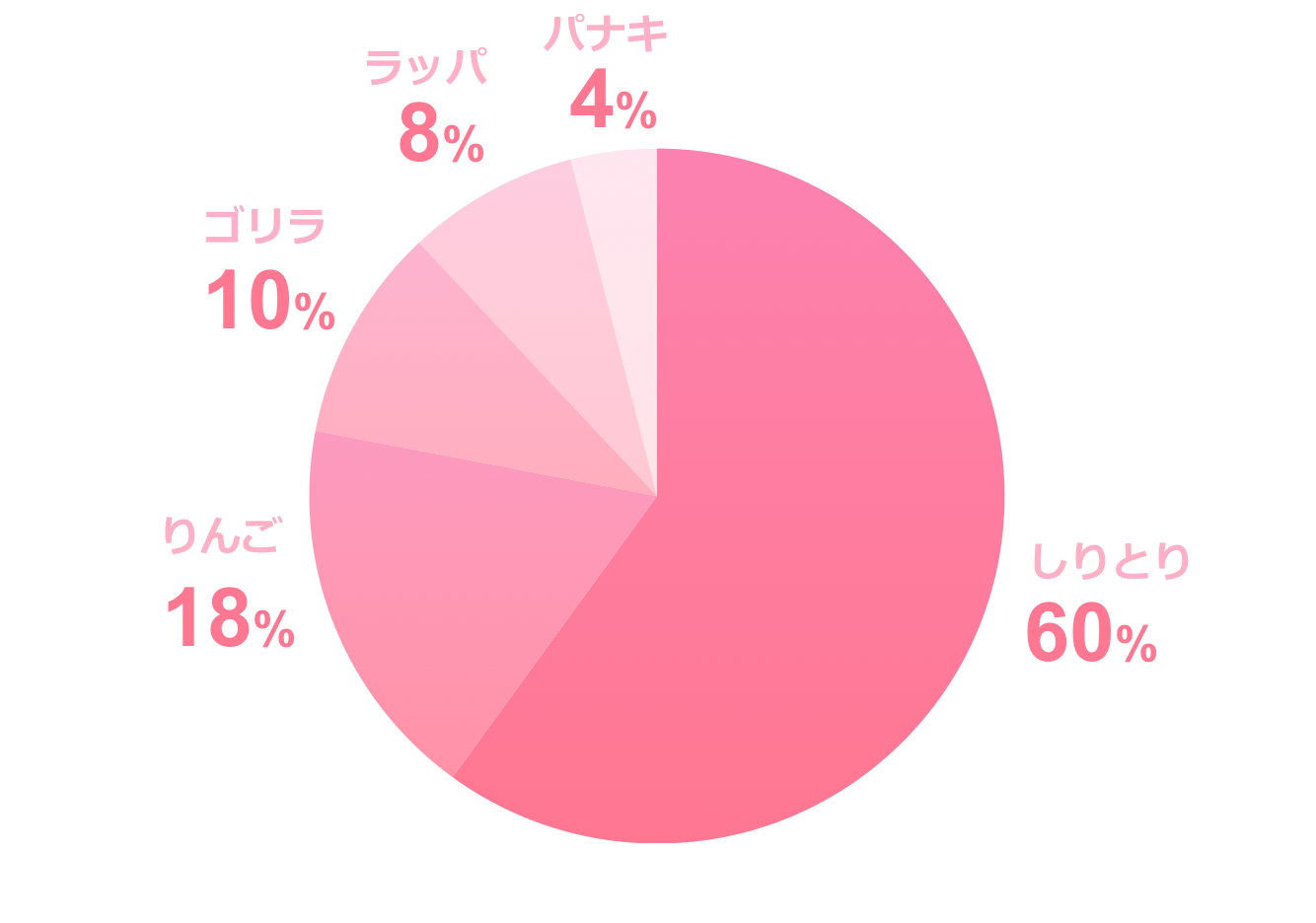
パワーポイント おしゃれ円グラフ配布します テンプレート ぽんひろ Com

Powerpoint でグラデーションを使う Sbテクノロジー Sbt

ブランディングデザイン Art Science Inc ほめジョーズ

デザインが苦手な人でもすぐにできる配色の基本と無料で使えるツール5選 毎日がホリデイ

売れるサイトは 色 で決まる 事例から学ぶ基本の配色テクニック

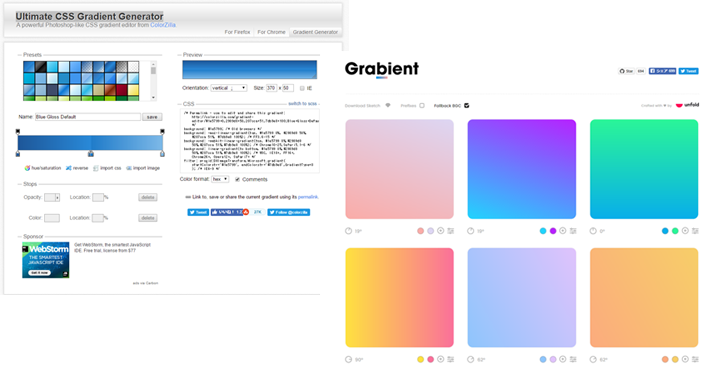
配色決めに役立つカラーツール 配色見本サービス カラーパレットツール 総まとめ Designature

18年はグラデーションが流行 その理由とデザインの方法を解説 Seleqt セレキュト

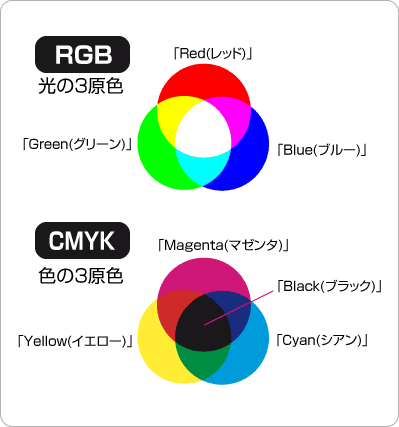
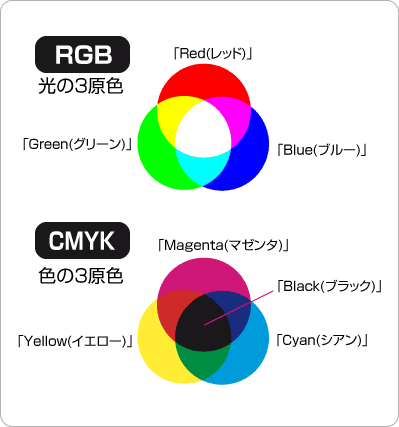
Cmyk と Rgb って何 招きロゴ

Uiデザインとは何かを勉強しよう 基礎知識と参考事例5選まとめ 株式会社パンタグラフ

Illustrator パターンで塗りつぶした背景にグラデーションをかける方法 パターンスウォッチのつくり方も キラキラ模様 フミラボ Fummy S Lab

Css 3 Border 要素にグラデーションを施す方法 株式会社オンズ

タイトル 見出しの表現力を高める フォントの種類と デザインとアイデア ブログ アニメーション動画の制作ならウゴモーション 企業向け

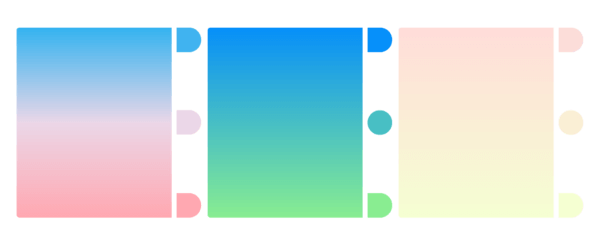
グラデーションカラーをデザインに取り入れる理由とその効果的な利用方法 アドビux道場 Uxdojo Adobe Blog

Cssでドット柄 水玉 を作る方法 コトダマウェブ

Css角丸とグラデーションで表現方法を広げてみよう Laro

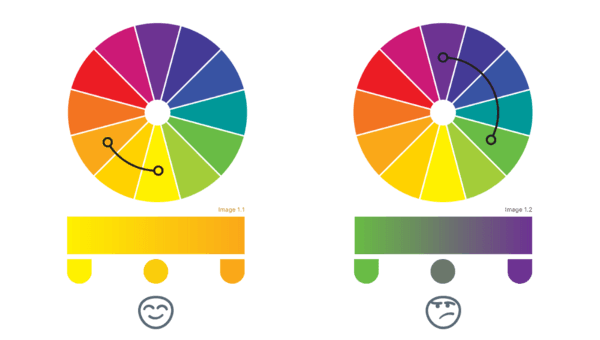
色相環でグラデーションを描いてみよう 株式会社テイクフォー

パワーポイント おしゃれ円グラフ配布します テンプレート ぽんひろ Com

一太郎web 花子デザイン講座

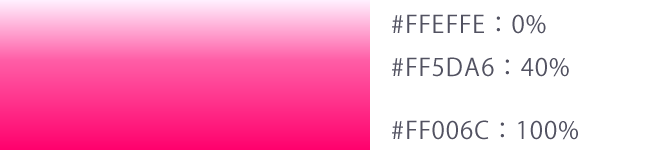
コピペでいけるcssグラデーション 綺麗 かわいいグラデーションカラーの一覧 沖縄オックスクリエイティブ

ホームページビルダー グレート初心者講座 ウェブアートデザイナー 色の設定

グラデーションを使ったデザイン表現方法 オウンドメディア 大阪市天王寺区sohoホームページ制作 デザイン サプライ Designsupply

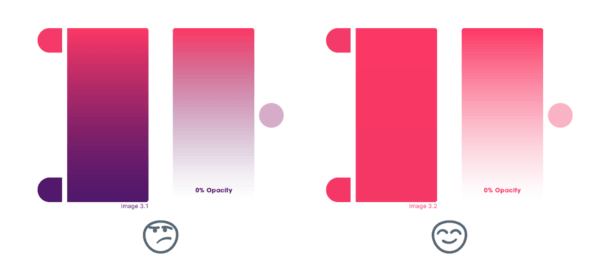
デザインするなら必須 画像を段々と透明にするグラデーションマスク Photoshop Illustrator手抜きチュートリアル

Webパフォーマンス向上のためにcssグラデーションを活用しよう フロントエンドblog ミツエーリンクス

Unicorn Designs あたらしいweb制作サービス

Css スタイルシートだけで Border Dashed をグラデーションさせてみた 株式会社オンズ

デザインテーマが選べる国産天気アプリsora

おすすめ入門書 Webデザイン初心者が Illustrator習得のために一番はじめにやるべき本 フミラボ Fummy S Lab

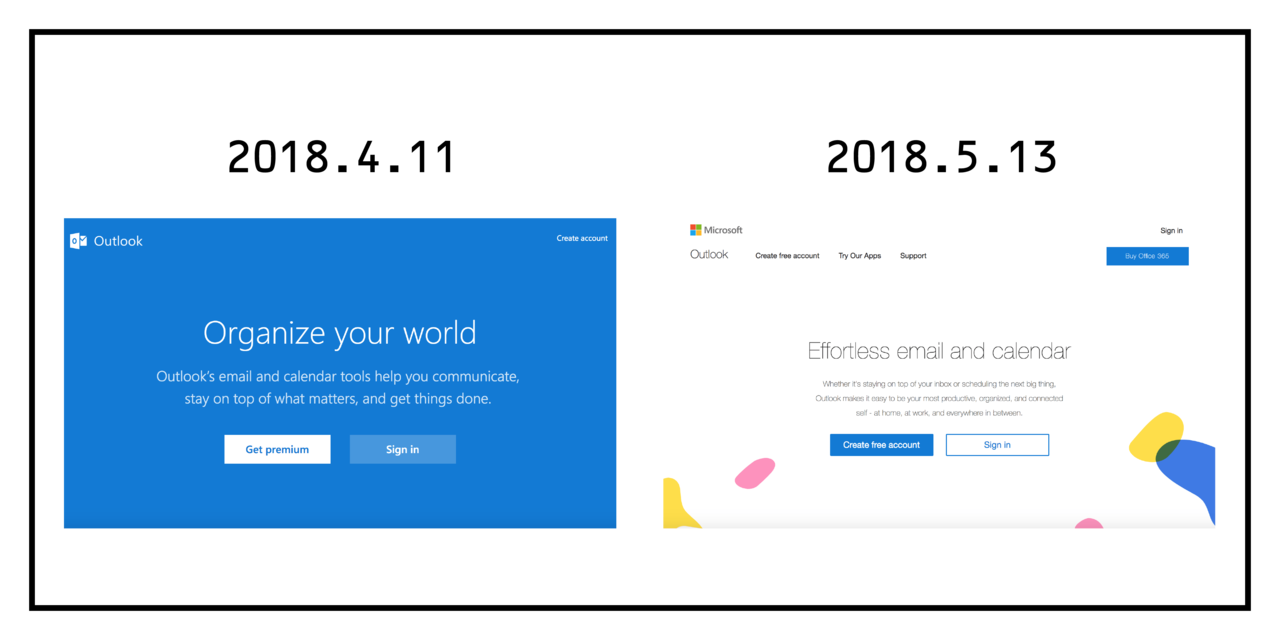
Outlookのアプリアイコンが変わった にごにご Note

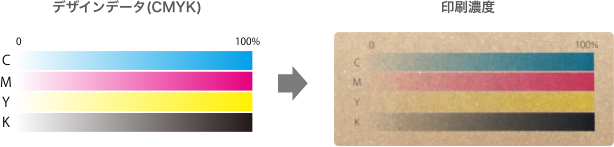
テクニカルガイド ホワイトデータ制作方法 フォトショップ 印刷通販 デジタ

Dreamweaver Extract でデザインとコーディングの軋轢解消 Pseudo Knowledge

Webデザインとビジネス力を磨く 体験型webデザインスクール オンラインサロン Webクリエイターズオンライン

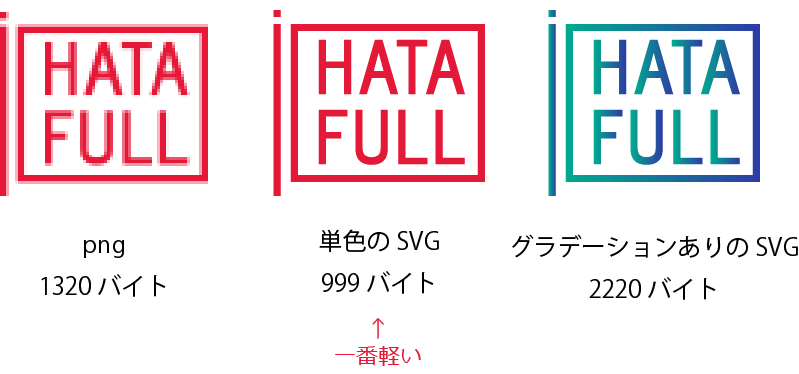
Dtpデザイナーがwebデザインで忘れがちな8つのポイント 株式会社ハタフル

プロが教えるデザインでやってはいけない8つのこと タカフミのデザインについて思うこと
/assets/images/3318133/original/a203d4bb-7238-465d-ba53-39d20b26b44f?1545034170)
マネーフォワードの新しいブランディングについて聞いてきた Part 2 経営の想いをどうデザインに落とし込んだのか Moneyforward S Room

グラデーションシューズ 特集 看護師通販nursery ナースリー

グラデーションを使ったデザイン表現方法 オウンドメディア 大阪市天王寺区sohoホームページ制作 デザイン サプライ Designsupply

色のいろいろ ニュアンスカラーって何 配色の秘密 はたらくビビビット By Vivivit Inc

緑のグラデーション デザインtシャツ通販 Tシャツトリニティ

プロ並みの配色を簡単にしてくれる配色ツール Re Branding Support

色彩検定1級2次の基礎知識 11 配色理論 5 色彩検定1級2次における配色技法 2 Itaming Note

現場で役立つcss3デザインパーツライブラリ 太田 智彬 鍋坂 理恵 ハヤシユタカ 早瀬 有花 境 祐司 工学 Kindleストア Amazon

Css ジグザグ ギザギザな境界線の作り方 コトダマウェブ

フルカラーインクジェットプリント 激安オリジナルtシャツ 早い格安作成プリントメディア

グラデーションおしゃれチューリップ畑と蝶々イラスト無料フリー514 素材good

独学でも身につくwebデザイン講座 未経験からでもitスキルや資格を独学で習得できる学習サイト キラキャリ

すぐ使えるxd Tips Vol 3 プラグインを使ってみよう編 松下 絵梨 Note

Cssでグラデーションを指定 Linear Gradient Maiblog

グラデーション Affinity Designer



