Css アイコン 画像
Eメール受信のアイコン素材 無料のアイコンイラスト集 Icon Pit
Css3 アイコン 無料ダウンロード Png およびベクター

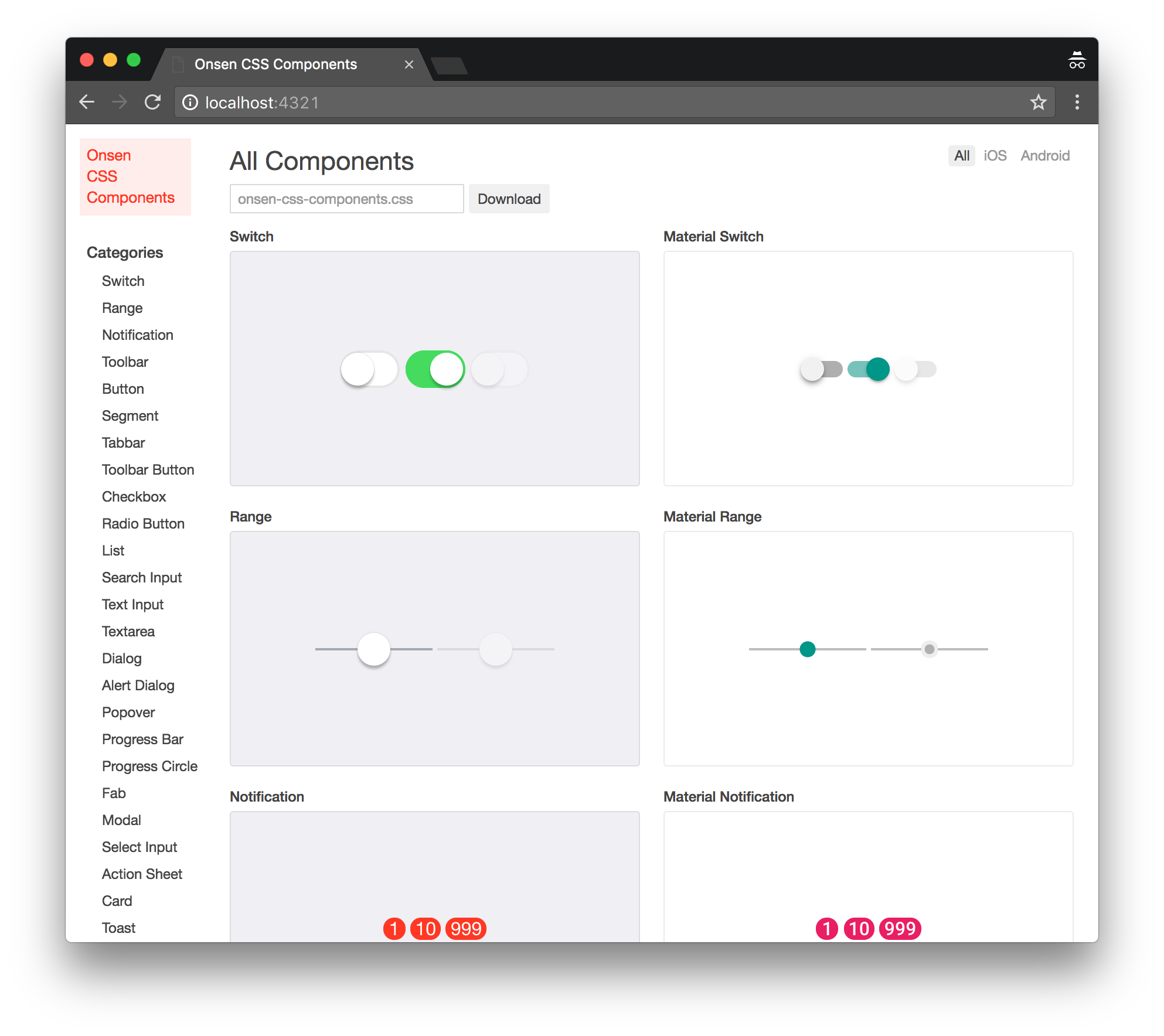
Monacaアプリにも Web Font Svg Cssアイコンまとめ ニフクラ Mobile Backend Mbaas お役立ちブログ
Cssファイル概要 無料 アイコン の Hawcons Filetypes Stroke
Cssファイルの手描きのアウトライン 無料のアイコン
ブラケット付きcssファイル形式 無料のアイコン
Css.gg - 500種類を超えるCSSアイコン集の使い方、日本語情報はMOONGIFTでチェック。Web上でアイコン画像を使う方法は幾つかあります。オーソドックスな画像に加えて、アイコンフォントを使うこともできます。画像はバイナリもあれば、SVGも利用できます。高解像度でもぼやけず、小さな画面でも.
Css アイコン 画像. まいど!するぷ( @isloop )です! ちょっと「賀正!正月はやっぱりおみくじだよね!iPhoneアプリ「日めくりAppBankみくじ」を引いてみた!」の記事を書いた時に、大きなアイコン画像を中央揃えにするのに四苦八苦したので、imgを中央にもってくるハックを書いてみ. Webアイコンフォントとは? ウェブページ上で 文字と同じように表示できる アイコンのことです。 画像でアイコンを貼るのと違い、拡大してもぼやけませんし、色もサイズも簡単に変えること. 年2月23日 「丸で囲んだ文字」を追記しました。 左の画像(スマホの方は上の画像)は四角い画像をcssを使って丸く表示させています。 今回はcssを使って画像をこんな風に丸く表示する方法をご.
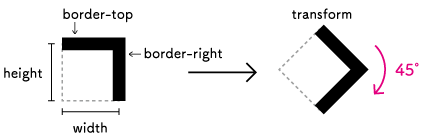
CSSで指定してあるために、SEOにも影響しません。 次に、この「★」を画像アイコン「 」にしたいと思います。 なんだ、単純にcontentにurl指定で画像を指定するだけじゃないか。やってみましょう。 テスト2 CSS p.test2{ } p.test2:before{ content:url(hoge.jpg);. サブミットボタンを画像にしたいという要望はかなり多いんです。 確かにサブミットボタンってそのまま使うと普通すぎてつまらないですよね。 今では画像を使わずにcssだけでも綺麗に作る事ができるのですが、それはまた別の機会にという事で。今回はサブミットボタンを画像にする工程で. Css3と擬似要素を使って、普段リンクボタンなどでよく使う「 」などのアイコンを画像を使わずに簡単実装する方法です。 元のボタンを形成するcssとアイコンのcssを分けて制作しておくと重宝します。 まずは、コピペで! ボタンを形成するcss.
5.画像の幅の分paddingでスペースを空けている。 のです。 ・・・めんどくせえ。 先頭に画像を入れるんだから、文字列はその分自動で左にずらして欲しいわけだし、 そもそもアイコン的な使い方なんだから、"no-repeat"なんてわざわざ書きたくないわけです。. Url(/images/icon.png) no-repeat left top;} するとアイコン画像が左上に寄ります。 2.backgroundで表示する方法2. テキストとアイコン画像の位置が整っている テキストが少し下にずれている 少し細かい部分ですが、CSSを使って表示位置を調整していきます。 vertical-alignプロパティで調整する.
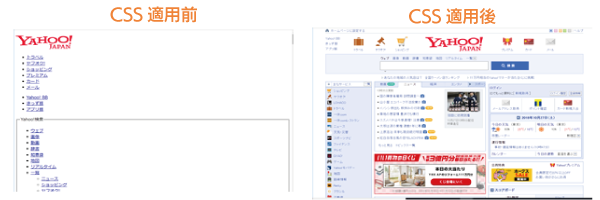
ウェブサイトに表示する画像のサイズ変更をしたい場合、元々の画像サイズを変更するという方法もありますが、CSSでサイズを指定することができます。 1.1 class属性でスタイルを指定する 「css_img.html」で具体的な記述例を見てゆきましょう。. そして、ファイルパスを絶対パスにて記述する場合を試します。以下のパソコンのアイコンの画像を背景画像として絶対パスにて参照します。 css header { height:. 上2段が画像を使ったもので、下2段がアイコンを使ったものです。 アイコンのリストの上のもの(リスト3)は Font Awesome を使ったものですが、一番下のアイコンは CSS だけでデザインしたアイコンです。.
Contentを使うと画像を先頭に追加することが簡単にできます。 しかし、画像とテキストの間隔が狭いため、見た目はあまり良くありませんね…。positionを指定して、画像の位置を調整しましょう。 1 contentで画像の位置を調整する CSS. } .SNS-Icon:hover { filter:.

リンクのクリック範囲を親要素 Div 全体に広げる リンクの中に別リンクを置く Html Css Webcode Lab京都
1つのsvgスプライト画像をcss背景画像とインラインhtmlの両方で読み込む方法 Rriver

Ie7 8も簡単に対応 Ieのバージョンごとに Cssを適用させるhtml Cssハック ヤビブロ
Css ツール
Css スプライトのコードを簡単に生成 Qazqaz Note

身につけておきたいwebサイト高速化テクニック 6 Httpリクエスト数削減テクニック02 Css Sprite編 Developers Io
Backyard Css スプライトでアイコンを表示
アップロード Css 無料 アイコン の File Names Vol 3 Icons

Css Webkit ってなに Code Ocean

Css Bootstrap Css パネルタイトルを中央に アイコンを右端に置きたい Teratail
Css アイコン 無料ダウンロード Png およびベクター
Css Icon ピュアなcssだけで作られたアイコンセット Moongift

Office Ui Fabricのアイコンを使ってみる Qiita
アイコン等の画像 Png の色を簡単に変更する方法 Design Magazine

Live Js Javascriptを読み込むだけで使えるライブリロードライブラリ Moongift

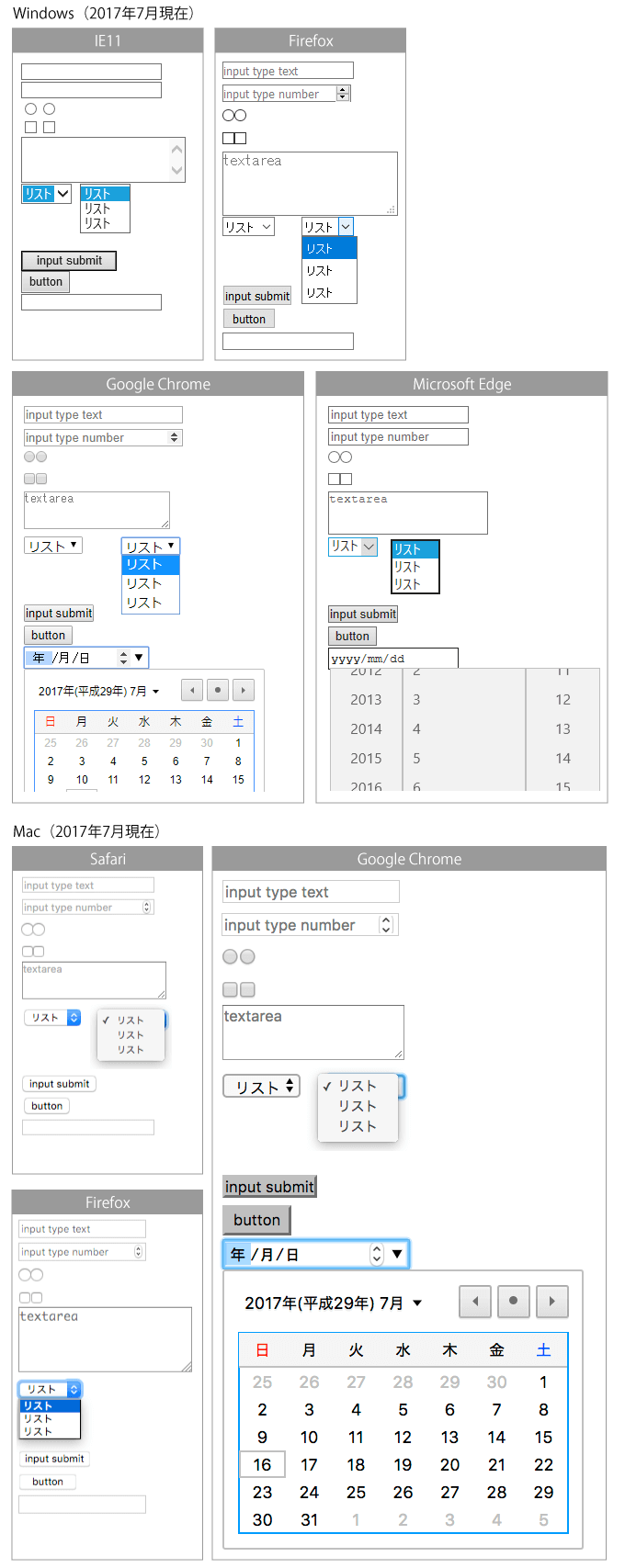
Cssで入力フォームの見た目を変更する

Css スタイルシートだけで画像をモノクロにする方法 株式会社オンズ

Materialize マテリアルデザインのためのcssフレームワーク Moongift
画像キャプションをアイコンで超可愛くする Html Css ぽんひろ Com

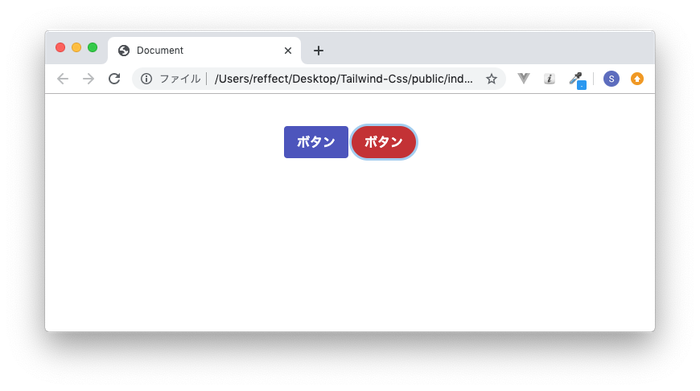
初めてでもわかるtailwindcss入門 1 アールエフェクト
Cssアイコンプログラミング Cssあいこんぷろぐらみんぐ Ico Png Icns 無料のアイコンをダウンロード
Retinaディスプレイ Iphone 対応bootstrapアイコン Agnist Code

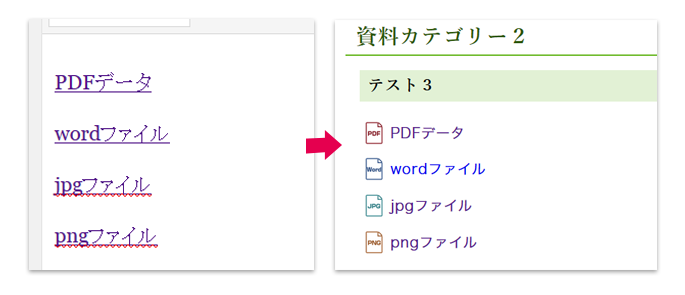
Css リンク先のurlやファイルの拡張子に合わせてアイコンを表示する方法 株式会社オンズ

Javascript不要 Html Cssコピペで実現するスタイル10個まとめ Photoshopvip Webデザイン コピペ デザイン
Cocoonスライドイン モバイル下固定メニューボタン をcssだけでカスタマイズ ビバ りずむ

テーマのカスタマイズ Onsen Ui

Css Gg 500種類を超えるcssアイコン集 Moongift
Css 無料 アイコン の Coolicons
Cssドキュメントインターフェイスシンボル 無料のアイコン
Css 3のアイコン Css 3のあいこん Ico Png Icns 無料のアイコンをダウンロード

外部リンクにアイコンを表示させて 別ウィンドウ 別タブ で開くことを知らせる Font Awesome とcssのafter属性で一括設定 Ringo
Css3 無料 アイコン の Social Media Logos

Max Mega Menuでメニュー項目にアイコンを入れる方法

Svgファイルをズバッとreact Componentsに変換する Wadackel Me
Css 3のロゴ 無料のアイコン

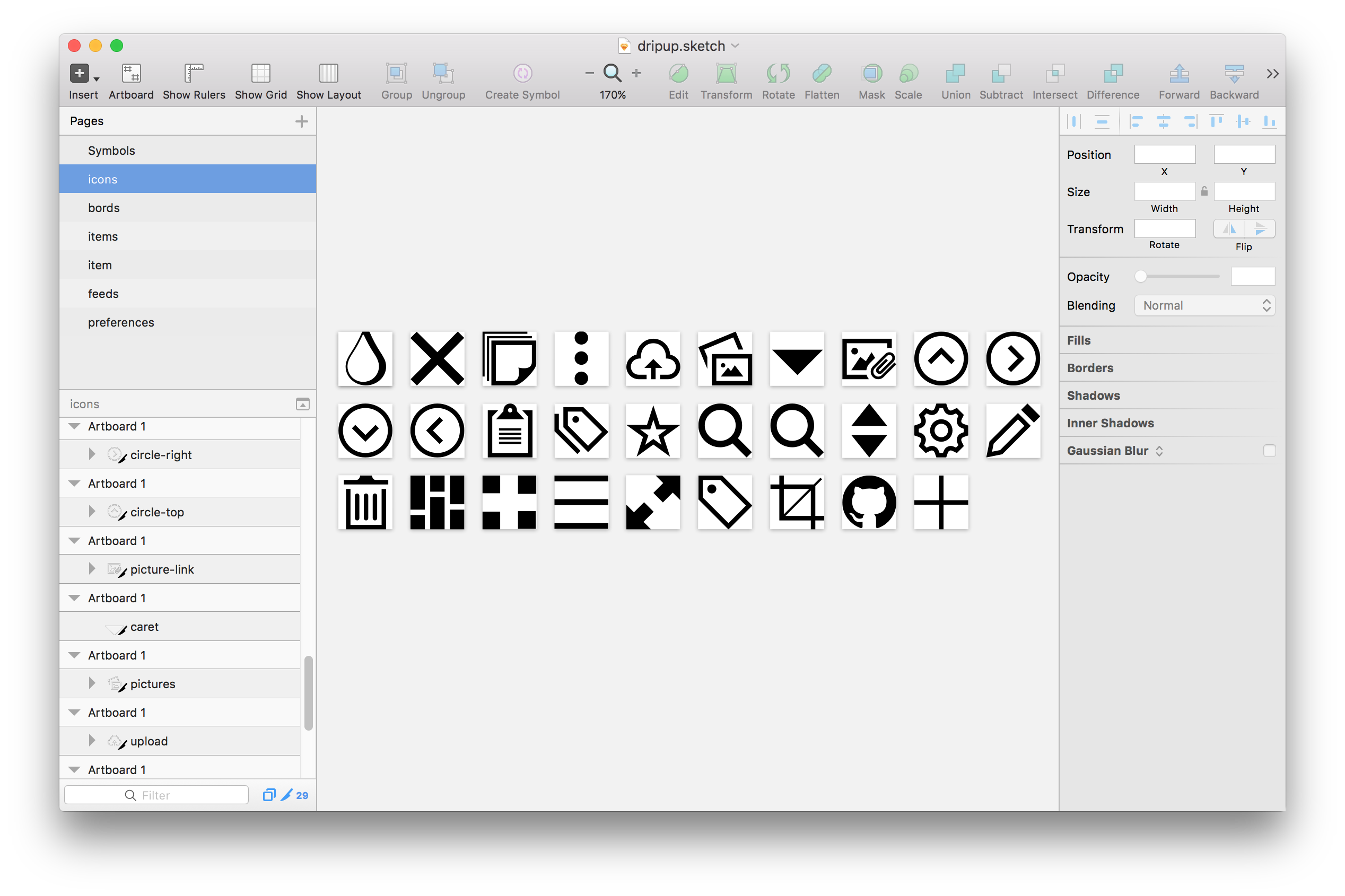
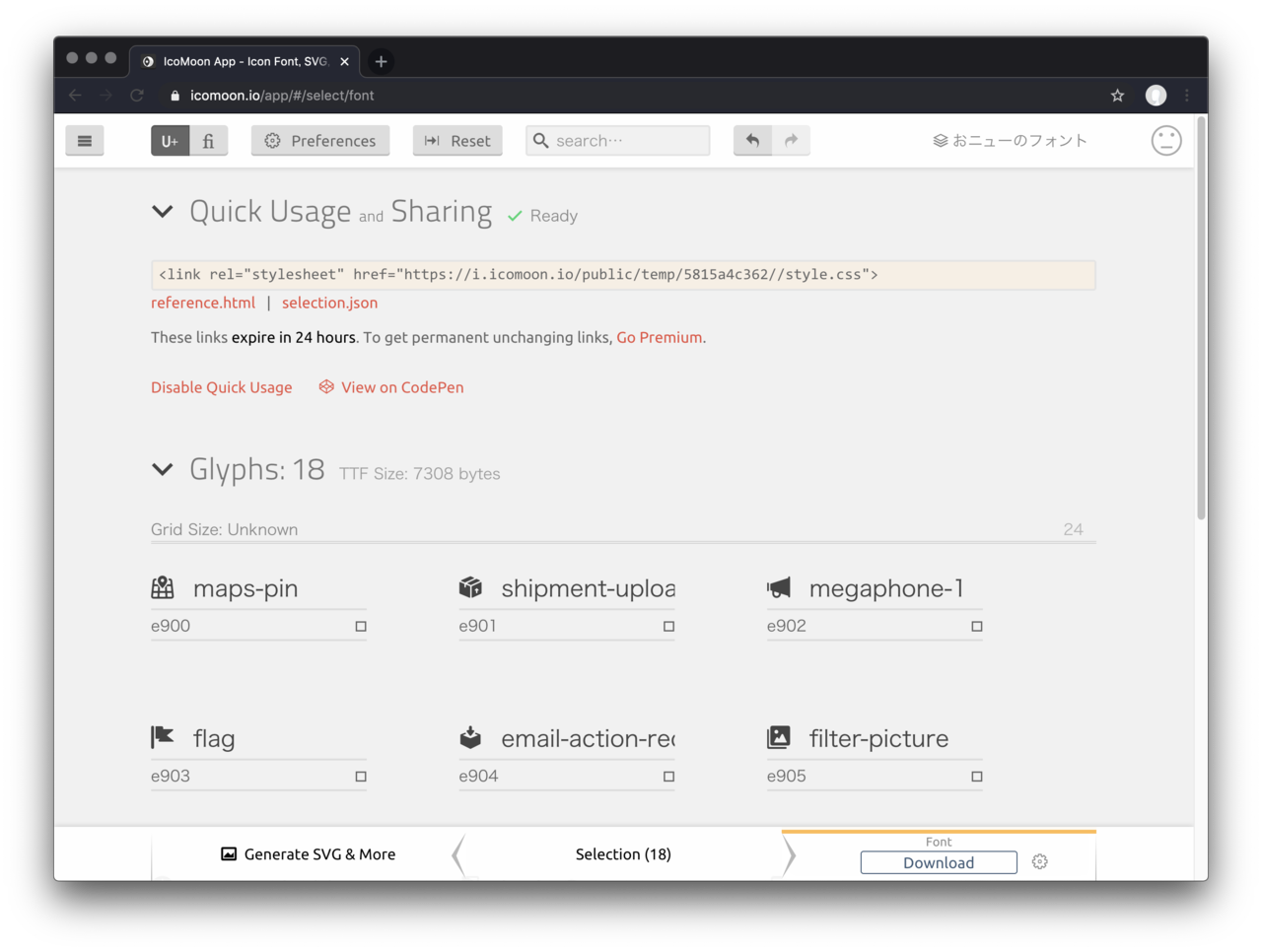
大量のハイクオリティなアイコンがゲットできる Streamline Icons と Webフォントに変換できる Icomoon Bissy Note
Css Sprite を自動生成する Gulp で作る Web フロントエンド開発環境 8 Psyence Media
Cssファイル フォーマット シンボル 無料のアイコン
Html とcss のコーディング規約
Css 無料 アイコン の Pictonic Icons

Css Font Awesomeのアイコンをステッカー風にカスタマイズ ハウジェニック
ファイル Css トタイプ 無料 アイコン の Dompicon Glyph File Format 2

アイコン画像などをcssスプライトにまとめる方法 Rriver

ブログなどの文章中にアイコンや画像をキレイに挿入する方法 明日死ぬかのように生きろ 永遠に生きるかのように学べ
Css Icon ピュアなcssだけで作られたアイコンセット Moongift

Css プロパティのアニメーション 開発ツール Mdn

Cssだけ ホームページで画像のオン オフ状態を切り替える方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

初心者の為のcss 画像の上に文字や画像を重ねる方法 後編

これでわかる一番簡単なcssの説明 アールエフェクト
Cssファイル フォーマット シンボル 無料のアイコン
ウィジェットにデザインを適応する
Css Webアイコンフォントの使い方 Font Awesomeの活用 ウェブマーケティング入門酒場マリアジョイ
Cssのブラウザアイコン素材 1 商用可の無料 フリー のアイコン素材をダウンロードできるサイト Icon Rainbow

初心者必見 これからwebサイト作成をしたい人がやるべき5個のこと Codecampus

第105回 自作のchromeアドオンで手軽に快適な環境づくり コーディング代行ならコーディングファクトリー
商用利用可能なcssのブラウザアイコン素材 2 商用可の無料 フリー のアイコン素材をダウンロードできるサイト Icon Rainbow

便利なフリーアイコン Font Awesome を導入 そんな日もあるさ
Cssで画像の好きな位置を円形にトリミングする方法

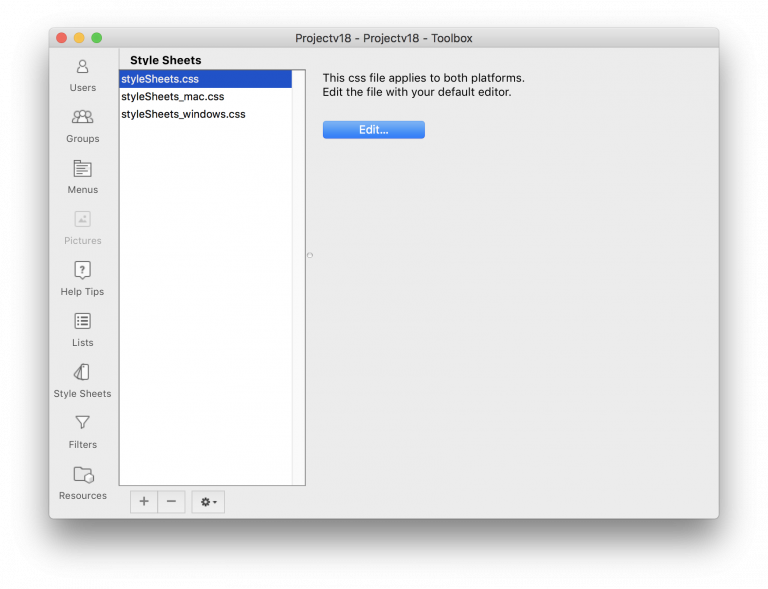
Project Databasesシリーズ スタイルシートを使ってフォームを美しくする

Flexboxで 要素の左右中央寄せ 均等割り 右寄せ Justyify Content の方法 レンタルサーバーナレッジ
Cssファイル 無料 アイコン の Icomoon Free 2 Icons
ファイルの拡張子は Css 無料 アイコン の File Extension Names Vol 5 Icons
ファイルのcssファイルのアイコン ふぁいるのcssふぁいるのあいこん Ico Png Icns 無料のアイコンをダウンロード

ロゴ Css Css3 Pixabayの無料画像

Nes Css ファミコン風サイトになるcss Moongift

管理画面を作る Adminlte 基本編 Qiita

Loaders Kit Css3で作るローディングアイコン Moongift
Cssのファイルアイコン素材 無料のアイコンイラスト集 Icon Pit

スライドにアイコンを入れる Slider Pro Jquery 利用 ゼロから始めるweb屋な生活

Svgのフリーアイコンで自由自在にカスタマイズする ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い

ノンデザイナーでも知るだけで使える便利なサイト アソート編 Rubydesign ルビーデザイン
Css 無料 アイコン の Sistemas

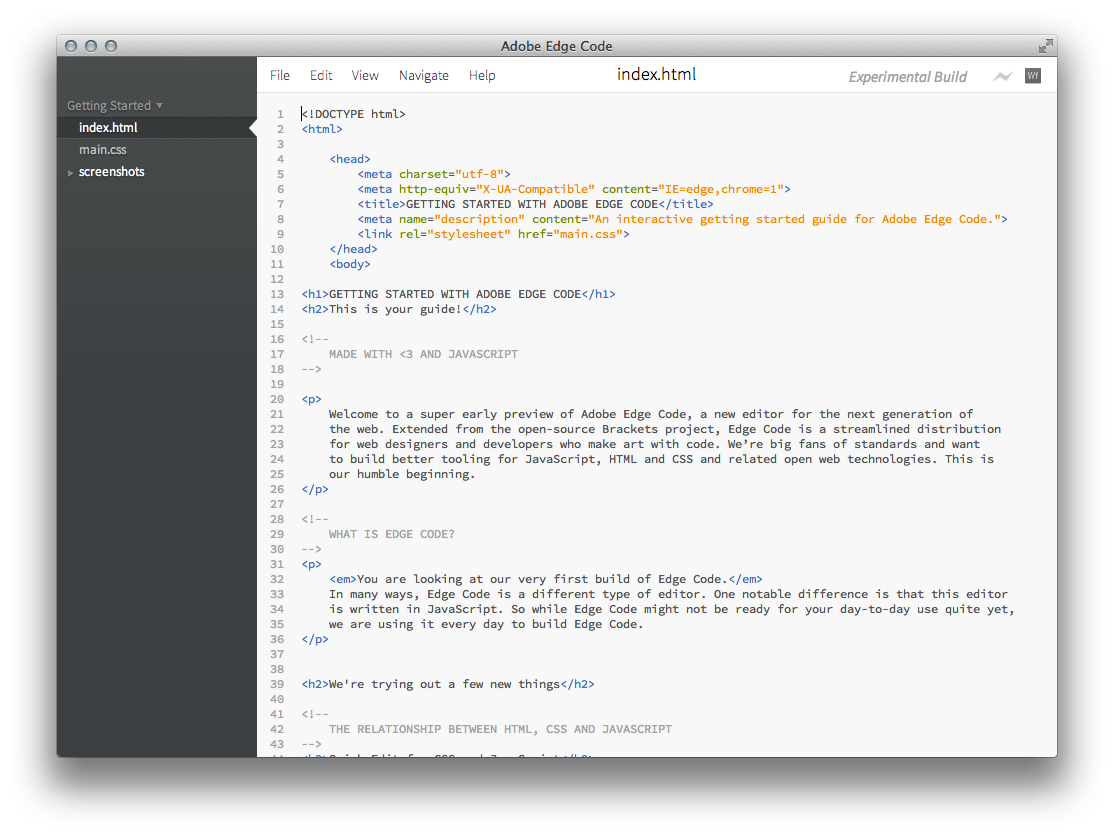
Html Css Javascript コーディングツール Adobe Edge Code Preview を使ってみました Developers Io

アイコンを作成する Skillhub スキルハブ

Head には何が入る Html のメタデータ ウェブ開発を学ぶ Mdn
Htmlで簡単に拡張子に合ったアイコンを設定する方法 Css あまめも
Cssファイルタイプ アイコン 無料ダウンロード Png およびベクター

Mvp Css 素のhtmlでもいい感じの表示に Moongift

番号なしulリストを記号 マーク 画像で装飾 Css初心者が応用できるカスタマイズ説明あり ビバ りずむ

外部cssの読み込み ドリームウィーバーcssの設定 Dreamweaverあらゆる情報を捧げよう

Jquery Css ファイルの種類に合わせてアイコンを表示する 野良人 のらんど 大阪府堺市のweb制作屋さん
Css書類のアイコン Document Icon Css アイコンのフリー素材サイト Icon Note Free Vector Icons 商用可

カスタムユニットで 流体シェイプ を実装する方法 Tips Bingo Cms V1 7 マニュアルサイト

Web サイトに Favicon を設定する まくまくhtml Cssノート

Html Css Javascript コーディングツール Adobe Edge Code Preview を使ってみました Developers Io

オンラインエディタでサクッとhtml Css Javascriptを実行して結果を確認 わぷけん

Css の基本 ウェブ開発を学ぶ Mdn

Css の調査と編集 開発ツール Mdn

Snsアイコン画像をcssでいい感じに表示させたい Wnkhs Net

カスタムユニットで 流体シェイプ を実装する方法 Tips Bingo Cms V1 7 マニュアルサイト

Monacaアプリにも Web Font Svg Cssアイコンまとめ ニフクラ Mobile Backend Mbaas お役立ちブログ

Ratchetを使ってネティブアプリに迫るwebアプリを作る 株式会社befool ブログ

19年版 ホームページのタブ画像 Favicon Touch Icon 作成と設定方法まとめ 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Cssでボタンをつくる方法とアレンジデザイン Tamatuf



