フォト ショップ ボタン

消えたphotoshop Cc Shoyamao S Rehabilitation

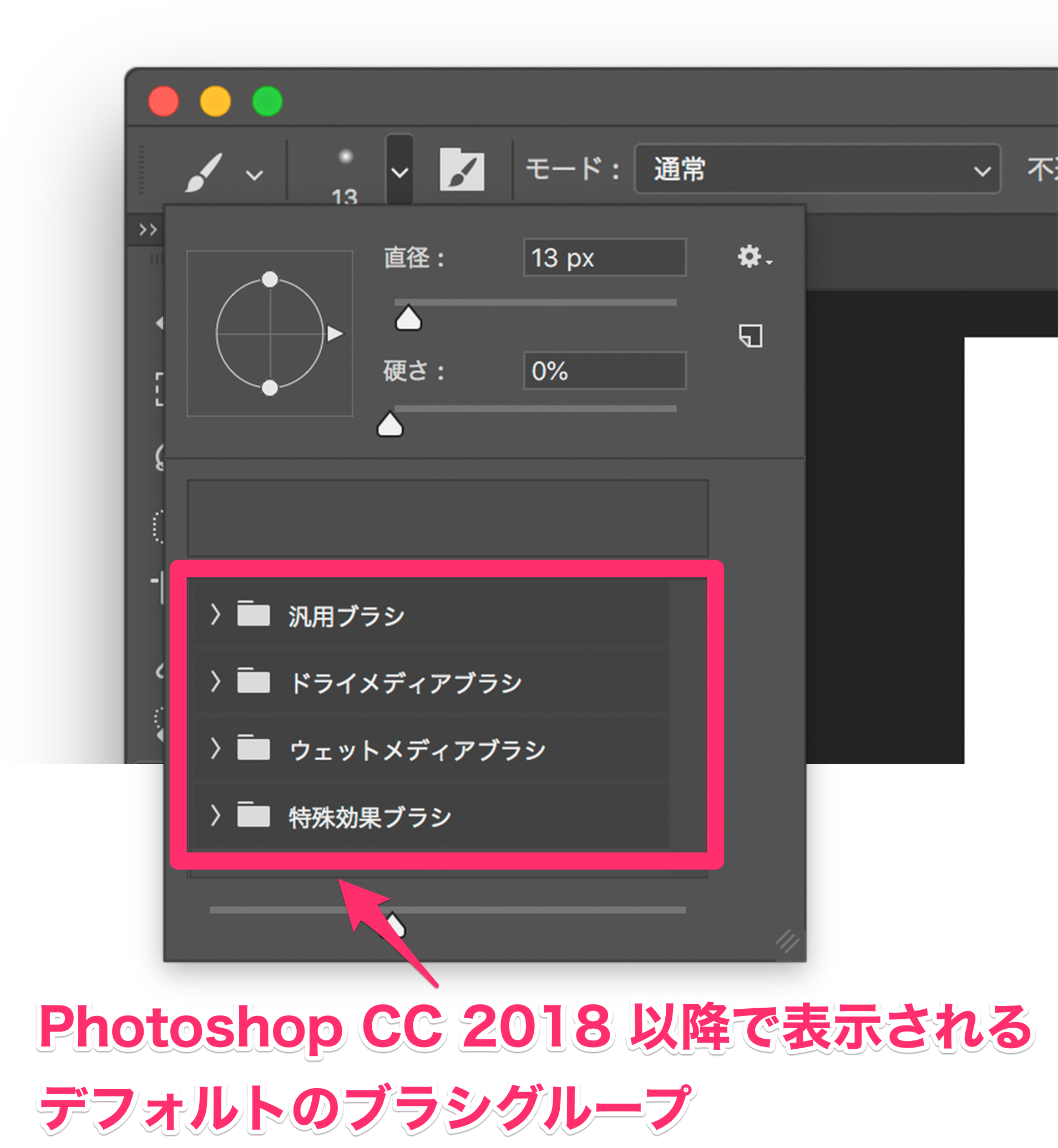
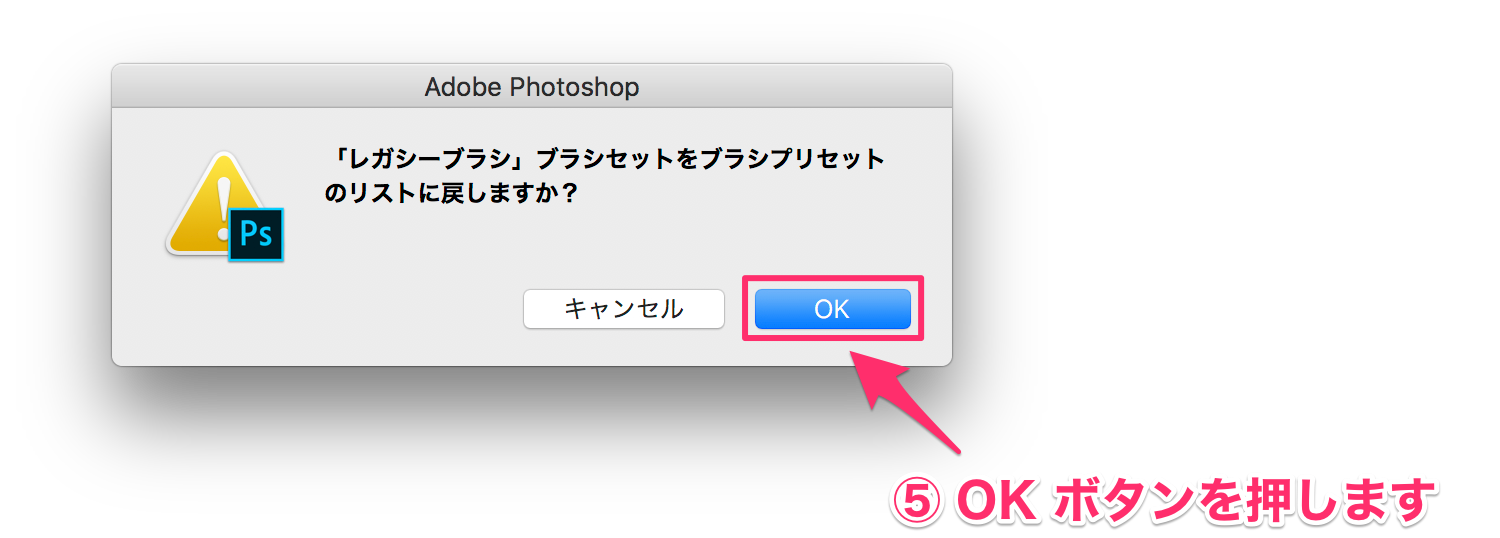
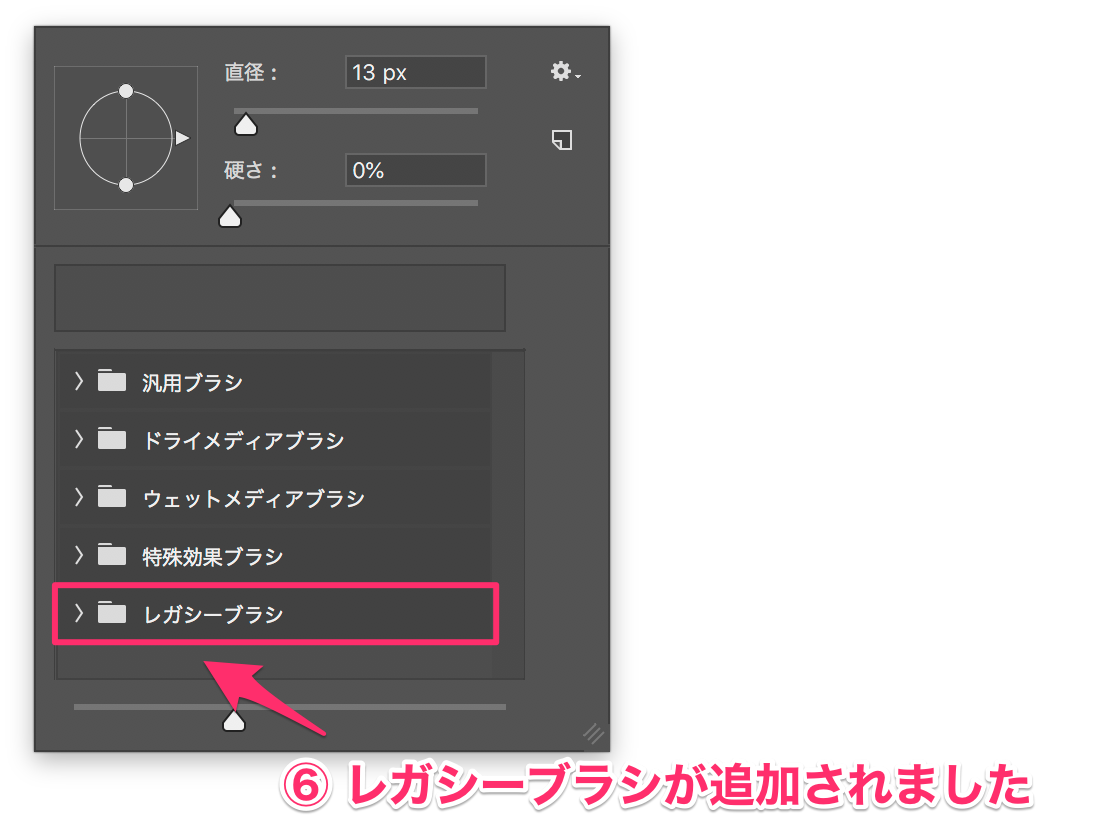
以前の Photoshop のバージョンで使用できていたブラシがありません Photoshop Cc 18 Cc 19 Too クリエイターズfaq 株式会社too

Photoshop フォトショップ デザインセミナー 大阪 1日速習講座

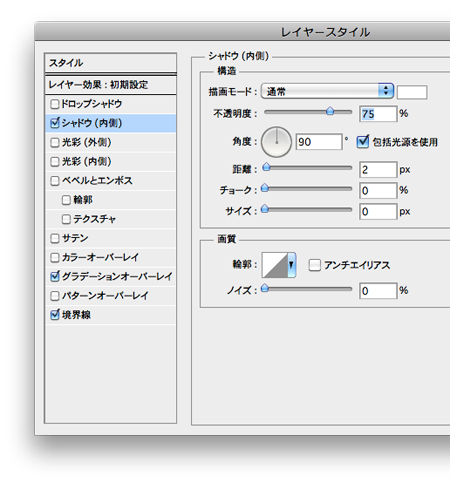
レイヤースタイルの適用方法 Photoshop Elements 14

カザフスタンidカードテンプレートpsdフォトショップ
Q Tbn 3aand9gcsarsy5nq4lrrjnadkwyxw8pzwnnkhszrmx6kjl6gw Usqp Cau
フォトショップ エレメント 2.0 で、ちょっと、センスのいい。。。^^「ボタン」や「見出しの背景」を作成してみたいと思います。ですが、わかりません。ttどこか、わかりやすいサイト。ありましたら、ご紹介ください。。。(とりあえず.

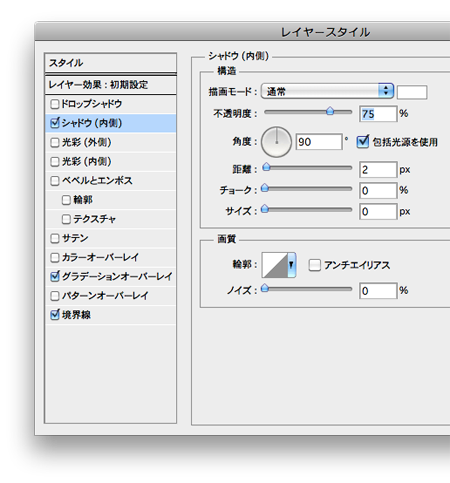
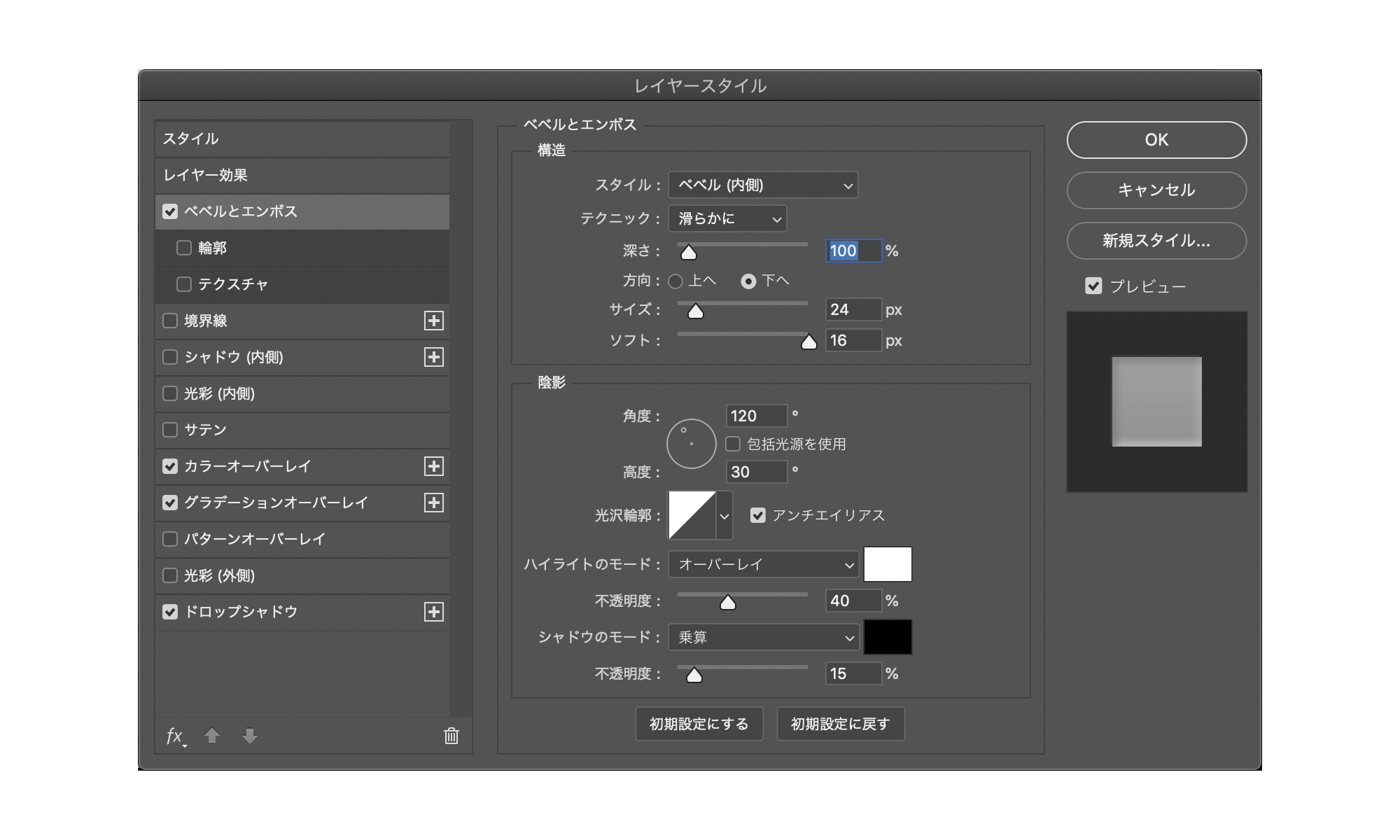
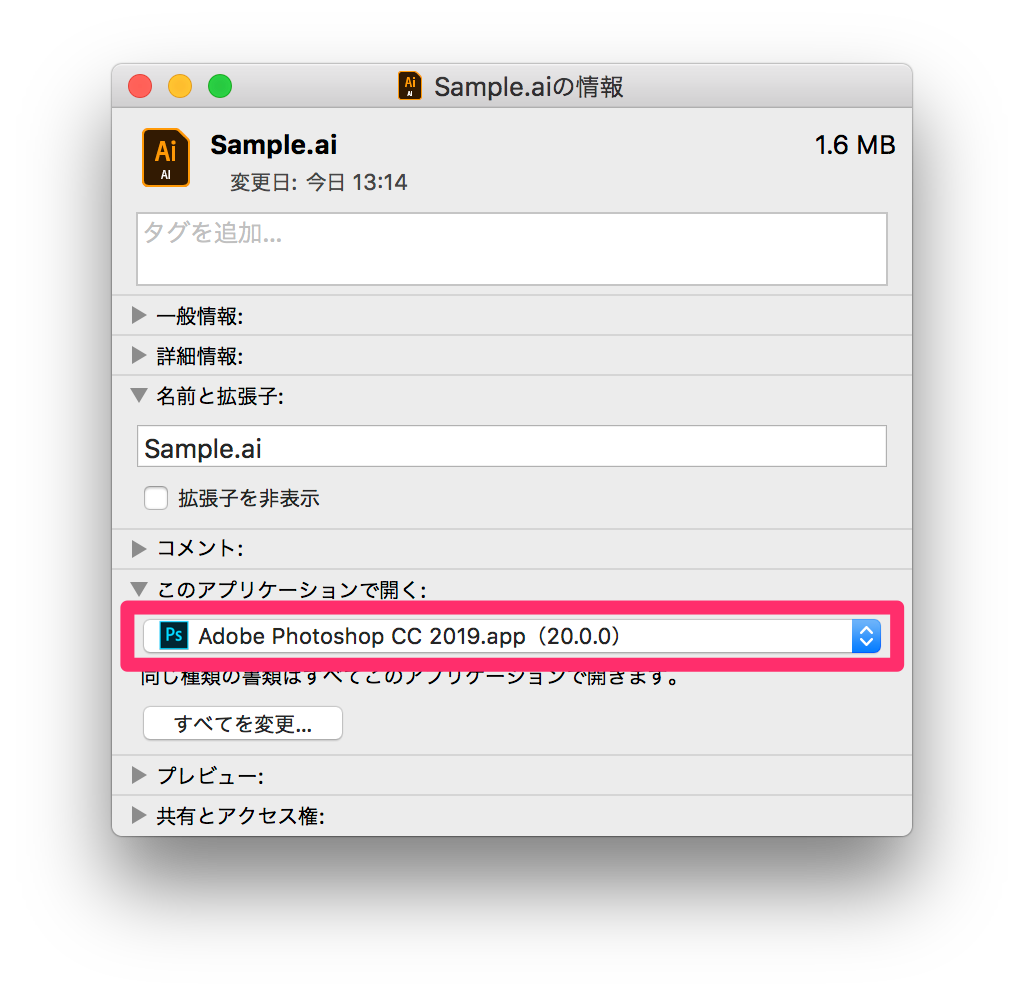
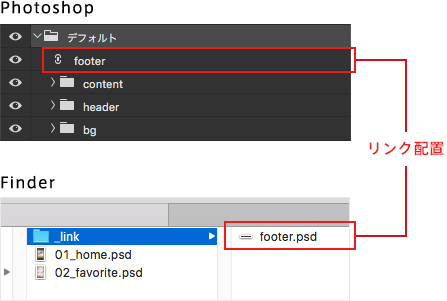
フォト ショップ ボタン. Photoshopを使っている時に、どこかのキーを間違えて触ってしまい、ウインドウが最大化されてしまいました。上手く言えませんが、いつも右上にある最小化、最大化、閉じるのボタンが無くなってしまいました。 元に戻す方法を教えて下さい!お願いします。 おそらくフルスクリーンボタンを. イラレで配置したリンク画像を、 「オリジナルを編集する」ボタンを押すと psdの場合はフォトショップで開きますが jpgの場合はプレビューで開いてしまいます。 jpgでもフォトショで開くように、設定などでできないだろうかと思い投稿しました。. レイヤースタイル「ベベルとエンボス」を利用することにより境界部分に陰影をつけ立体的なボタンイメージを作成することができます。 1 立体にしたいボタン画像のレイヤーを選択した状態で、「レイヤースタイルを追加」ボタンをクリックし、「ベベル.
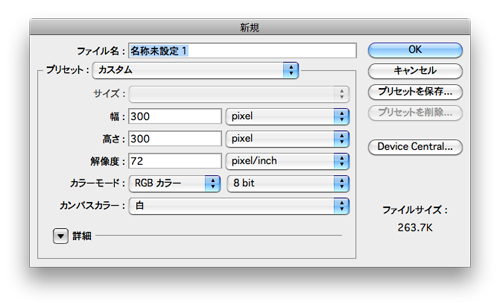
Advertisement フォトショップの便利な機能の一つに「レイヤースタイル」があります。 インストールすることで、ボタンやテキスト加工などのデザインをボタンひとつで完成させてくれます。 今回はそんなP …. フォトショップCC アートボードの追加と整列について説明しています。現在のアートボードに追加してアートボードを作成するには、「アートボードツール」を使う方法、「レイヤーパネル」を使う方法があります。自動で整列をさせるには・・・フォトショップの使い方 無料講座 入門編. みなさん、こんにちはmayukouです。 今回は、ランディングページやバナーなどで使える、 立体的なボタンの作り方について解説していきます。 photoshopで簡単に作れますよ。 ぜひ試してみてください。 1.ボタンの形を描く photoshopを立ち上げたら、 ボタンより大きいカンバスサイズの新規.
注意: デスクトップの Photoshop でキーボードショートカットをカスタマイズできます。詳しくは、ショートカットキーのカスタマイズを参照してください。 ショートカットキーダイアログボックスで、ショートカットキーの表示、編集、および要約をおこなうことができます。. 今回はフォトショップの レイヤーマスク の使い方を解説します。 初心者の方でも分かるように丁寧に解説をしていきます。 この記事の目次. 今回はAdobe Photoshopを使用して、つやつやのボタンを作ってみましょう。 Webページなどで必ず使用されているナビゲーションボタン、 今回のようなデザインは良く見かける定番テクニックです。是非挑戦してみて下さい。.
あけましておめでとうございます! デザイナーのAkiです。 まだ若干正月ボケが抜け切りません…9連休は見事に寝正月となりました。。 今年も頑張ります! 今回はソーシャルゲーム風?な立体感のある正円のボタンの作り方をご紹介します。 3つの円に効果をかけて組み合わせるだけで、簡単. Advertisement Webサイトにおいてよく利用されているデザインパーツのひとつ、ボタンデザイン。 たとえば送信ボタンや、アプリ購入用ボタン、資料請求などのお問い合わせボタンなど用途や …. Photoshop で簡単にバナー画像などに付けるボタンの作成方法を紹介します。Web 制作や EC ショップ運営をされている方なら作成する機会も多い事でしょう。Photoshop でボタン作成は難し.
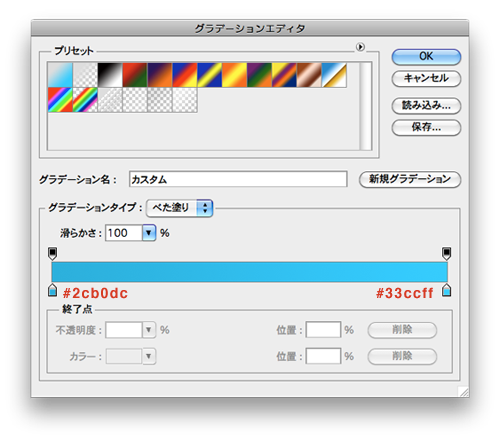
ボタンをデザインするときに使いがちなデザイン効果をまとめました。 詳しいやり方は記述しませんが、ほとんどがPhotoshopのレイヤー効果でなんとかなります。 コツは、色々と組み合わせて使うため、ひとつひとつを「やりすぎない」ことです。 ボタンデザインのご参考になれば… 01.Gradation. フォトショップの使い方なら何でも知ることができるサイト」…なので。 ついでだから「 全く同じ矢印を簡単に複製する方法 」も紹介します。 論文やプレゼンテーション用に図表を作成する際に「矢印を入れる」必要にせまられたことのある人は沢山いる. ※今回は#ff00ccで作っていますが、作りたいボタンの色に合わせて変更してください。 ・作った円にレイヤースタイルを付ける。 ドロップシャドウ ・描画モード:乗算(カラー:#000) ・不透明度:75 ・角度:1(包括光源を使用にチェック付) ・距離:1.
今晩は Windows10「フォト」でピクチャーとデスクトップに有るファイルは 正常に見れるんですが、ドキュメント内に有る画像をフォトで開くと 次の画像を見る為の進めマークが表示されません。 「フォルダの追加」でその画像が入っている親フォルダを追加したのですが・・ 宜しくお願いし. Photoshop フォトショップ Illustrator GIMP gimp Inkscape Pixlr-editor Pixlr-express アクション action Photoshopでアクション素材(.atn)を使って写真を加工してみた!ブラシ brush チュートリアル tutorial テクスチャ texture 配色パターン fon 週刊デジマガ Photoshopマスターは、Photoshopの操作方法や活用術をプロが教える無料.

ベクターバナーデザインpng無料ダウンロード アイコンをダウンロードする バナーアイコン バナー画像とpsd素材ファイルの無料ダウンロード Pngtree バナーデザイン フォトショップ テンプレート

ミニボタン 丸と四角ボタン素材集 無料ダウンロード

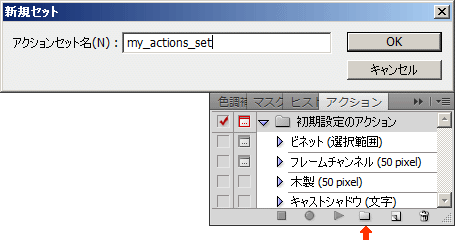
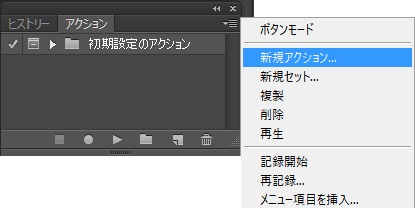
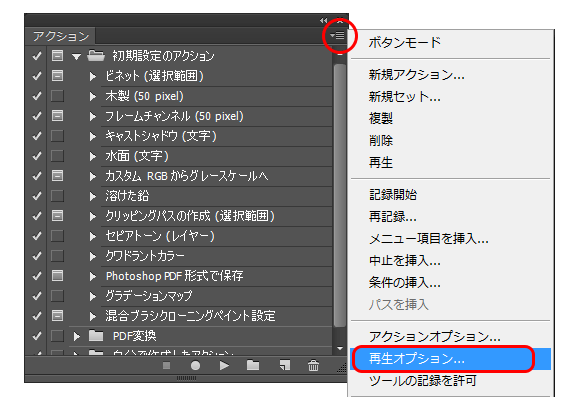
作業効率が劇的に上がるphotoshopのアクション 印刷ナレッジノート

超簡単 綺麗なボタン画像作成フリーソフト これでフォトショップ不要 ハイブリッド集客ブログ

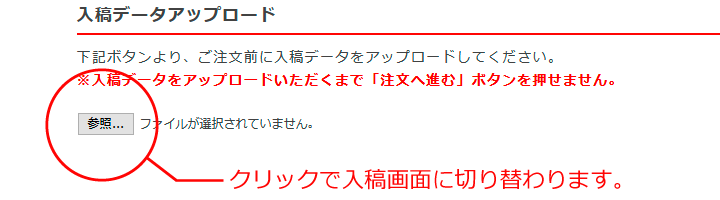
デザイン入稿について ご利用ガイド トートバッグにオリジナルプリント 1個 格安にてご提供

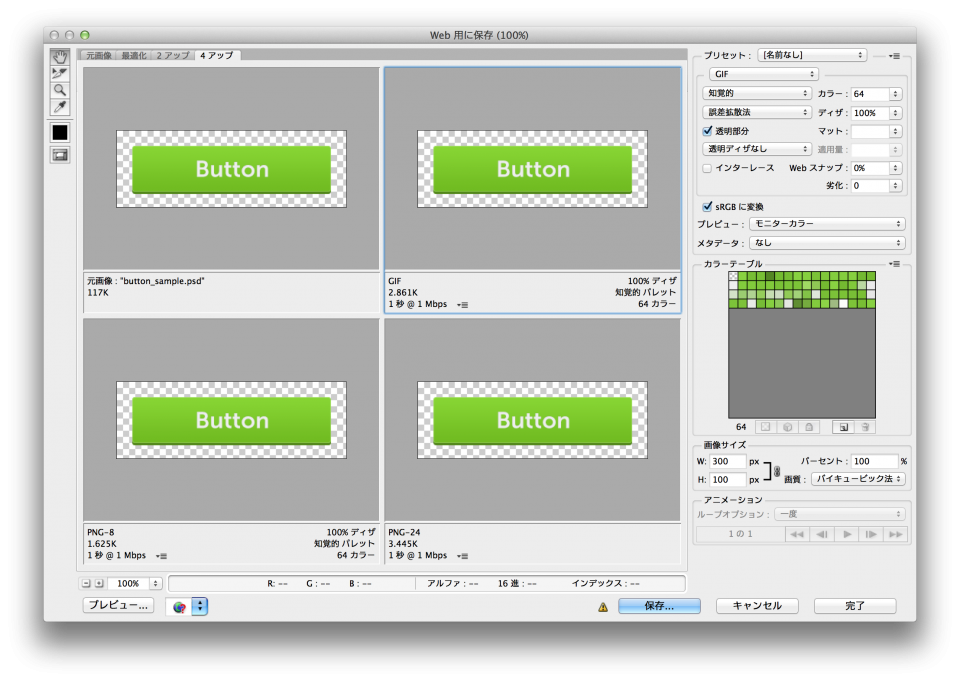
フォトショップで大事な4つの保存形式

Photoshop ボタンの作り方 初心者向け Psychedeledge

フォトショップ イラストレーターの操作習得なら 大阪のパソコンスクール

作業がサクサク進む Photoshopのレイヤー整理術 Beaver Media

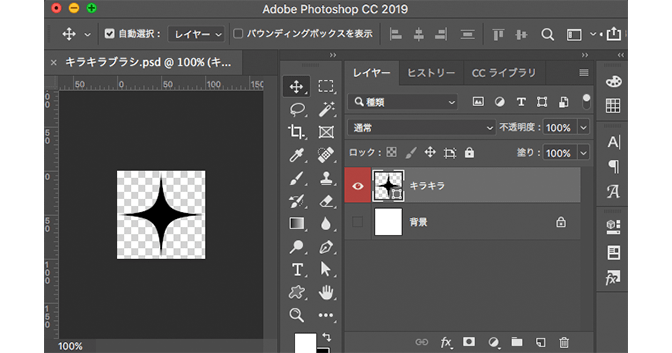
Photoshop フォトショップ で使えるキラキラブラシの作り方 はなさくっと

Photoshop Illustratorのデータをindesignにペーストする方法 Ux Milk

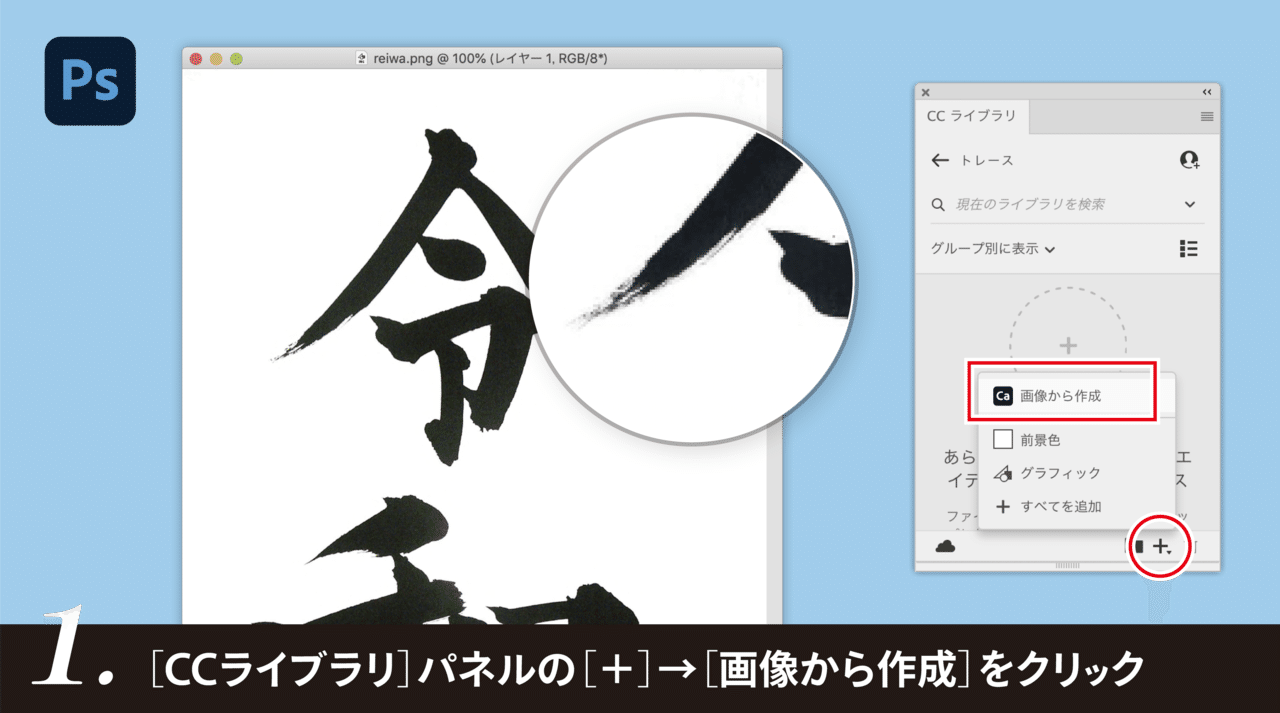
Photoshopだけでモノクロ画像をトレース ベクトル化 する Dtp Transit 別館 Note
デザイン入稿について ご利用ガイド トートバッグにオリジナルプリント 1個 格安にてご提供

レイヤースタイルの適用方法 Photoshop Elements 14

年度版 Photoshopの無料レイヤースタイル全447種まとめ S Design Labo

Adobe Photoshop Mix アドビフォトショップミックス の使い方 スマホで簡単加工 Ferret

Photoshop Ipad版ことはじめstep2 合成テクニック Adobe Blog

Photoshop の新トレンド ニューモーフィズムをphotoshopでの作り方 Gokan Design Studio

ボタン ショッピングカート素材 無料ダウンロード

以前の Photoshop のバージョンで使用できていたブラシがありません Photoshop Cc 18 Cc 19 Too クリエイターズfaq 株式会社too

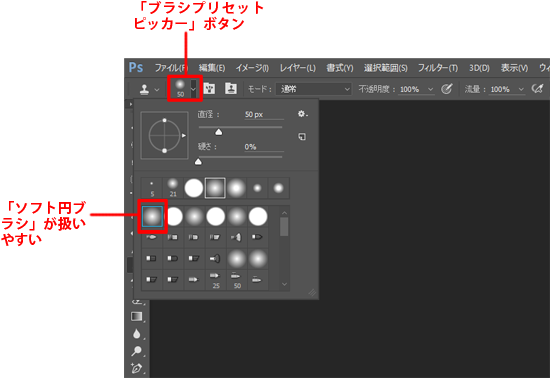
ブラシツールについて Photoshop Elements 14

以前の Photoshop のバージョンで使用できていたブラシがありません Photoshop Cc 18 Cc 19 Too クリエイターズfaq 株式会社too
Q Tbn 3aand9gcrielowaojfhkvkuehad0g44opprymegw60pmay5rkk3egdydwy Usqp Cau

ボタングラフィックス素材集 モーションデザイン バナーデザイン グラフィックス

Amazon Co Jp 今すぐ使えるかんたん Photoshop Cc Ebook まきの ゆみ Kindleストア

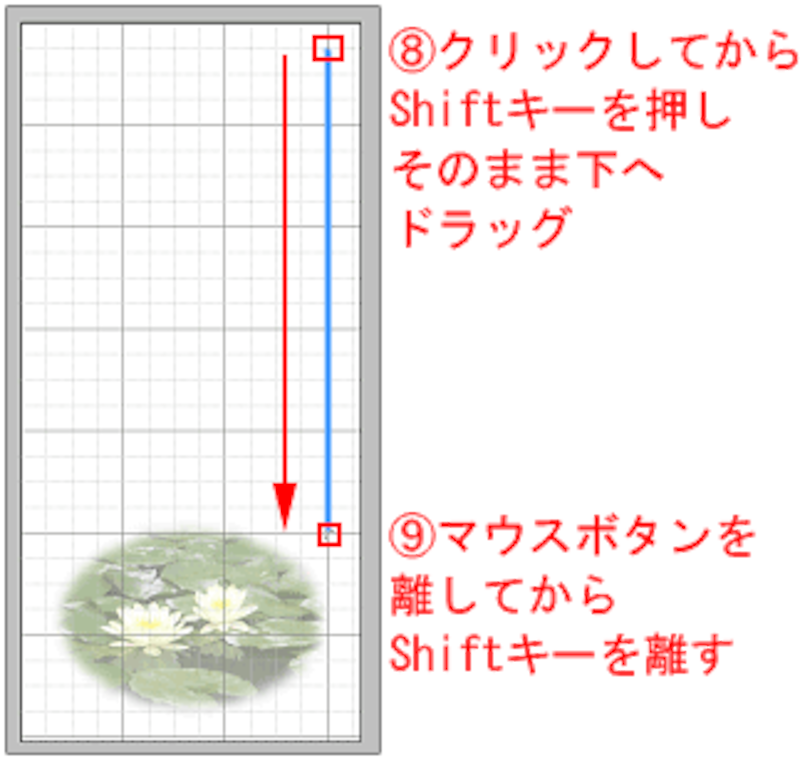
5分で習得できる Photoshop Cs5 でキラーンと光る Gif アニメーションを作るチュートリアル ウェブル

はじめてのphotoshop Cc 17 桐生彩希 工学 Kindleストア Amazon

3 5 Photoshop Elementsで作るプチ便せん 夏のオリジナル一筆箋 フォトショップ Photoshop の使い方 All About

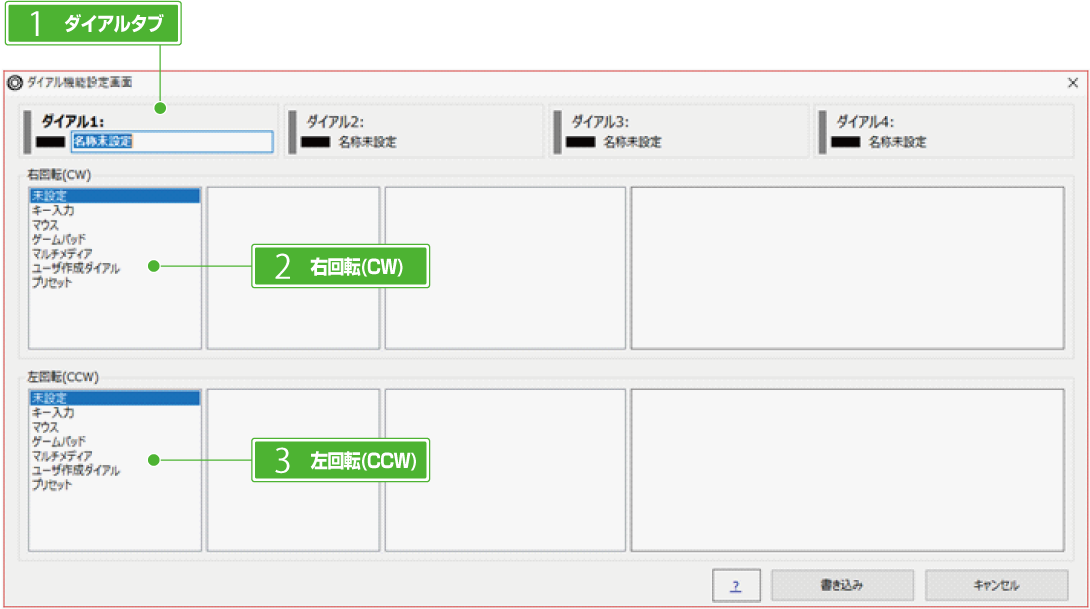
ダイアル設定 Bit Trade One Ltd

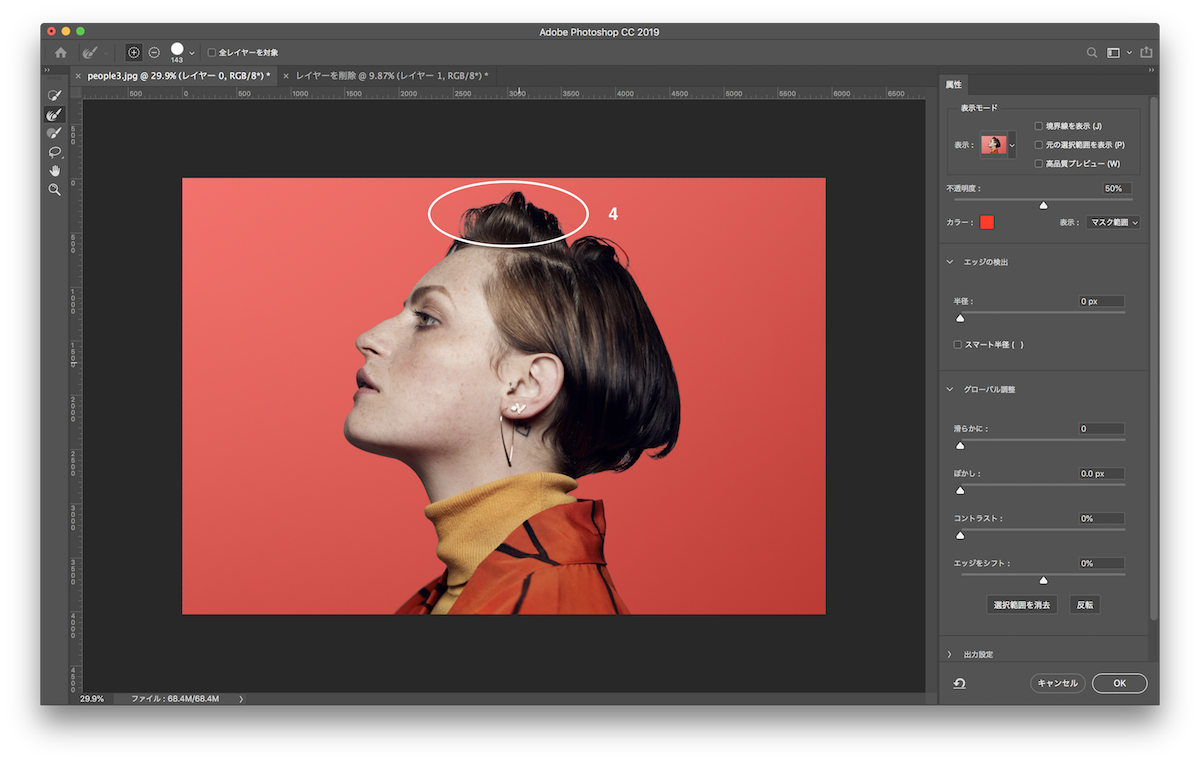
Photoshopテク 10秒で人を選択 切り抜きする方法 ワンポチです Amity Sensei

矢印 吹き出し カート素材集 無料ダウンロード

Ey Ityjlsuvrwm

消えたphotoshop Cc Shoyamao S Rehabilitation

プロ直伝 Photoshopの使い方と最短上達の方法 初心者むけ写真加工 パソコン Pc ガジェット Artjuku

Photoshop ボタンの作り方 初心者向け Psychedeledge

消し跡が目立たない消去法 風景 ネイチャー レタッチの教科書 Shuffle By Commercial Photo
ホームボタン 無料のアイコン

Illustrator Photoshop1日講座 パソコンスクールisa
Q Tbn 3aand9gcqrhikg4rvsqs6awlrqpge8bq1n13pkglgecjkvpse Usqp Cau

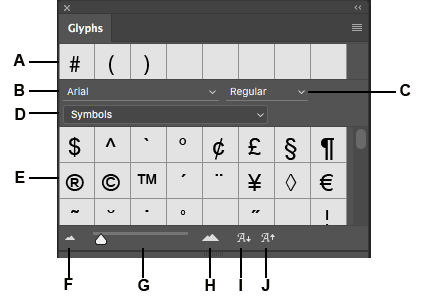
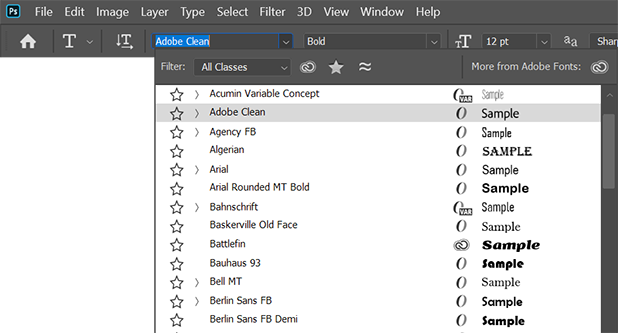
Photoshop の字形パネル

Q Tbn 3aand9gcrflxdr6h4wjif 8hiegjcpb2ptynuyax 9sw Usqp Cau

Photoshopcs5で 丸ボタン を簡単に作る方法 かみぺんの在宅ワーク 副業ブログ

イラストレーター フォトショップをセンスよく使いこなしたい あなたへ

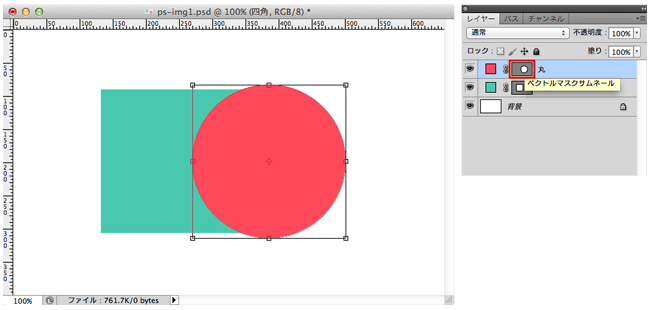
外部で作成されたphotoshop Ccのファイルを開くとレイヤー情報に赤丸の マークが付いていて編集できません なぜですか Too クリエイターズfaq 株式会社too

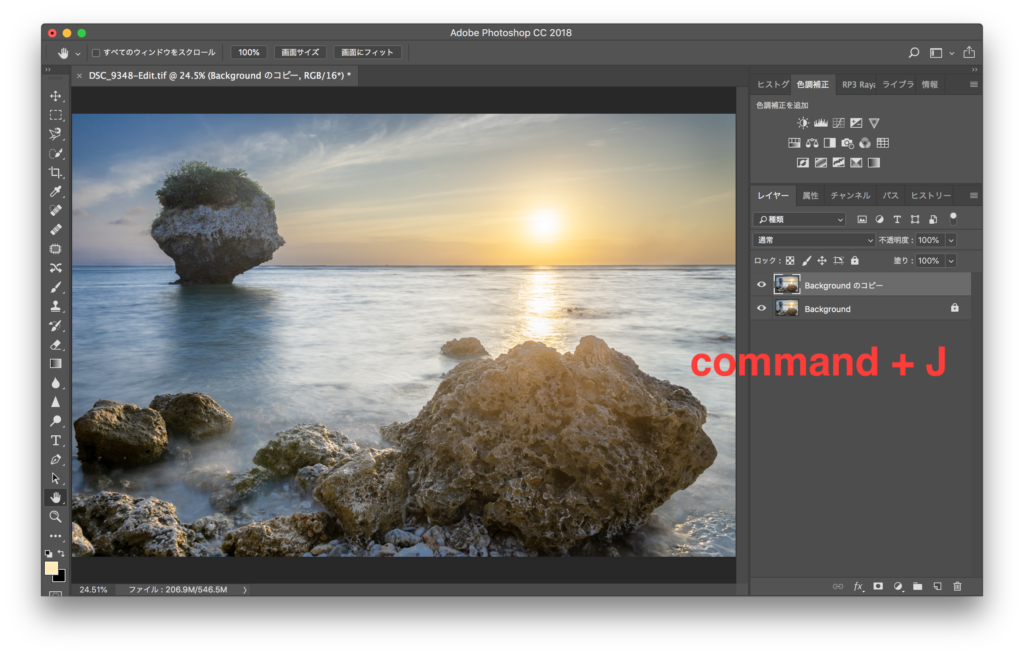
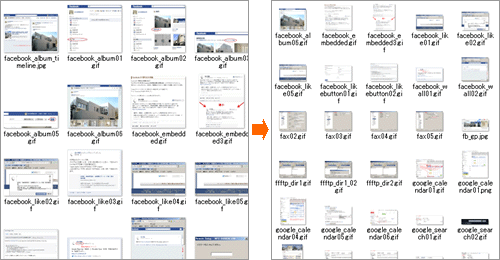
Photoshop フォトショップ で複数の画像を一気に編集する方法 及川web室

年度版 Photoshopの無料レイヤースタイル全447種まとめ S Design Labo

身につけておきたいwebサイト高速化テクニック 4 最適な画像書き出しの基本 Developers Io

Photoshop ボタンの作り方 初心者向け Psychedeledge

Illustratorデータをphotoshopで活用する方法アレコレ Dtp Transit

Photoshop の検索パネルを使って必要な情報を簡単に見つける方法

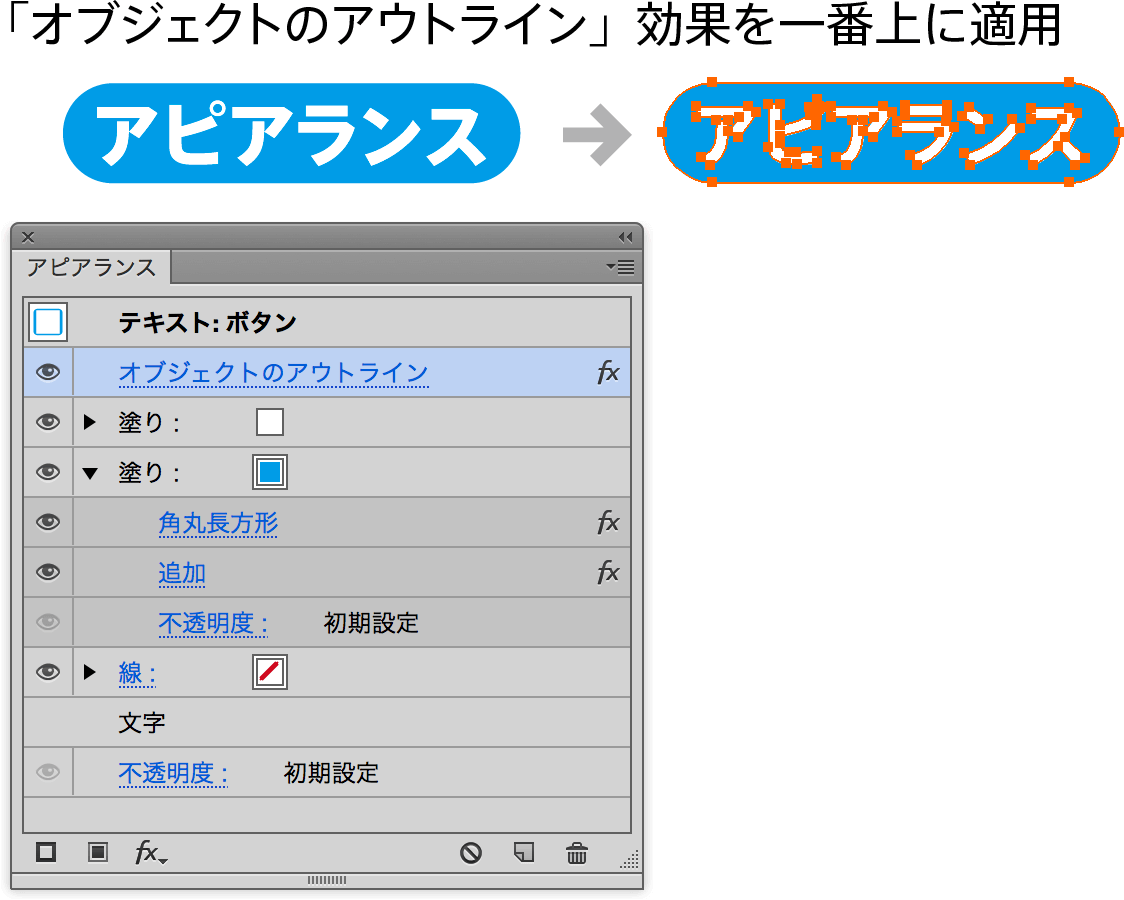
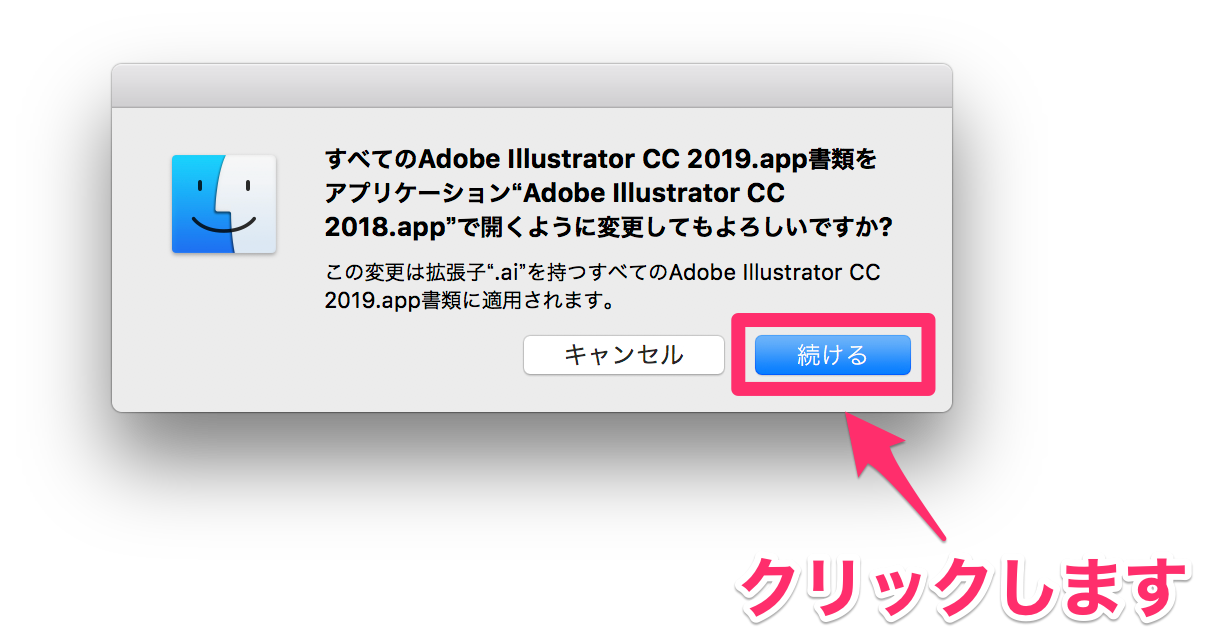
Illustrator Cc 19 V 23 0 をインストール後に Illustrator 書類が Photoshop で開いてしまう Too クリエイターズfaq 株式会社too

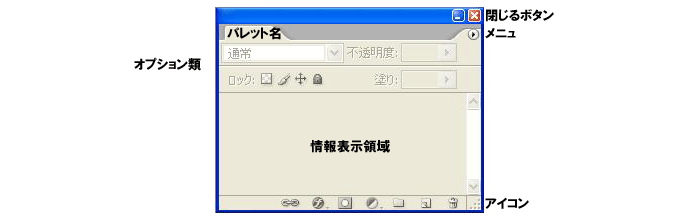
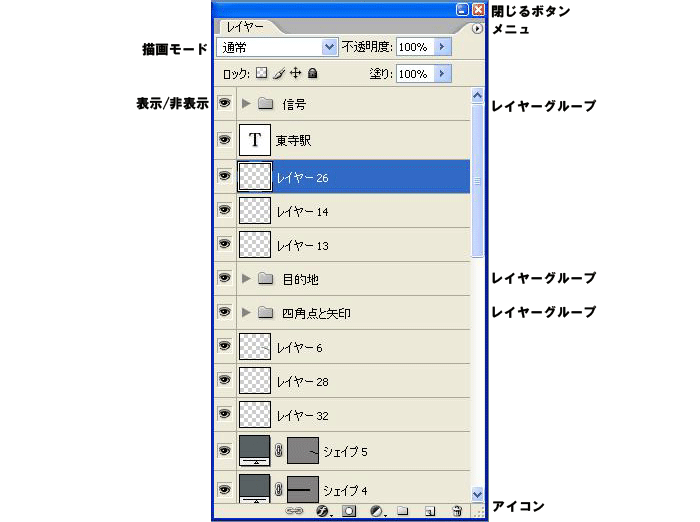
Photoshop Cs2 便利帖 パレット
Q Tbn 3aand9gcrv0 4njbl5ryw4qb6z 0ihqhamnn8ukbntw3 Ei Usqp Cau

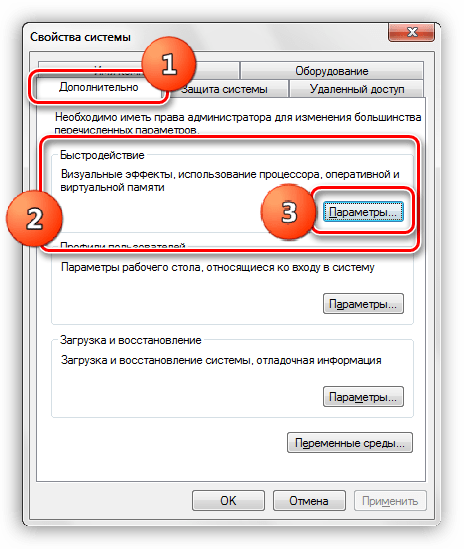
Photoshopccのパフォーマンスの最適化

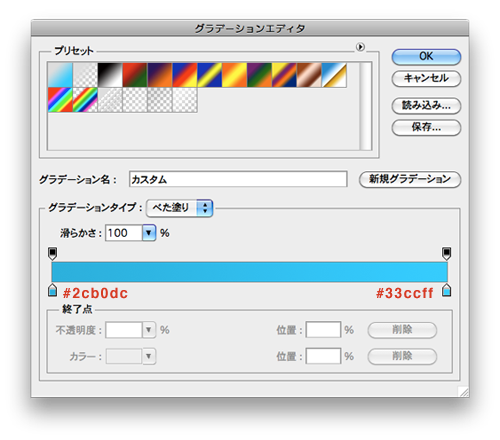
Photoshop カラーピッカーを標準グラデーションに戻す方法 タナゴコロオフィス

Photoshop Illustratorからコピー 変換する時の注意点まとめ Cgメソッド

Sテスト新 フォトショップランキングボタン パソコンアート デジタルコラージュ

年度版 Photoshopの無料レイヤースタイル全447種まとめ S Design Labo

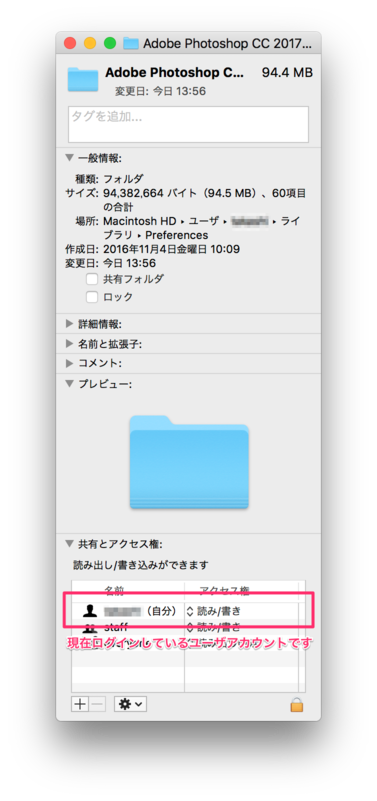
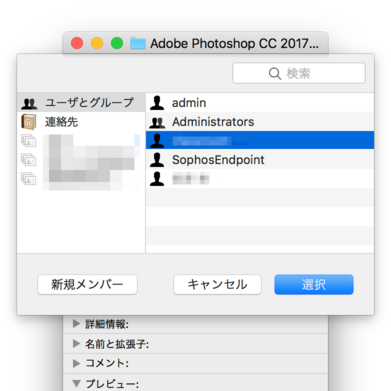
Photoshop の使用中に ロックされている とエラーが表示されます Mac Too クリエイターズfaq 株式会社too

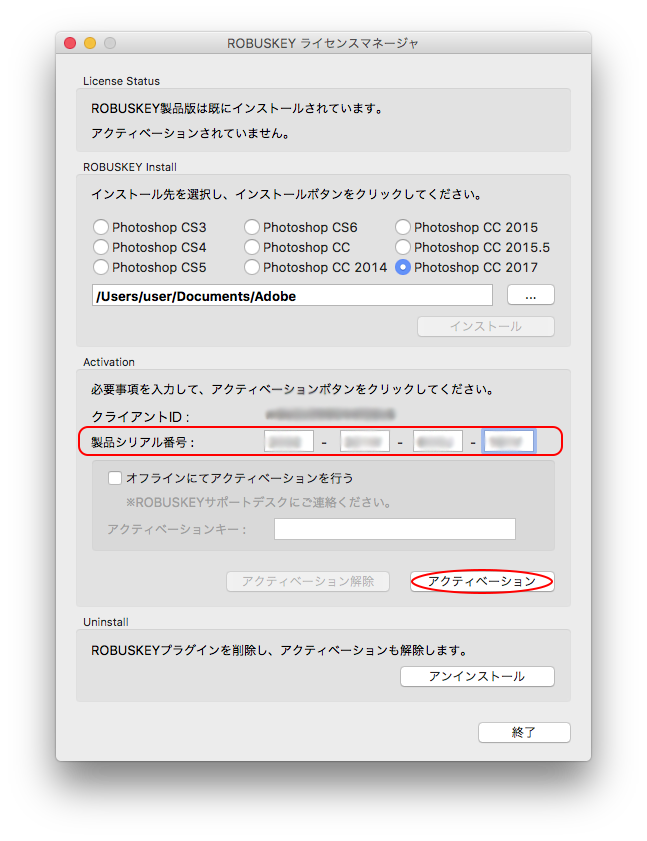
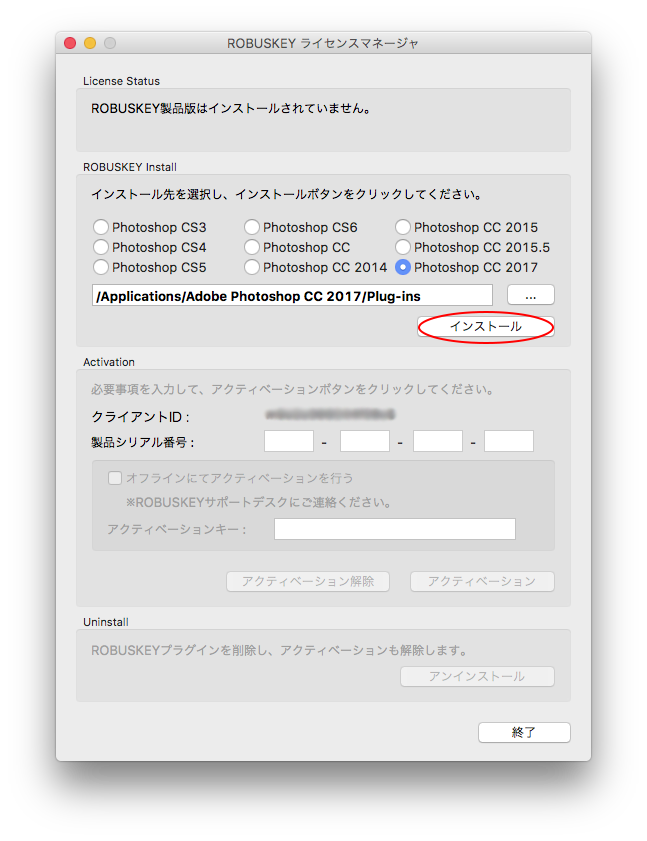
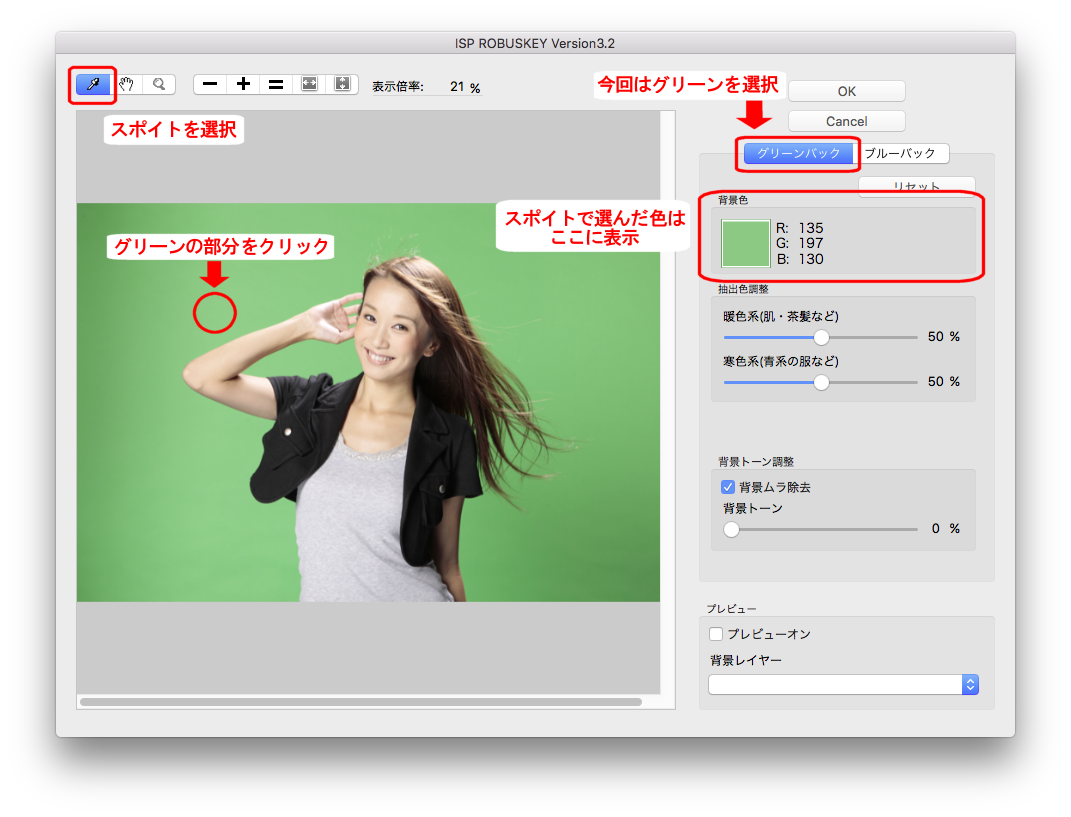
Robuskey V3 2 インストールガイド

Robuskey V3 2 インストールガイド

Photoshopだけでモノクロ画像をトレース ベクトル化 する Dtp Transit 別館 Note

Ey Ityjlsuvrwm

Amazon Co Jp Photoshopはじめての教科書 Ebook 齋藤 香織 Kindleストア

Photoshopにリピート機能はないのですか ぱそらぼ ぱぁと2

朝焼けや夕焼けをもっと情熱的に まばゆい光を演出するテクニック Light S Index

写真の傷や染みなどを修復する方法 Photoshop Elements 14

Photoshopやillustratorを英語版でインストールしたい Stepping Stones

5分で習得できる Photoshop Cs5 でキラーンと光る Gif アニメーションを作るチュートリアル ウェブル

Photoshop初心者が知っておくと便利な5つの機能 Cyberagent

レイヤーの操作方法

Amazon Co Jp Photoshop デザイン編 Ebook Shcタキザワ Kindleストア

Photoshop Cc おすすめ新機能その2 Kenスクールブログ

ゲームらしいボタン画像の作成方法とunityでの実装方法 Non Non Cha Note

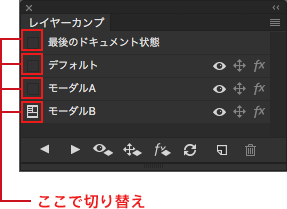
意外と知られていない Uiデザインのためのレイヤーカンプ活用法 Webnaut

Photoshopvip フォトショップやデザインの無料素材 ニュースをお届けするブログ

Illustrator Cc 19 V 23 0 をインストール後に Illustrator 書類が Photoshop で開いてしまう Too クリエイターズfaq 株式会社too

Photoshopで床への映り込み 鏡面反射 した画像を作る方法 フォトショップの参考書 Sitebook

ベテランほど知らずに損してるphotoshopの新常識 8 たかがガイド されどガイド ガイドと整列を制すものがデザインを制す Adobe Blog

フォトショップでかわいいボタンを作りましょう

Photoshopのシェイプを使ってパスを型抜きする方法 たすデザイン

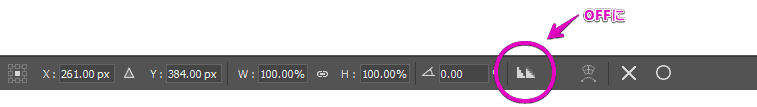
フォトショップ Photoshop で簡単に矢印を作成する方法は ネットビジネスで最短時間で稼ぐ実践情報を公開

印刷データ入稿 シール印刷ならシール直送便

作業効率が劇的に上がるphotoshopのアクション 印刷ナレッジノート

Photoshop のフォントについて

Photoshop フォトショップ で複数の画像を一気に編集する方法 及川web室

よくある質問 Faq エプソン Epson Print Plug In For Photoshop のダウンロード方法を教えてください Windows

Photoshop Cs2 便利帖 パレット

Photoshop フォトショップ デザインセミナー 大阪 1日速習講座

意外と知られていない Uiデザインのためのレイヤーカンプ活用法 Webnaut

超簡単 綺麗なボタン画像作成フリーソフト これでフォトショップ不要 ハイブリッド集客ブログ

Photoshop の使用中に ロックされている とエラーが表示されます Mac Too クリエイターズfaq 株式会社too

できるphotoshop Elements 19 Windows Macos対応 できるシリーズ 樋口 泰行 できるシリーズ編集部 工学 Kindleストア Amazon

Photoshop 素人なりにロゴを切り抜いて 白背景を透過背景にすること出来るようになったのでメモしておく Rabirgo

Photoshopで複数の角度のドロップシャドウを使いたい Photoshop

使いやすい 商用利用可能なフリーボタン素材 ボタン背景30選 Workship Magazine ワークシップマガジン

Photoshopでの4つの レイヤーの統合 Dtp Transit

Robuskey 操作ガイド



